Dieser Artikel ist der zweite Teil einer drei Teile Serie über das FTG-Framework. Der Begriff umschreibt ein Web Analytics Model, dass Toon Vuursteen für Webseiten von öffentlichen Institutionen erstellte. Er ist ein niederländischer Pionier in digitaler Analyse für den öffentlichen Sektor, der nun die digitale Transformation von Kunden der Deloitte Niederlande unterstützt.
Inhaltsverzeichnis
- Web Analytics für Regierungen: Wie Sie mit strategischen & taktischen Zielen arbeiten
- Web Analytics für Regierungen: Wie Sie mit taktischen KPIs arbeiten
- Fazit
Diese Serie zeigt, wie öffentliche Institutionen mit dem FTG-Framework:
- Komplizierte Analytics Reports mit intuitiven und benutzerfreundlichen Dashboards ersetzen.
- Mit Daten arbeiten, die für Ihre Ziele essenziell sind.
- Einfach Pain-Points erfassen, Veränderungen Vorrang einräumen und Bürgern durch deren Websites besser dienen.
- Dank einer sicheren Analytics Plattform (Piwik PRO) höchste Datenschutz-Standards einhalten.
Im vorherigen Artikel sprachen wir über das ABC des FTG-Framework. Wir empfehlen Ihnen diesen Artikel zu lesen, bevor Sie diesen starten.

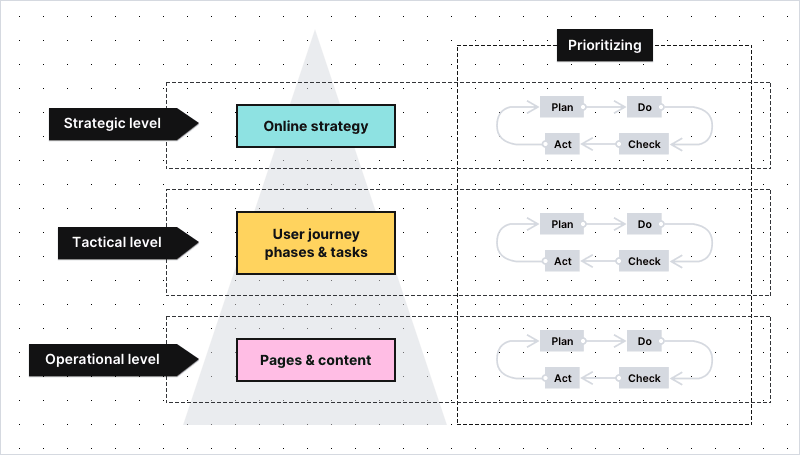
Nun möchten wir auf reale Anwendungen des Models übergehen. Wir beginnen mit den KPIs und Metriken der strategischen und taktischen Ziele (Top- und Mittelteil der Pyramide). Diese zeigen wie gut Sie:
- Ihre Onlinestrategie durchsetzen
- Den Bürgern eine reibungslose User Journey durch Ihre Website bereitstellen
Im dritten und letzten Teil visieren wir Use Cases an, die mit operativen Zielen und der Effektivität der individuellen Webpages zu tun haben.
Web Analytics für Regierungen: Wie Sie mit strategischen & taktischen Zielen arbeiten
Sie arbeiten, beispielsweise, im Gemeindeamt einer der größten Städte in Ihrer Region. Ihr Team steht vor der Aufgabe Ihren Bürgern eine gute Website mit unkompliziertem Zugang auf öffentliche Informationen und Services anzubieten.
