Ob es sich um Ihre Website, Ihr Produkt oder eine App handelt, wenn Sie an Ihre User denken, haben Sie sicherlich einige Ziele vor Augen. Nehmen wir an, ein Besucher kommt auf Ihre Website – was möchten Sie, dass er tut? Einen Newsletter abonnieren? Ein Produkt kaufen? Eine Demo anfordern?
Nun, die User nehmen selten den Weg, den Sie sich von ihnen wünschen. Stattdessen wandern sie oft auf der Suche nach mehr Informationen umher. Vielleicht langweilen sie sich sogar auf halbem Weg und verlassen einfach Ihre Website oder App, ohne jemals das Ziel erreicht zu haben.
Dies gilt insbesondere dann, wenn ein User eine Homepage mit vielen Navigationsoptionen oder eine Reihe von Produktkategorien betritt. Möglicherweise fühlen sie sich verloren und brauchen Zeit, um zu finden, was sie suchen.
An dieser Stelle greifen Sie ein, um Ihren Usern zu helfen, ihre Ziele schneller und effizienter zu erreichen. Mit anderen Worten, um den User Flow zu optimieren.
Wenn Sie für Ihre User die bestmögliche Unterstützung sein wollen, ihre Ziele zu erreich, sollten Sie nicht rein intuitiv handeln. Sondern nutzen Sie solide Daten dafür, diese finden Sie in User Flow Reports.
Was ist der User Flow?
User Flow Reports geben Ihnen einen Einblick in:
- Seiten, auf denen User Ihre Website betreten.
- Seiten auf Ihrer Website, die sie als nächstes besuchen.
- Seiten, auf denen sie sich entscheiden, Ihre Website zu verlassen.
Diese Art der Analyse kann besonders bei der Optimierung nützlich sein:
- Pfade und Funnel der Besucher.
- Navigationselemente und Menüs der Website (Design, Platzierung, Texte).
- CTAs (Gestaltung, Text).
Durch den Vergleich der tatsächlichen Pfade mit den gewünschten Pfaden können Sie die Customer Experience Ihrer Website verbessern. Je einfacher die Besucher durch Ihre Website navigieren können, desto zufriedener und geneigter werden sie sein, Ihre Conversion-Ziele zu erfüllen.
Um Ihnen bei dieser Aufgabe zu helfen, zeigen wir Ihnen drei Beispiel-Reports zum User Flow, die Sie mit der Piwik PRO Analytics Suite einrichten können.
Was Sie über User Flow Reports wissen sollten
Das Reporting des User Flows in Piwik PRO ist relativ einfach zu konfigurieren, gibt Ihnen aber gleichzeitig Raum für fortgeschrittene Anpassungen. Wenn Sie damit arbeiten, werden Sie die folgenden Funktionen und Optionen nutzen können:
1) Drei Einstellungen, die Ihnen bei der Analyse der User-Pfade helfen:
- Standard: Zeigt Ihnen die nächsten Interaktionen nach der Schlüsselinteraktion.
- Transition: Zeigt Ihnen die Interaktionen vor und nach der Schlüsselinteraktion.
- Reverse: Zeigt Ihnen die Interaktionen vor der Schlüsselinteraktion.
Jede von ihnen wird sich in verschiedenen Situationen als hilfreich erweisen – wir stellen die Möglichkeiten im nächsten Abschnitt vor.
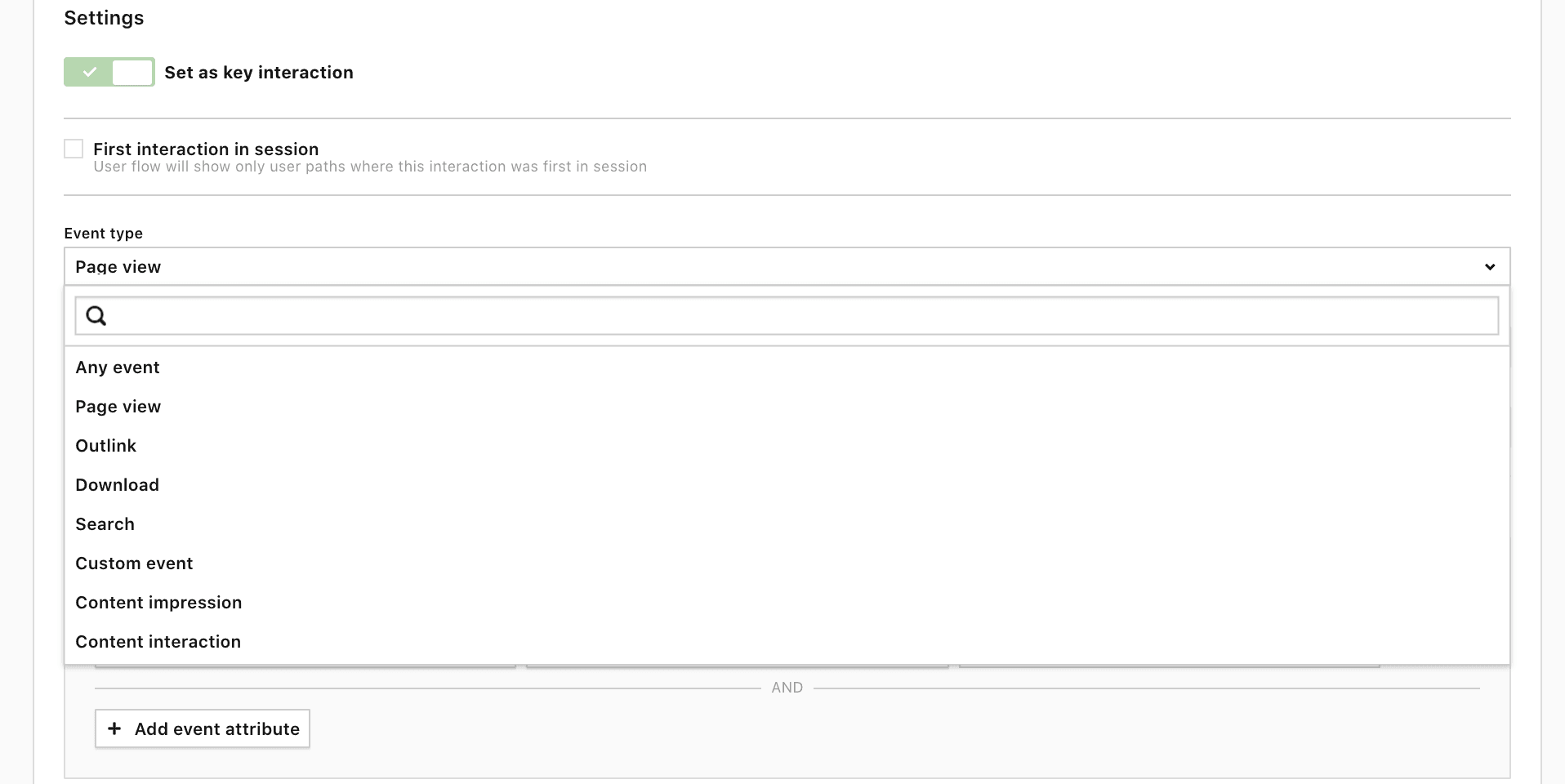
2) Sie können einen User Flow Report für Interaktionen wie Seitenansicht, Download, Suche, benutzerdefiniertes Events und mehr einrichten:

