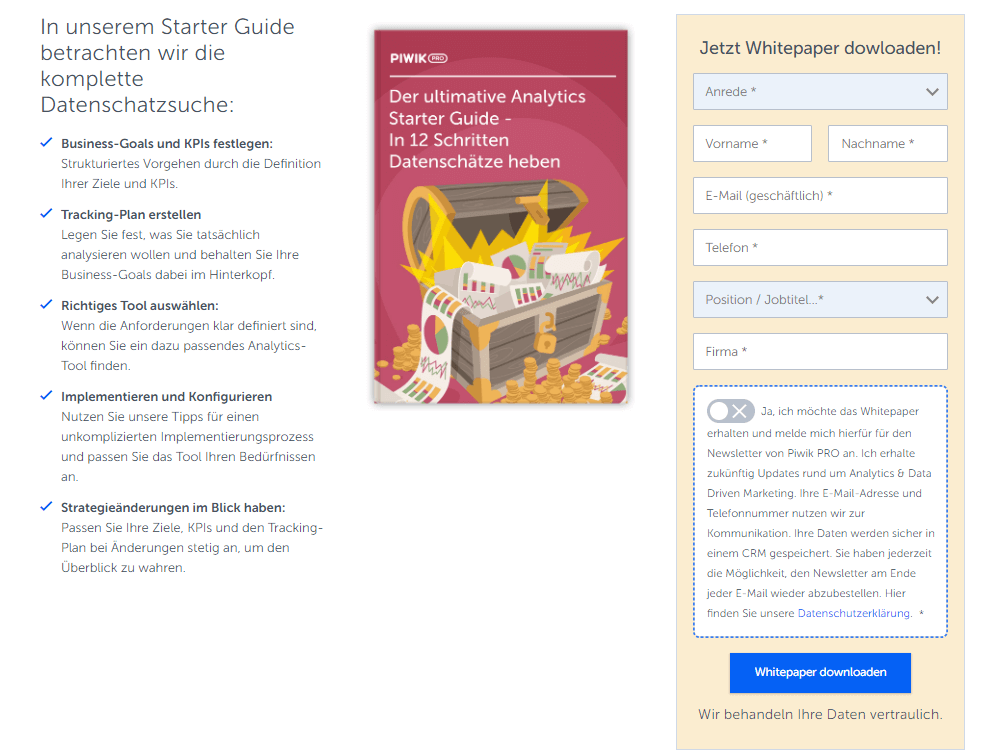
Formulare spielen eine wichtige Rolle, um neue Leads zu generieren. Zudem erhalten Sie wertvolle Informationen, vor und mit dem Ausfüllen eines Formulars auf Ihrer Website – hier warten nützliche Daten auf Sie. An diese Insights heranzukommen ist allerdings nicht immer ganz einfach. Die Rede ist von Formular-Tracking.
Wenn es um Formulare geht, sind zwei Arten von Daten interessant: Einerseits die Angaben, mit denen das Formular ausgefüllt wird, und andererseits das Nutzungsverhalten rund um die Interaktion mit dem Formular. Dazu zählen beispielsweise:
- Über welchen Pfad ist ein User zum Formular gelangt?
- Welche Felder hat er ausgefüllt, bevor er das Ausfüllen abgebrochen oder die Seite ganz verlassen hat?
- Welche Felder werden häufig mit falschen Werten ausgefüllt?
- Werden abseits der Pflichtfelder weitere Angaben gemacht und ist das eher die Ausnahme?
- Wie viele Besucher der Seite füllen das Formular überhaupt aus?
In diesem Überblick besprechen wir, wie Sie Form Tracking ganz einfach mithilfe von Tags und Triggern konfigurieren. Anschließend geben wir Tipps, wie Sie die Quote der korrekt ausgefüllten Formulare erhöhen und gängige Fehler vermeiden.
Google Tag Manager vs. Piwik PRO
Sie suchen eine Alternative zum Google Tag Manager? Wir zeigen Ihnen, welche Enterprise Tag-Management-Systeme derzeit führend auf dem Markt sind. Zum kostenlosen Whitepaper
Tags und geeignete Trigger nutzen
Formulardaten können – wenn Sie eine geeignete Software dafür einsetzen – mit wenig Konfigurationsaufwand ausgewertet und dem Userprofil (Single Customer View) hinzugefügt werden. Dazu können Sie eine Customer Data Platform einsetzen. Sie ermöglicht Ihnen das Sammeln, Speichern und Verwalten verschiedener Kundendaten aus unterschiedlichen Quellen zentral an einem Ort und fungiert somit als eine Art “Kommandozentrale” Sensible Daten können auf Wunsch ausgeschlossen werden, z. B., wenn kein Consent des Users vorliegt.
Wie Sie sensible Daten onboarden können, lesen Sie hier:
4 Fragen und Antworten zur Integration von sensiblen Daten und PIIs in die Analytics-Plattform
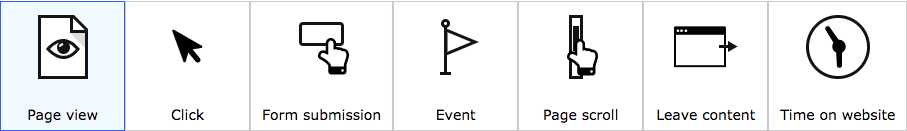
Um Formulare zu tracken, können Sie einen “Form Tracker”-Tag in Ihrem Tag Manager konfigurieren, dem Sie die IDs aller zu trackenden Formulare als Parameter hinzufügen. Zudem können Sie festlegen, welche Formularfelder getrackt werden sollen. Am Schluss der Konfiguration legen Sie noch einen Trigger fest, der das Feuern des Tags auslösen soll. Dabei können Sie wählen, ob der Tag nach Klick auf den Submit-Button, nach dem Laden einer neuen Seite (z. B. Dankesseite), oder bei einer Kombination aus definiertem Klick und Virtueller Page View gefeuert wird.