Sie identifizieren mit dem Framework mögliche Schwachstellen von oben beginnend und gehen dann ins Detail. Zuerst sollten Sie die von Ihrem Unternehmen gesetzten Ziele überprüfen. Sie zeigen, ob Sie auf dem richtigen Weg sind, oder es doch Optimierungsbedarf gibt:

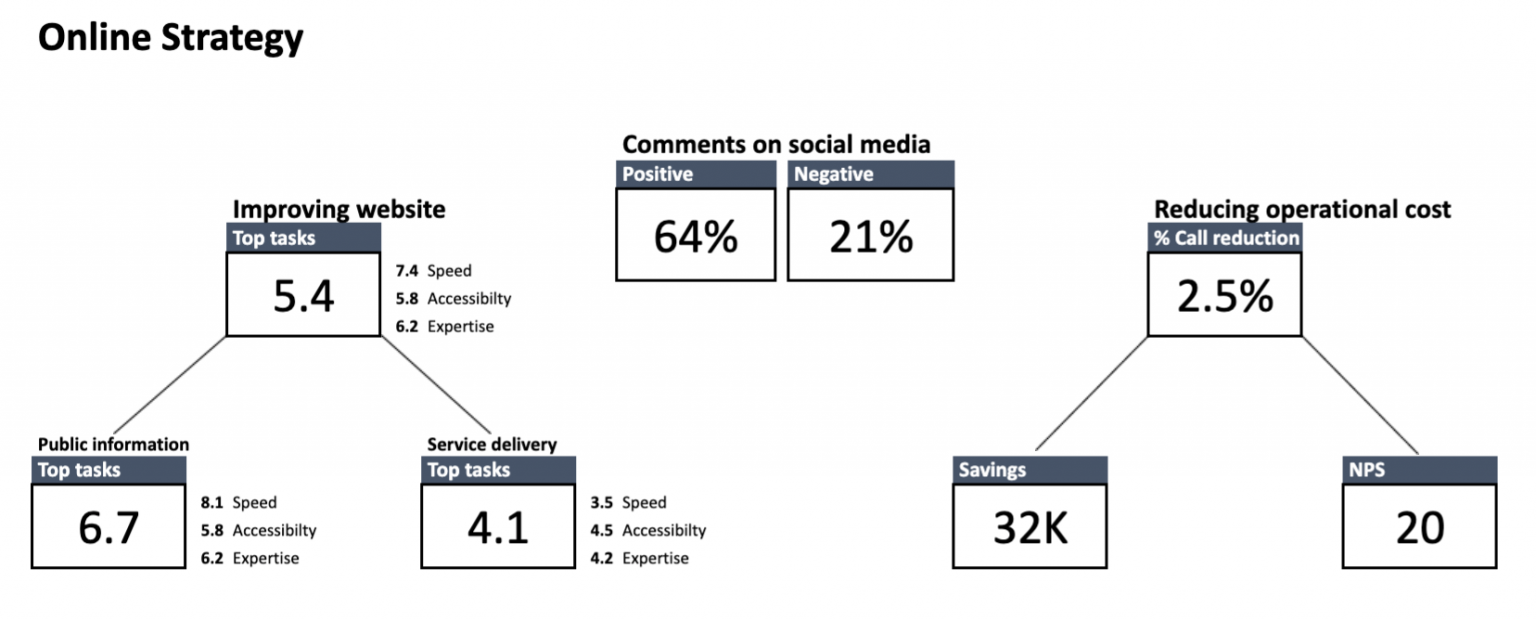
So lesen Sie das Dashboard:
Beginnend von der linken Seite, sehen Sie die KPIs, die die drei strategischen Hauptziele reflektieren: Speed, Accessibility und Expertise.
KPIs aus den strategischen Zielen unterscheiden sich je nach Organisation, da jede Institution ihre eigenen Aufgaben zu erledigen hat. Die in diesem Artikel präsentierten Dashboards basieren auf einem von Toons Klienten. Da die Daten des Klienten vertraulich sind, werden die Informationen auf den Dashboards anonymisiert.