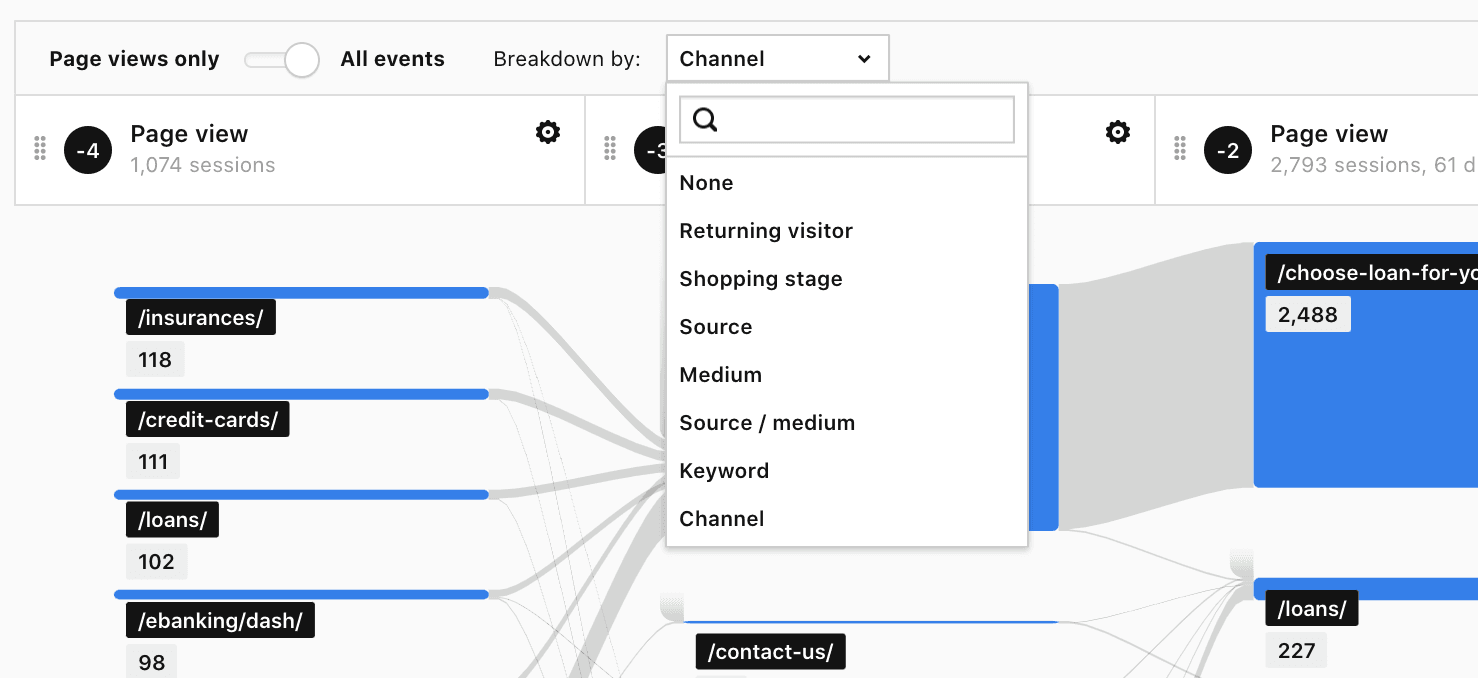
3) Für jeden Report können Sie eine Aufschlüsselung der Dimensionen in Bezug auf die Sitzungen für die Schlüsselinteraktion anzeigen. Beispielsweise können Sie Kanäle, Referrer, Kampagnen und mehr anzeigen:

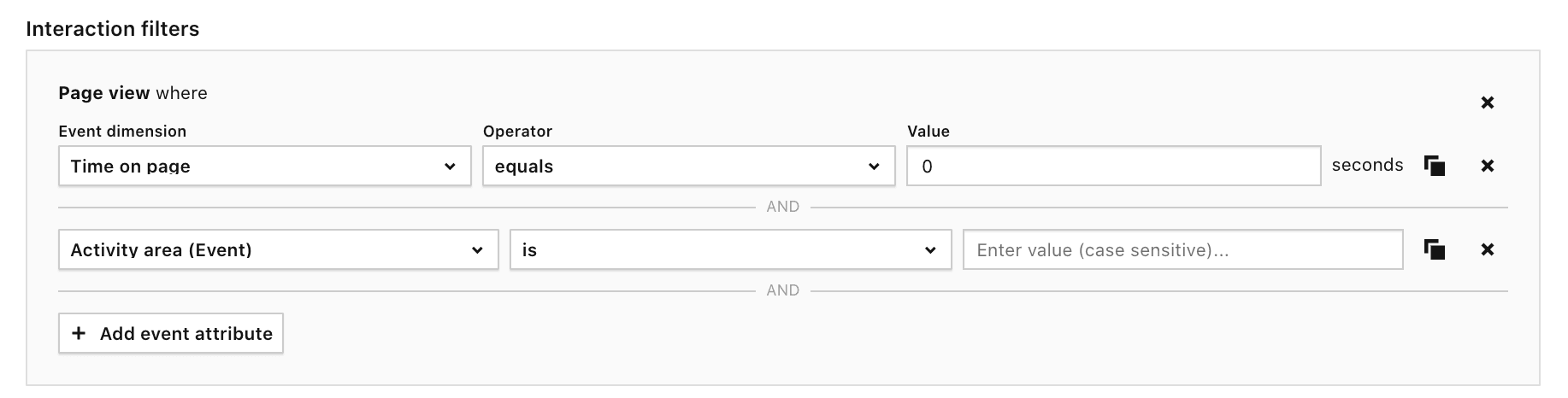
4) Jede Interaktion im Flow kann auf der Grundlage des Event-Typs gefiltert werden, der für diese gegebene Interaktion ausgewählt wurde, z. B. wenn Sie eine Seitenansicht wählen, können Sie diese auf der Grundlage von Seitenansichts-Attributen filtern:

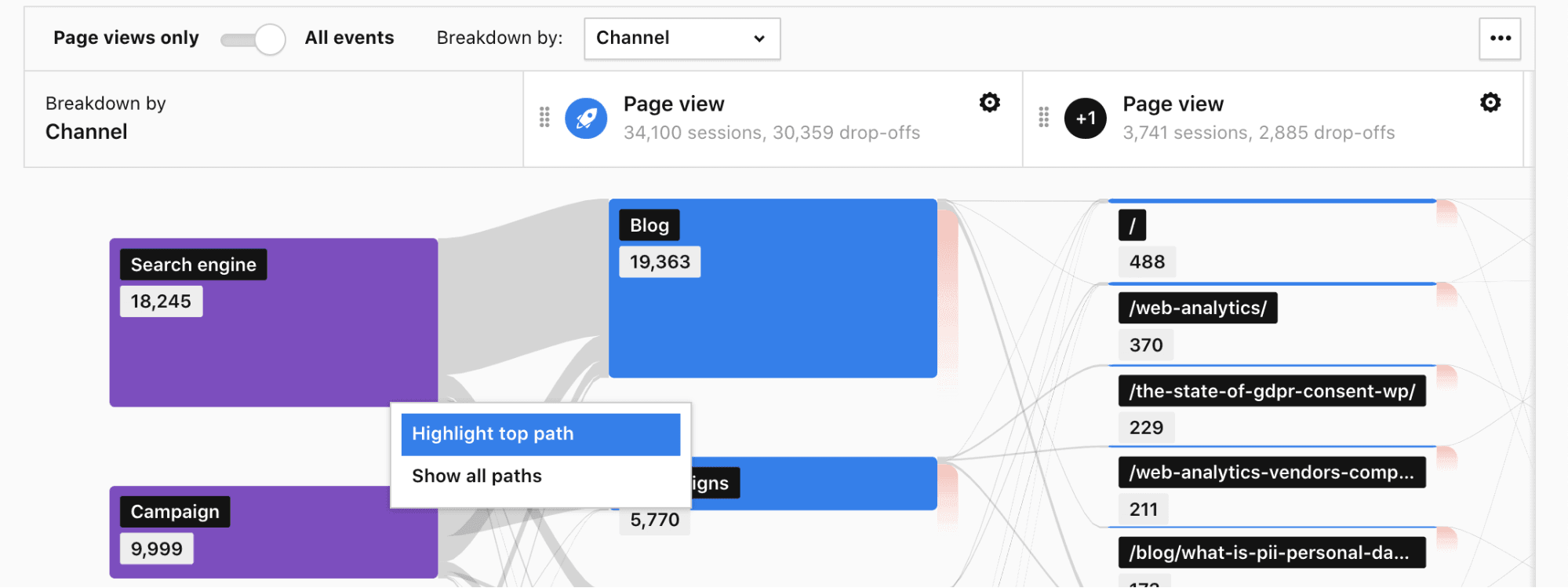
5) Für jeden Report können Sie einen hervorgehobenen Pfad anzeigen, den die Besucher am häufigsten benutzen (Sie können solche Pfade auch für jedes in jeder Interaktion verfügbare Element hervorheben):

6) Sie können zwischen den Sichtbarkeits-Optionen Autor oder Alle Benutzer wählen. Mit der Option Alle Benutzer können Sie Ihren Report mit anderen Teamkollegen teilen:

All dies macht die User Flow Reports von Piwik PRO wirklich flexibel in der Art und Weise, wie sie sich an spezifische Anwendungsfälle anpassen.
Tipp: Der User Flow ist auch eine integrierte Funktion jedes Standard- und benutzerdefinierten Reports, der auf URLs, Download-URLs und Suchbegriffen basiert. Sie finden sie unter dem blauen Symbol mit drei Pfeilen:

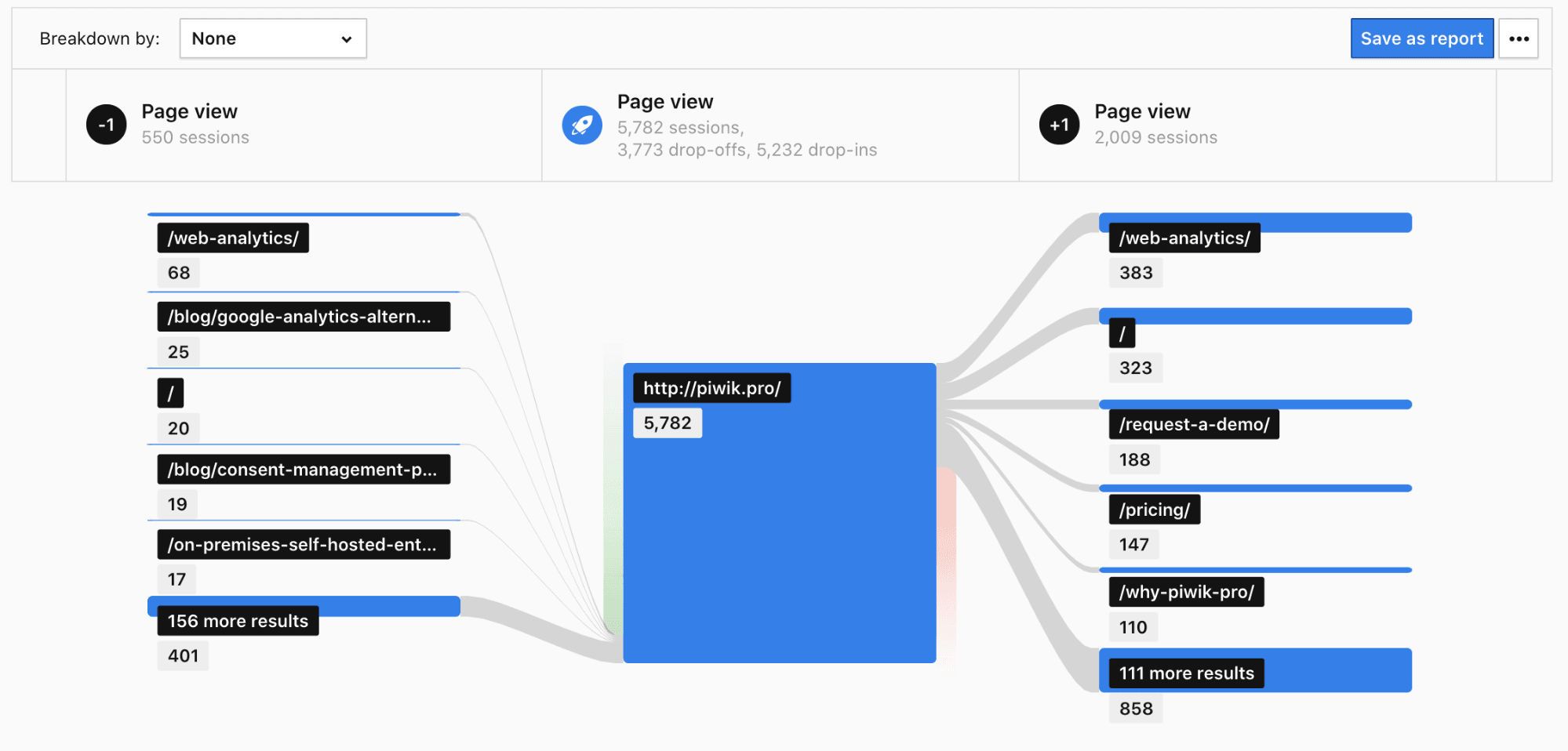
Mit dieser Funktion können Sie auf die Informationen über einen Schritt vor und einen Schritt nach dem Besuch auf der betreffenden Website zugreifen:

Derselbe Report kann erstellt werden, sobald Sie sich innerhalb eines User Flow Reports befinden. Jeder der Knoten innerhalb der Schritte kann ebenfalls einen solchen Report haben.
Im Folgenden zeigen wir Ihnen einige reale Anwendungen unserer Reports. Dabei konzentrieren wir uns auf die drei Haupteinstellungen der Reports – Standard, Transition und Reverse.
Standard User Flow – messen der Wirksamkeit Ihrer Marketingkampagnen
Nehmen wir an, Sie sind im Bankensektor tätig. Sie führen zwei Marketingkampagnen durch: Frühling und Winter. Sie konzentrieren sich auf drei Schlüsselprodukte im Angebot Ihres Unternehmens – Darlehen, Versicherungen und Kreditkarten.
Sie möchten wissen, ob Ihre Kampagnen wertvollen Traffic auf Ihre Website bringen. Nämlich – ob die Besucher, die durch die Anzeigen auf Ihre Website gelangen, am Ende Ihre Produkte kaufen.
Dazu können Sie einen regulären User Flow Report verwenden, der mit einer Schlüsselinteraktion beginnt, die durch die Produktseiten (Kredite, Versicherungen und Kreditkarten) gefiltert und nach den Namen der Kampagnen aufgeschlüsselt wird. Auf diese Weise können Sie die Ergebnisse auf die in diesem Zusammenhang relevanten Daten eingrenzen.
Hier finden Sie ein Tutorial, wie Sie einen Standard User Flow Report in Piwik PRO einrichten können:
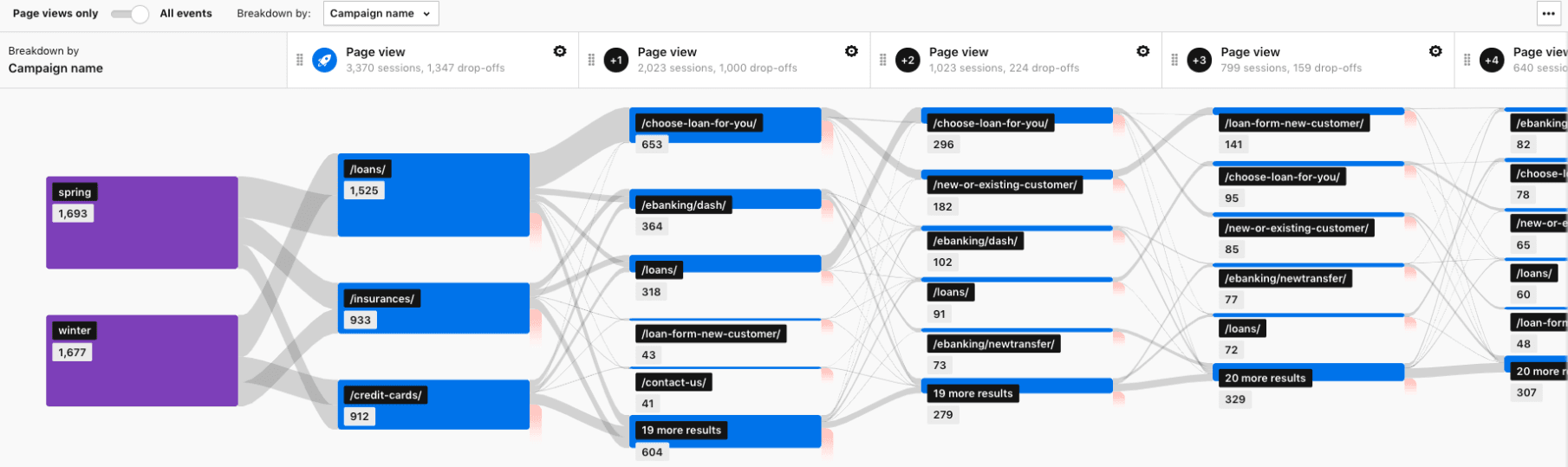
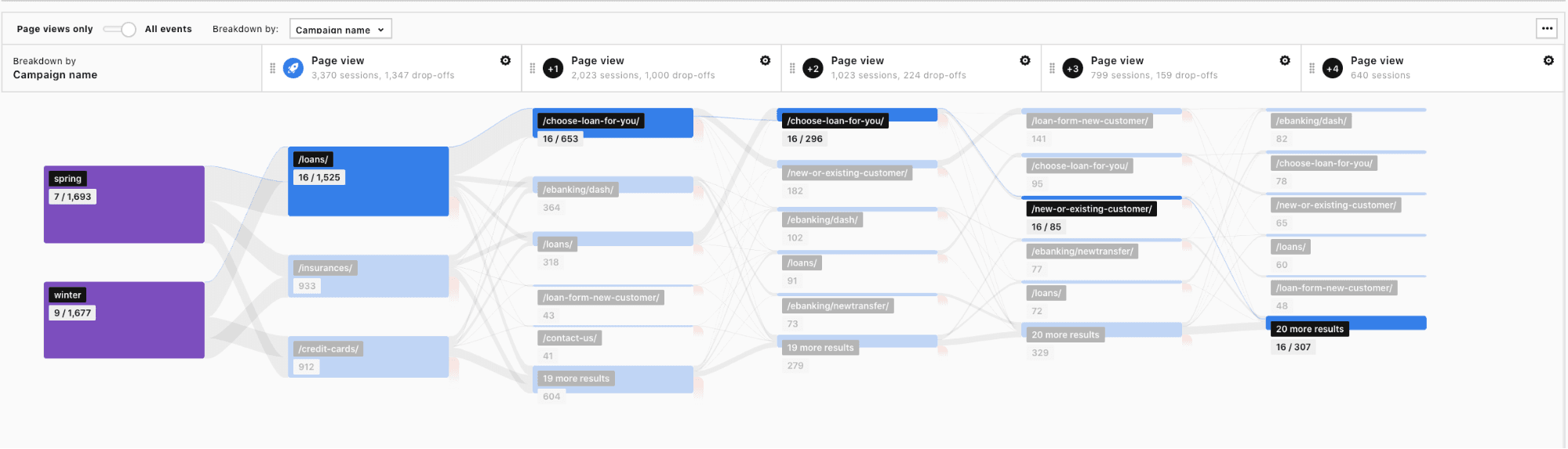
Hier ist der fertige Report:

Wie Sie sehen, ist der häufigste Weg für Personen, die auf der Seite “Darlehen” gelandet sind, die Interaktion mit dem Darlehensrechner, der sich unter der URL /choose-loan-for-you/ befindet, und dann die Beantragung des Darlehens:

Bei anderen, weniger populären Produkten ist der User Flow auf die beiden häufigsten Szenarien aufgeteilt:
- Die Besucher wechseln ihr Interesse auf Seiten, die sich auf Darlehen beziehen.
- Die Besucher loggen sich auf ihren E-Banking-Plattformen ein.
Wenn Sie tiefer gehen möchten, könnten Sie Ihre Benutzer segmentieren und z. B. herausfinden:
- Ob Ihre Anzeigen und Ihre Website für mobile Besucher optimiert sind.
- Welche Wege Besucher mit verschiedenen Browsern und Betriebssystemen gehen.
Diese Informationen, gepaart mit einer sorgfältigen Überprüfung Ihrer Anzeigen und der Seiten, auf denen die Besucher als nächstes landen, können Ihnen zeigen, ob Ihr Inhalt bei den Zielgruppen ankommt. Sie kann auch UX-Probleme aufdecken, die Besucher dazu veranlassen, die Website zu verlassen oder an unerwarteten Stellen nach den gewünschten Informationen zu suchen.
Reverse User Flow – herausfinden, wie Besucher eine bestimmte Website erreichen
Nun stellen Sie sich vor, Sie sind ein Gesundheitsdienstleister. In der oberen rechten Ecke Ihrer Website gibt es eine Schaltfläche, die die User zu der Seite führt, auf der sie einen Arzttermin buchen können:

Sie möchten wissen, welche Inhalte Ihre User konsumieren, bevor sie den Button drücken und eine Konsultation mit einem Spezialisten vereinbaren.
Dazu können Sie einen Reverse User Flow Report verwenden, der sich auf die wichtigste Interaktion konzentriert – die Buchung des Termins durch den Besucher.
Hier finden Sie ein Video-Tutorial zum Einrichten eines Reverse User Flow Reports:
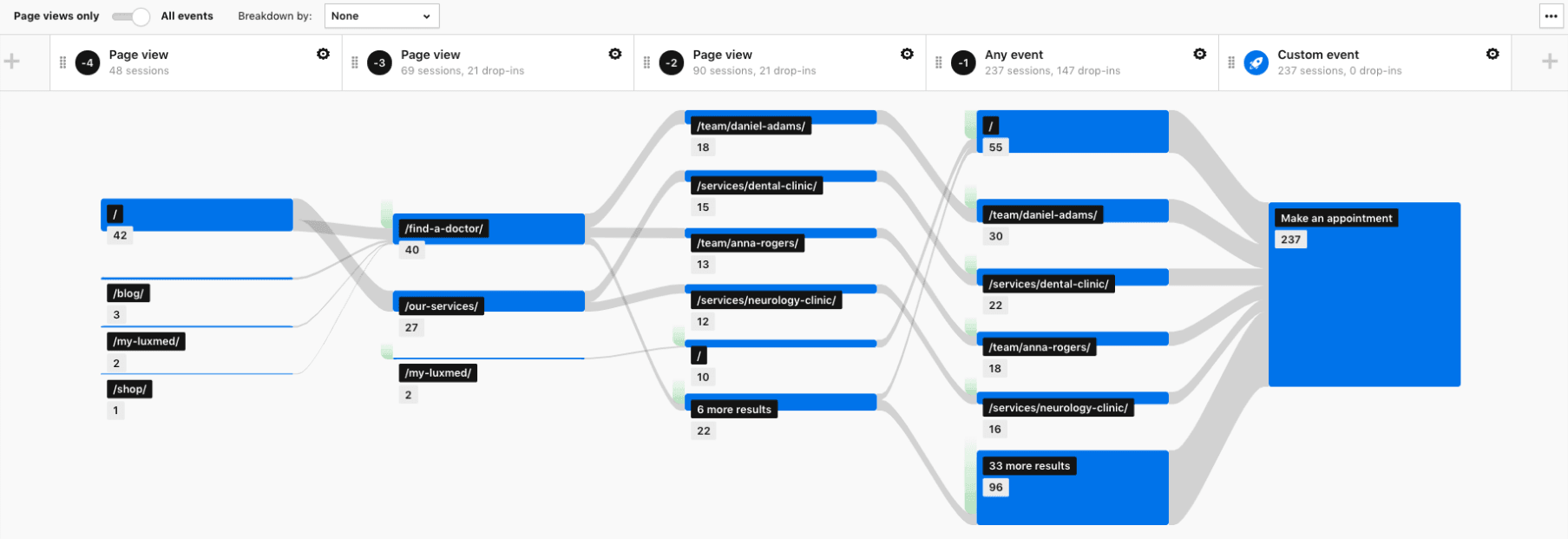
Der fertige Report würde wie folgt aussehen:

Wie Sie sehen können, ist in diesem Fall die wichtigste Interaktion ein Event – ein Klick auf die Schaltfläche Termin vereinbaren. Der Schlüsselinteraktion gehen die beiden beliebtesten Pfade voraus:
1) Besuch der Seite Einen Arzt finden – dieses Szenario führt den User über die Hauptseite, auf der er sich über verfügbare Ärzte informieren kann, durch Seiten über bestimmte Ärzte und schließlich zur Buchung eines Termins:

2) Besuch der Seite Unsere Dienstleistungen – hier machen sich die User zuerst mit den Seiten vertraut, die die Spezialitäten der Kliniken beschreiben. Dann lesen einige User mehr über die einzelnen Ärzte, und einige gehen direkt zum Terminbuchungsprozess über:

Hinzu kommt eine beträchtliche Gruppe von Usern, die den Termin direkt von der Homepage aus buchen:

Tipp: Sie können in die Daten eintauchen, indem Sie die Funktion Aufschlüsselung nach verwenden, Ihre Besucher segmentieren oder zusätzliche Filter anwenden. Auf diese Weise können Sie das Verhalten von Usern mit unterschiedlichen Geräten und Betriebssystemen oder von Usern, die aus unterschiedlichen Kanälen kommen, analysieren und weitere potenzielle Probleme erkennen.
Lesen Sie diesen Blogbeitrag, wenn Sie mehr darüber erfahren möchten, wie Piwik PRO Ihnen helfen kann, die digitale Journey von Patienten zu verbessern:
“Customer Experience im Gesundheitswesen mit Analytics und Personalisierung verbessern: 3 Use Cases“
Transition User Flow – analysieren Sie wie Nutzer die interne Suche Ihrer Website nutzen und welche Seiten sie als Nächstes besuchen
Lassen Sie uns abschließend eine Beispielanwendung des Transition Reports zum User Flow erläutern.
Wir gehen davon aus, dass Sie in diesem Fall wissen möchten, ob Ihre Inhalte gut dafür optimiert sind, wonach Ihre Nutzer suchen. Die interne Suche soll also den Nutzern dabei helfen, die richtigen Inhalte zu finden.
In diesem Fall könnten Sie die Möglichkeiten des Transition User Flow Reports mit einem zusätzlichen Schritt nutzen, bevor die Suche stattfindet (damit Sie wissen, wo sich die Besucher befinden, wenn sie sich entscheiden, mit bestimmten Keywords nach Informationen zu suchen).
Die Schlüsselinteraktion könnte so eingestellt werden, dass die Usserinteraktionen nach dem Keyword gruppiert werden. Sie können sie auch nach der Dimension der Seiten-URL gruppieren, sodass Sie wissen, wo die Suche stattfindet.
Hier finden Sie eine Anleitung, wie Sie einen Transition User Flow Report einrichten können:
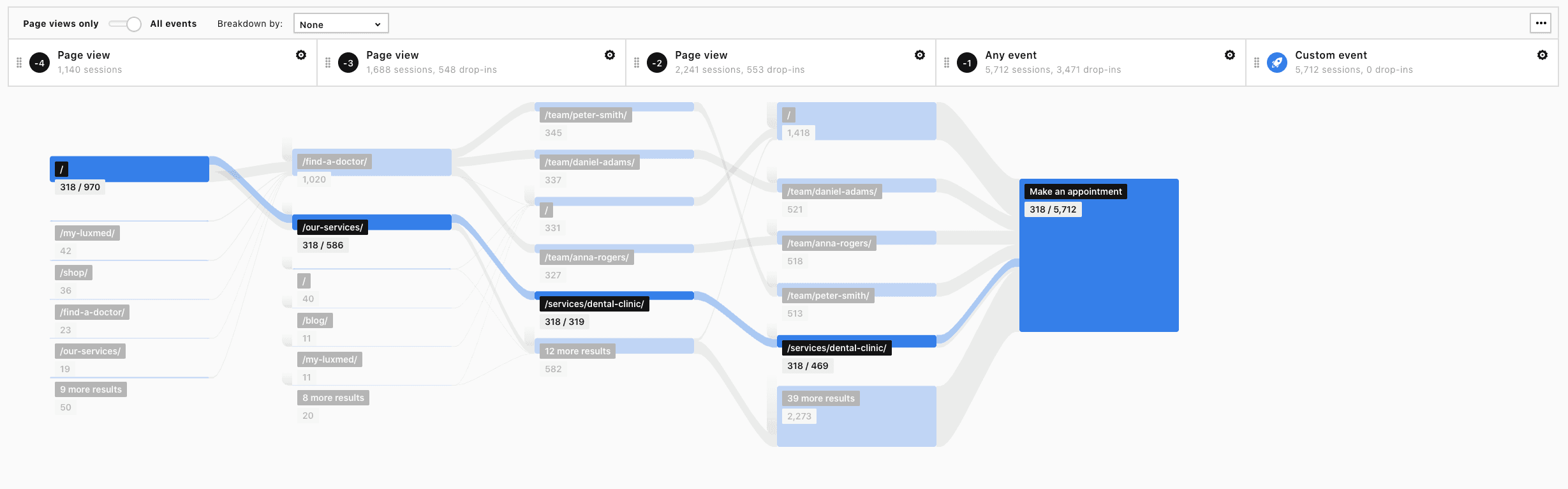
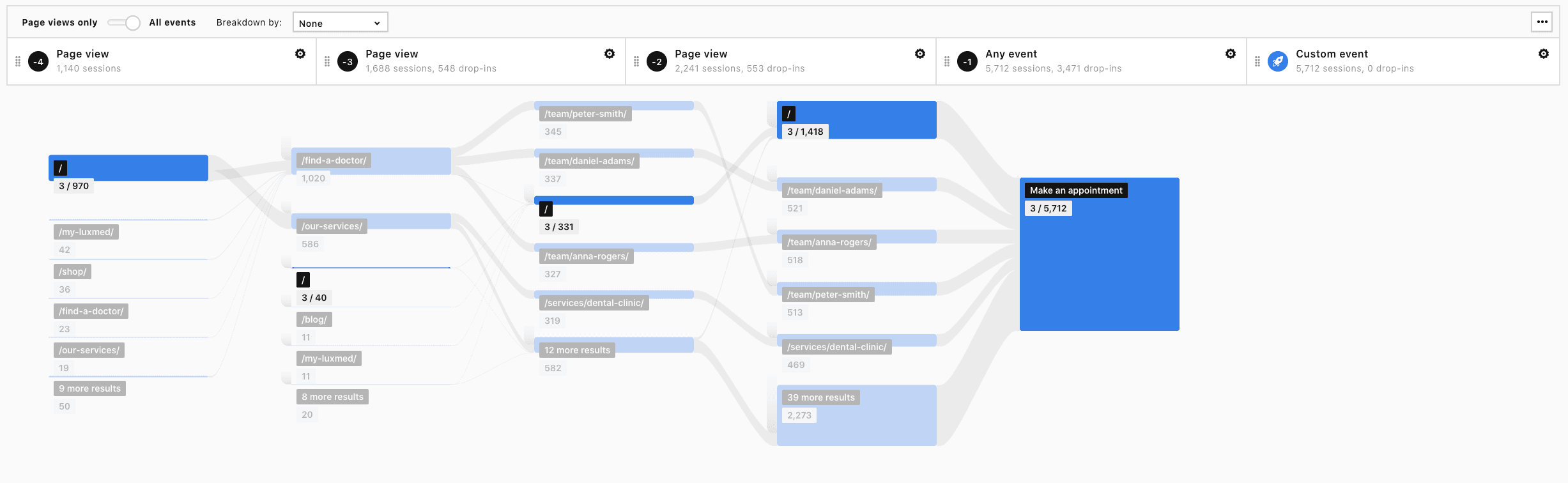
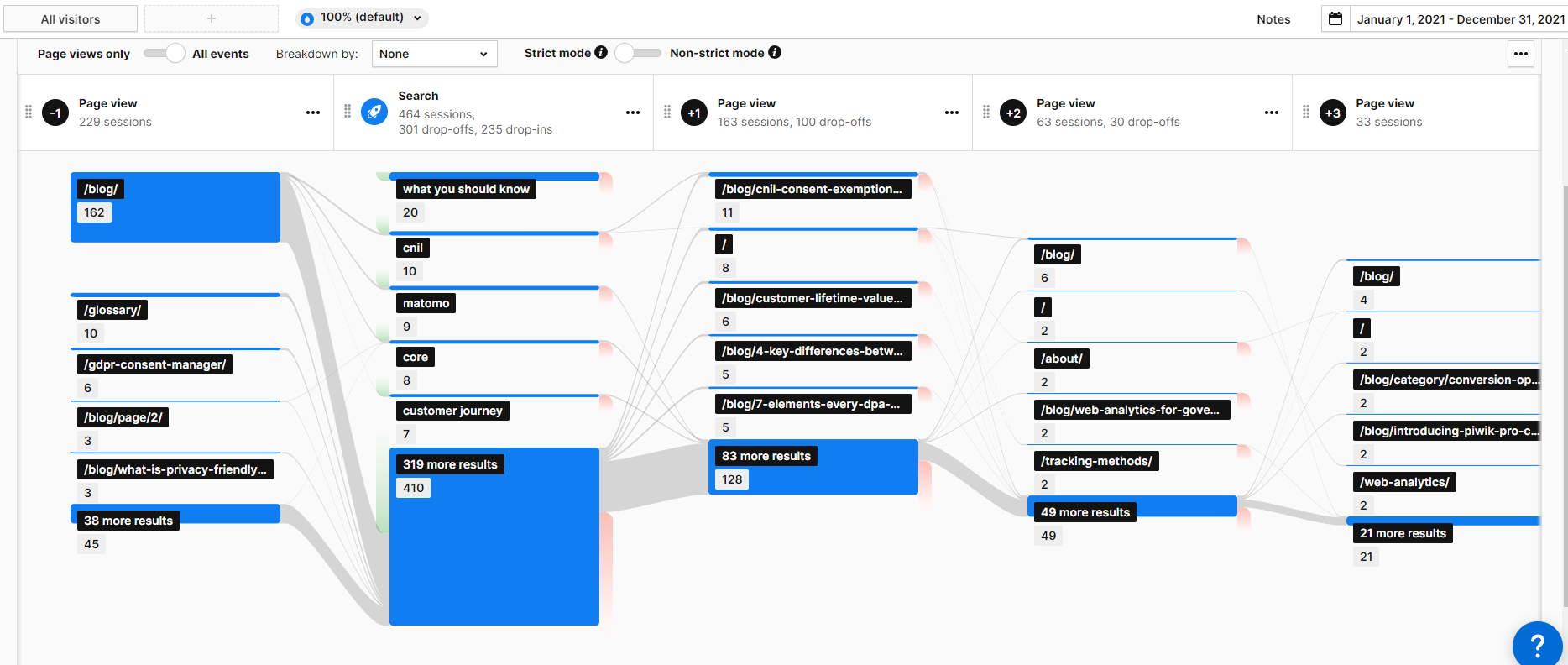
Auf dem fertigen Report sehen Sie, wie User nach der Verwendung der Suche über die Website navigieren.