Es gibt eine einfache Methode, um beispielsweise herauszufinden, wie hoch der Anteil der User ist, die das Formular aufgerufen haben und bis zur Dankesseite gelangt sind. Konfigurieren Sie einfach als Trigger den Pageview für die Dankesseite und vergleichen Sie das Ergebnis mit den Pageviews der Formularseite. Über die Pageviews können Sie auch den Weg nachvollziehen, den User auf Ihrer Website nehmen, bevor sie das Formular erreichen.
Vermeiden Sie jedoch, als Trigger die Klicks auf den Submit-Button einzustellen. So werden auch alle Klicks getrackt, die nicht zur Übermittlung des Formulars führen, wenn beispielsweise nicht alle Pflichtfelder ausgefüllt wurden.
Um zu erfahren, welche Daten ein User eingegeben hat, der das Formular nicht übermittelt, können Sie als Trigger den Klick auf den Abbrechen-Button oder einen “Leave Content”-Trigger verwenden.
Mehr Informationen zum sog. User Flow, also den Wegen, den User auf Ihrer Website nehmen, finden Sie in diesen Artikeln:
Formulare sinnvoll gestalten – Richtiges Ausfüllen erleichtern
Formulare stellen eine direkte Kommunikation mit Ihrem Unternehmen dar. Wie jede andere Kommunikation mit Ihrem Kunden sollten Sie auch diese Erfahrung so positiv wie möglich gestalten. Auch nur das kleinste Ärgernis im User Flow kann dafür sorgen, dass der User abspringt und sich nach Alternativen umsieht.
Eine Studie der Universität Basel zusammen mit Google bringt einige interessante Details im Zusammenhang mit Formularen und Benutzerfreundlichkeit ans Licht:
- Anweisungen zum erforderlichen Feldformat (z. B. bei Datum oder Passwort) direkt am Feld erleichtern das korrekte Ausfüllen
- Fehler werden leichter beseitigt, wenn der Hinweis über das falsche Ausfüllen direkt am Feld auftaucht
- Pflichtfelder und optionale Felder sollten deutlich unterscheidbar sein
- Feldtitel sind leichter auffindbar, wenn sie über statt neben dem Feld stehen

Verpassen Sie keine Insights mehr! Erhalten Sie monatlich eine Übersicht der aktuellen Analytics-Themen sowie alle News zu Piwik PRO.
Leitkriterien beachten
Zusätzlich empfiehlt es sich, Formulare nach diesen Leitkriterien zu erstellen. Ein Formular sollte:
- schnell auszufüllen sein
- einfach auszufüllen sein
- via Fortschrittsbalken anzeigen, wie viele Schritt noch folgen
- nur unbedingt notwendige Informationen abfragen
- funktionieren (Testen Sie das Formular deshalb)

Zum Formular
Doch auch, wenn Sie alle diese Dinge umsetzen, sollten Sie die Performance Ihrer Formulare kontinuierlich tracken. Nur so bemerken Sie, wenn sich plötzlich die Anzahl der übermittelten Formulare verringert, weil möglicherweise ein JavaScript-Fehler vorliegt, die Seite nicht mehr korrekt verlinkt ist oder ähnliches.
Fehler vermeiden
Bereits bei der Erstellung bzw. Gestaltung Ihrer Formular gibt es einiges zu beachten. Um Conversions zu steigern und die Abbrüche beim Ausfüllen Ihrer Formulare zu minimieren, sollten Sie die häufigsten Fehler vermeiden:
- Das Formular ist nicht für einen bestimmten Browser optimiert
- Es gibt zu viele Pflichtfelder, die mitunter nicht notwendig erscheinen
- Es gibt keinen Zurück-Button
- Die Navigation per Tabulator funktioniert nicht
- Feldvorgaben sind fehlerhaft oder unlogisch
- Fehlermeldungen wirken abschreckend oder können nicht zugeordnet werden
- Fehleingaben werden provoziert durch mangelhafte Feldbeschreibungen oder fehlende Kennzeichnung der Pflichtfelder
Außerdem erfahren Sie durch die kontinuierliche Analyse, ob User vielleicht bestimmte Informationen nicht preisgeben wollen, indem Sie das entsprechende Feld nicht ausfüllen, oder ob bestimmte Felder nicht optimal für den einzutragenden Wert angelegt sind. Ein Datumsfeld íst leichter auszufüllen, wenn die Punkte zwischen Tag, Monat und Jahr bereits gesetzt sind. Das Feld für eine Produkt- oder Kundennummer, die Bindestriche enthält, sollte in der entsprechenden Vorformatierung gestaltet sein, um einerseits Vergleichbarkeit herzustellen und andererseits die Eingabe zu erleichtern.
Fazit
Formulare auf Websites sind eine Form der direkten Kommunikation zwischen Unternehmen und potentiellen Kunden. Eine dementsprechend wichtige Rolle sollte die User Experience spielen. Achten Sie darauf, dass Ihre Formulare einfach und verständlich sind, funktionieren und User dazu ermutigen, sie auszufüllen.
Genauso wichtig ist das kontinuierliche Tracking aller Formulare und der User-Handlungen, die zum Absenden oder Abbruch der Formulare geführt haben. Nur so finden Sie Optimierungspotenziale und erkennen frühzeitig, an welchen Stellen es Probleme gibt. Eine geeignete Web Analytics-Software erleichtert es Ihnen, Form Tracking zu implementieren und so wichtige Insights zu erhalten.
360° Customer Journey Analyse
Aussagekräftiger Single Customer View, basierend auf Firtst Party-Daten