Die obere Zahl zeigt die Gesamtergebnisse aller Tasks an, die Ihre User auf einer Website durchgeführt haben. Darunter sind die Task-Ergebnisse in zwei Gruppen aufgeteilt:
- Öffentliche Information
- Service Delivery
Begriffserklärung:
Öffentliche Information – bedeutet, eine relevante Information auf einer Website finden (z. B.: eine Ankündigung oder ein Blogpost)
Service Delivery – bedeutet, einen Service von einer Institution erhalten (z.B.: sich für Arbeitslosengeld anmelden oder den Führerschein erneuern)
User Journey – ist der Pfad, den ein Bürger nimmt und mit Ihrer Organisation interagiert.
Task – ist ein kleiner Teil an Daten über das Verhalten der User auf Ihrer Website, um spezifische Informationen oder Zugriff auf einen Service zu erhalten. Jeder Task gehört zu einer bestimmten User Journey-Phase.
Speed (Schnelligkeit)– Auf einer Skala von 0 bis 10, wird die Website auf den schnellen Zugriff von Informationen und Service bewertet, die den User interessieren. Dazu werden folgende Variablen berücksichtigt:
- Die Tasks, die der User auf der Website durchführt.
- Die gebrauchte Zeitspanne, um diese Tasks auszuführen.
Accessibility (Accessibility)– Auf einer Skala von 0 bis 10, wird die Website auf die Verständlichkeit für gemeine Bürger und der einfache Zugriff für Personen mit Behinderungen bewertet. Dies passiert folgendermaßen:
- Mit z.B.: Siteimprove, einem Tool, das hilft Zugriffsprobleme auf Ihrer Website zu finden und zu flicken.
- Mit der “einfache Fertigstellung” Summe aller Tasks (die exakte Methode ist im nächsten Kapitel beschrieben)
- Mit der Segmentierung von Personen mit Behinderungen, z.B.: User, die das Sprachmenü einschalten. Das Tracken dieser Daten erlaubt Ihnen jegliche Barrieren, auf die User stoßen, zu erkennen und zu entfernen.
Expertise (Fachkenntnis) – Auf einer Skala von 0 bis 10 wird die Website bewertet, wie gut sie den gemeinen Bürger informiert. Dazu werden folgende Daten berücksichtigt:
- Zufriedenheitsumfragen, die auf wichtigen Seiten der Website platziert werden.
- Das gesamte Ergebnis der Pages, die in den entscheidenden Tasks auf der Website einberechnet sind.
Im Mittelpunkt des Dashboards steht der KPI zu Kommentaren auf Social Media. In diesem Beispiel wird das Sentiment auf Social Media Kanälen getrackt und mit dem strategischen KPI angezeigt. Gemessen wird diese Variable mit Social Media Monitoring-Tools.
Zu guter Letzt sehen Sie auf der rechten Seite KPIs, die zur operativen Kostenreduktion dienen. Dies bedeutet zum Beispiel die operativen Kosten zu senken, indem der Zugriff zu Informationen und Services durch Online Kanäle verbessert wird. Zusätzlich kann der Net Promoter Score (NPS) getrackt werden, um zu erfahren, wie sehr Bürger dazu geneigt sind den Service an Freunde und Familie weiterzuvermitteln.