Auf diese Weise können Sie die beliebtesten Suchen und die Pfade, die ihnen folgen, in einer Ansicht analysieren.
Sie können dies erreichen, indem Sie:
- überprüfen, wie Nutzer Ihre Website navigieren.
- herausfinden, ob Ihre Website Inhalte zu den Themen enthält, die für Ihre Nutzer relevant sind.
- nach neuen Inhaltsideen suchen, um die Bedürfnisse der Nutzer zu erfüllen.
Fazit
Die Optimierung des User Flows ist ein Prozess, der mehrere Techniken und Optimierungen umfasst. Besucher können sich auf mysteriöse Weise auf Ihrer Website bewegen. Wenn Sie ihnen also wirklich helfen wollen, ihre Ziele zu erreichen, müssen Sie sich auf klare, solide Daten verlassen können.
Wir hoffen, dass unsere Beispiele dazu beitragen, die User Journey zu verbessern. Wir möchten Sie auch wissen lassen, dass dies nur einige der vielen Anwendungen unserer User Flow Reports sind.
Wenn Sie mehr über dieses Thema oder über andere Szenarien erfahren möchten, in denen sich diese Reports als nützlich erweisen können, können Sie sich jederzeit an uns wenden. Wir beantworten gerne all Ihre Fragen.
Vereinbaren Sie eine kostenlose Piwik PRO Demo
Wir zeigen Ihnen alle Module der Analytics Suite