Das strategische Level des FTG-Frameworks: Wie Sie die Daten lesen
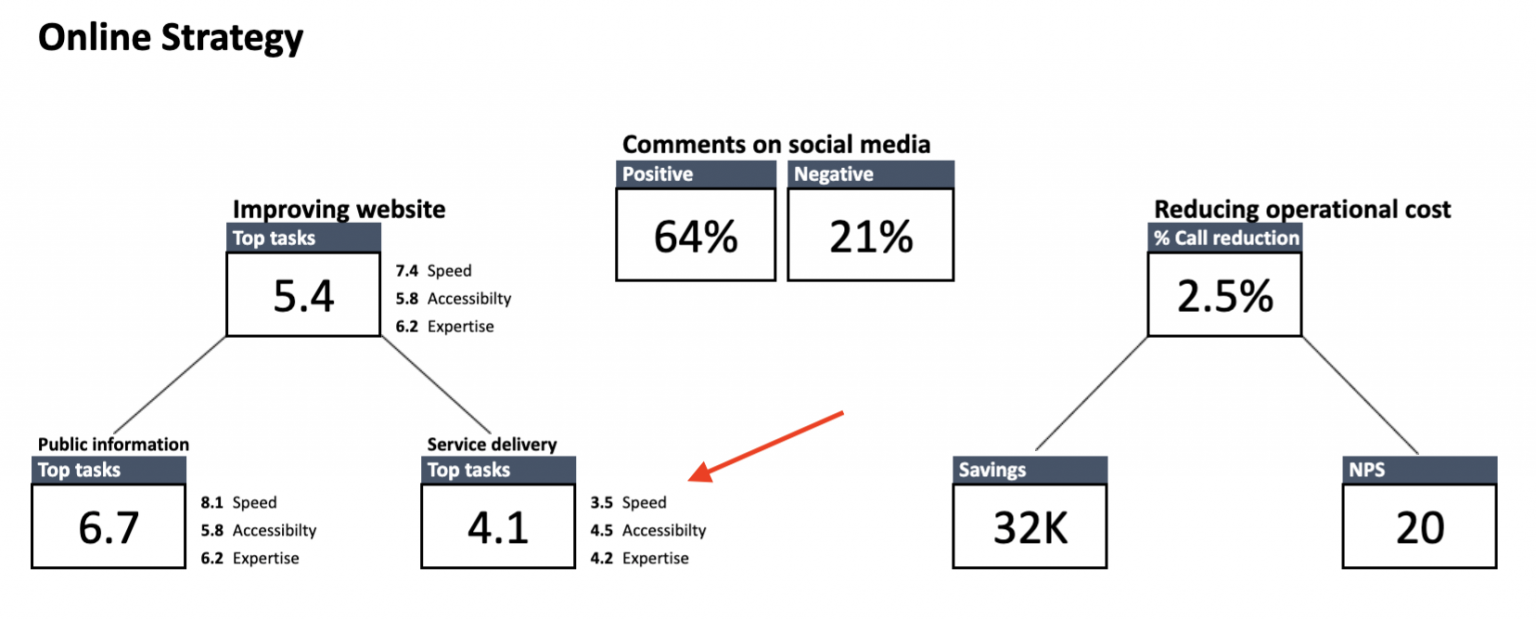
Obwohl das strategische Dashboard keine spezifischen Probleme löst, zeigt es dennoch an wo Sie Lösungen finden könnten.
Als gute Faustregel beweist sich der Fokus auf Areale, die schlecht abschneiden. Zum Beispiel, sehen Sie in der Abbildung unten, dass die Tasks für den Service mit 4.1 kritisch niedrig sind. Das heißt, dass Bürger große Probleme haben Ihren Service in Anspruch zu nehmen.

Darüber hinaus sehen Sie, dass eintreffende Telefonate im Gemeindeamt Monat zu Monat signifikant zugenommen haben. Die Beamten, die diese Telefonate entgegennehmen, berichten eine zunehmende Anzahl an Anfragen zu Parkausweisen.
Nun da Sie etwas mehr Ahnung über die Hintergründe der Probleme haben, ist es an der Zeit tiefer zu graben und Ihre Hypothese den Statistiken des unteren Level-Dashboards gegenüberzustellen.
Web Analytics für Regierungen: Wie Sie mit taktischen KPIs arbeiten
Taktische Ziele umfassen zwei Dashboards:
- Die einzelnen Stufen der User Journey.
- Die Tasks, die User auf der Website durchführen.

Die Phasen der User Journey können auf unterschiedliche Weise aufgelistet werden und beinhalten unterschiedliche User-Tasks. In diesem Fall sind Task-Gruppierungen mittels des AIDA Models aufgelistet:
Awareness (Bewusstsein) – Zeigt, wie sich Bürger über gewisse Themen informieren. Es ist jene Phase, in der Sie ankündigen die Parklizenzen oder Parkausweise im Gemeindeamt zu verteilen.
Acquiring information (Informationserfassung) – Zeigt, wie User nach Informationen oder einem Service suchen, an dem sie interessiert sind. Zum Beispiel suchen User nach den Öffnungszeiten des Gemeindeamts oder prüfen die Preise für das Parken in der Nachbarschaft.
Receiving something (Etwas empfangen) – Zeigt, wie User Zugriff auf einen gewissen Service erhalten. Zum Beispiel beantragen sie Parklizenzen oder Parkausweise.
Using Product/Service (Produkt/Service nutzen) – Zeigt Fragen über Produkte und Services auf, die der User schon nutzt. Zum Beispiel verlängern User Parklizenzen, bzw. Parkausweise oder wechseln Ihre jetzige Lizenz für eine in einer anderen Parkzone.
Die Leistung oder auch Performance der Phasen wird aus folgenden Variablen berechnet:
- Phase Score (Phasenwertung) ist ein KPI, der auf allen Tasks in einer Phase basiert.
- Priority of improving (Priorität zur Verbesserung)
- Growth (Wachstum) ist die Verbesserungsrate, die die momentane Wertung mit der Wertung der vorherigen Periode vergleicht.
- Traffic class (Trafficklasse) beschreibt die Popularität der Phase in den Klassen Diamond (am populärsten) bis hin zu Tin (am wenigsten populär).
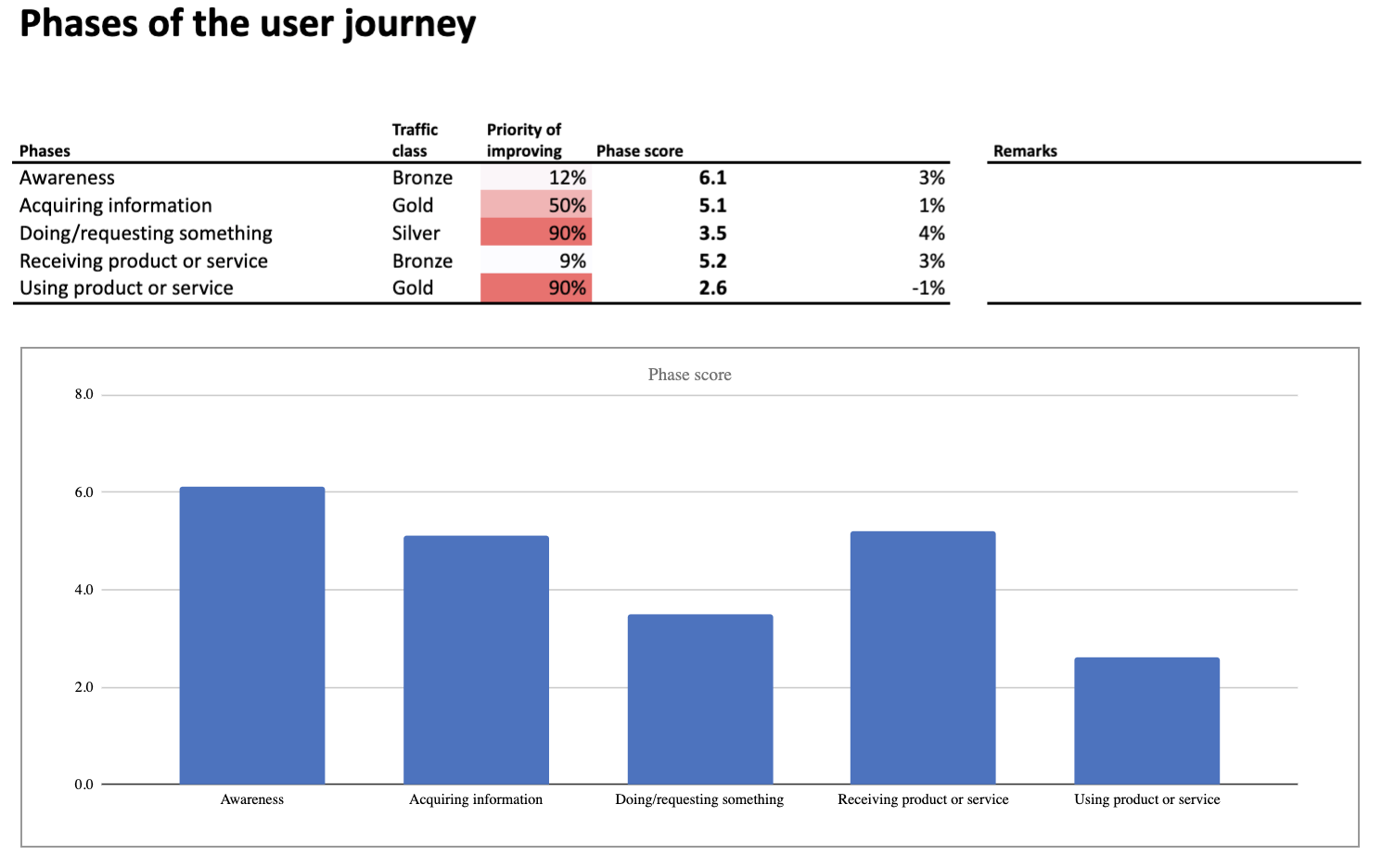
Das taktische Level des FTG-Frameworks: Wie Sie Daten über User Journey-Phasen lesen
Das Dashboard zeigt Probleme auf zwei Stufen der User Journey an:
- Etwas tun/beantragen
- Ein Produkt/Service nutzen
Die unterdurchschnittlichen Phasen haben niedrige Ergebnisse und sind mit der Farbe Rot markiert, sodass sie nicht übersehen werden.
Mit dieser Information in der Hand, ist es möglich weitere Indizien in den Daten zu finden. Dies passiert, indem Sie das nächste Dashboard aufrufen, das die Leistung der wichtigsten Tasks darstellt.
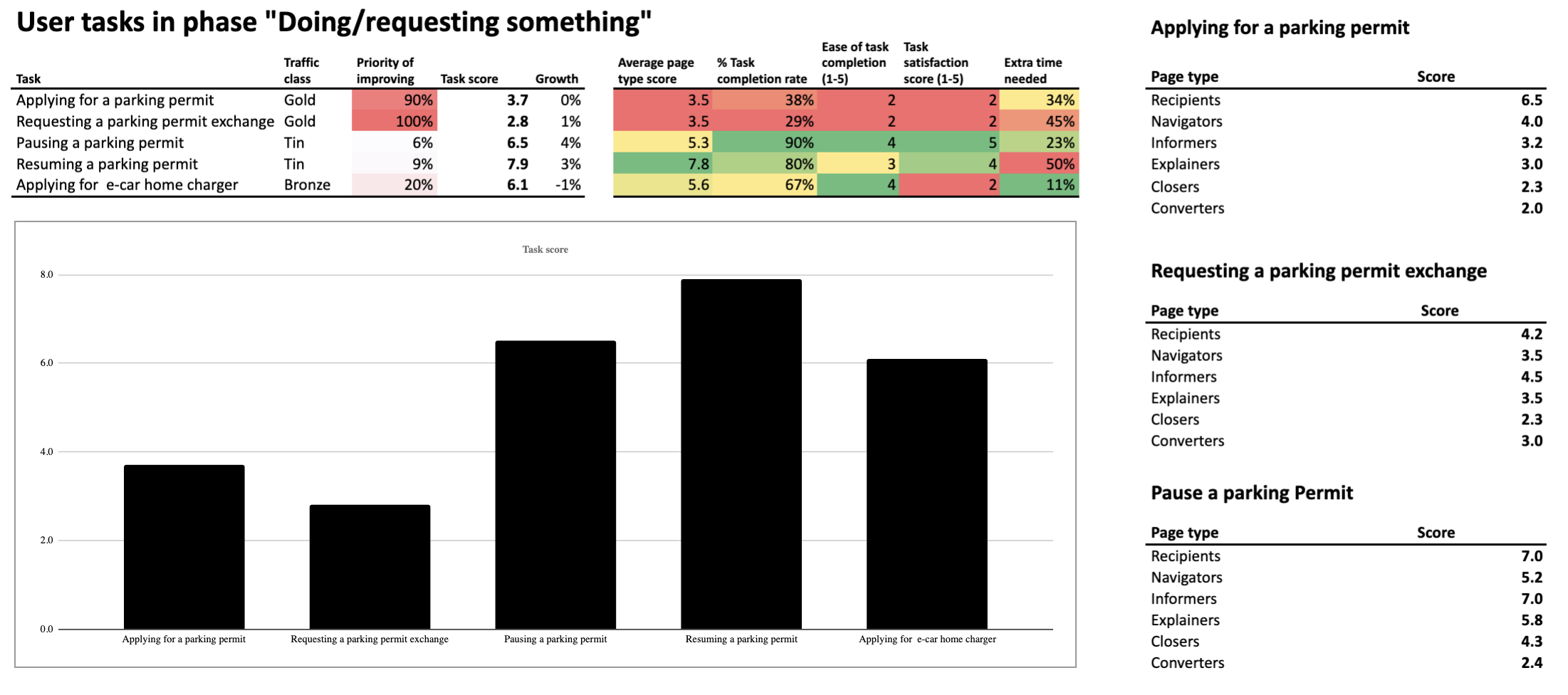
Task-Leistung
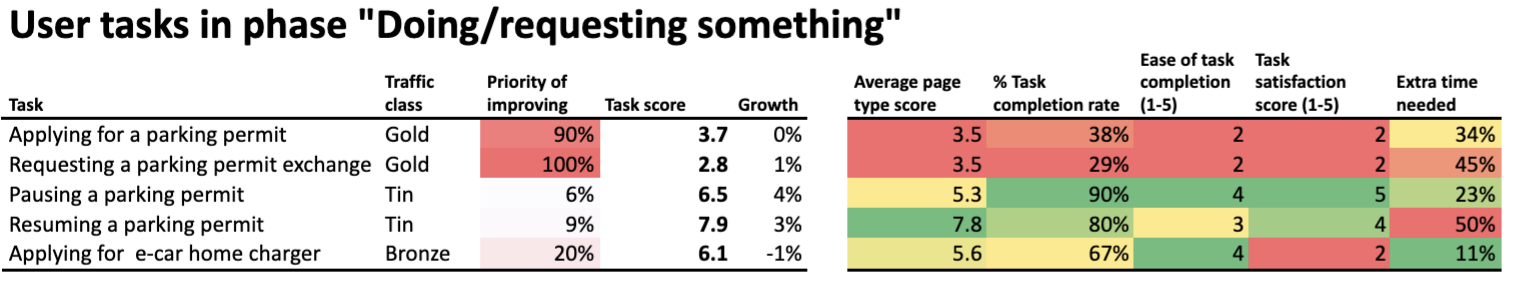
Jede der Phasen hat sein eigenes Dashboard. Das “Top Tasks” Dashboard, das zur Phase “Etwas tun/beantragen” gehört, zeigt folgende Metriken, sowie KPIs:

Analysieren wir nun die Metriken, die in der Mitte des Dashboards platziert sind (grün, gelb, orange und rot markiert):
1) Average page type score (Durchschnittliche Seitentypenwertung) zeigt, wie unterschiedlich Seitentypen performen und Bürger bei deren Tasks unterstützen. Sie werden von den Metriken gemessen, die sich auf der rechten Seite des Dashboards befinden.
Wenn Sie erfahren möchten, wie Toons Team die Ergebnisse für jede einzelne Page berechnet, dann verpassen Sie unseren dritten Teil nicht. Dort werden wir an Use Cases herangehen, die operative Ziele für Ihre Website beinhalten.
2) Task completion rate (Aufgabenabschlussrate) zeigt die Prozentzahl der Personen, die einen gewissen Task durchführten oder beendet haben. Diese Metrik wird mit Funnel Reporting generiert, das die Pfade des Besuchers trackt und zeigt, wann diese aussteigen. Diese Daten werden mit den Ergebnissen der Besucherumfragen gekoppelt, in denen Besucher befragt werden, ob sie die benötigte Information oder den benötigten Service gefunden haben.
Sie erstellen Befragungsbögen mit einem externen Tool oder mit den Content Personalization Features des Piwik PRO Tag Manager. In beiden Fällen können die Daten aus den Befragungsbögen mit den Analytics Daten in der Piwik PRO Analytics Suite gekoppelt werden.
3) Ease of task completion (Einfache Abwicklung der Aufgaben) zeigt, wie einfach ein User einen gewissen Task durchgeführt hat. Diese Metrik wird durch die Frage bestimmt: “Wie einfach war es für Sie auf einer Skala von 1 bis 5?” (wobei 5 sehr einfach bedeutet).
4) Task satisfaction rate (Task-Zufriedenheitsrate) zeigt, wie zufrieden Bürger mit der Art und Weise sind, wie die Website ihren Task unterstützt. Die Rate berechnet sich aus den Antworten der Zufriedenheitsumfrage, die sich am Ende der Seite befindet und wie im vorherigen Beispiel von 1 bis 5 geht.
5) Average completion time vs. the fastest possible completion time (Durchschnittliche Fertigstellungszeit im Vergleich zu der schnellstmöglichen Fertigstellungszeit) zeigt den Unterschied der beiden Variablen in Prozent an. Sollte die Differenz zu groß sein, dann könnte es bedeuten, dass es seriöse UX Probleme gibt, die User davon abhalten ihre Ziele schneller zu erreichen.

Auf der linken Seite des Dashboards, sehen Sie KPIs, die dazu benutzt werden die Leistung der Website auf dem Level der taktischen Ziele zu messen. Das wichtigste der Ziele ist der KPI Task Score (Overall Score), der auf allen oben genannten Metriken basiert.
Der Task Score ist mit zwei weiteren KPIs verbunden:
- Priority of improving (Priorität zur Verbesserung)
- Growth (Wachstum)
Die schon genannte Traffic Class Metrik hilft bei der Bestimmung der Tasks, die die meiste Aufmerksamkeit benötigen – je populärer ein Task, desto wichtiger ist es dessen Leistung zu verbessern.
Das taktische Level des FTG-Frameworks: Wie Sie die Daten über die Top Tasks lesen
Das Aufteilen der Tasks in zwei Themenbereiche erlaubt es Ihnen anhand dieses Beispiels folgende Bereiche mit Optimierungsbedarf zu erkennen:
- Eine Parklizenz oder Parkkarte beantragen.
- Einen Tausch der Parklizenz oder Parkkarte beantragen, um in eine andere Parkzone zu wechseln.
Diese, in Rot und Orange markierten Metriken, sind die Tasks mit der größten Zahl. Die Ziffern zeigen, dass sie schwer zu beenden sind. User benötigen mehr Zeit diese Tasks zu vollenden und verlassen den Service mit einem unzufriedenstellenden Erlebnis. Zusätzlich zeigt “Priority of improving (Priorität zur Verbesserung)”, dass eine Verbesserung dieser Services wichtig für die Optimierung der Website-Performance ist.
Es besteht eine hohe Wahrscheinlichkeit, dass diese beiden Themen die allgemeinen Statistiken Ihrer Website herunterziehen.
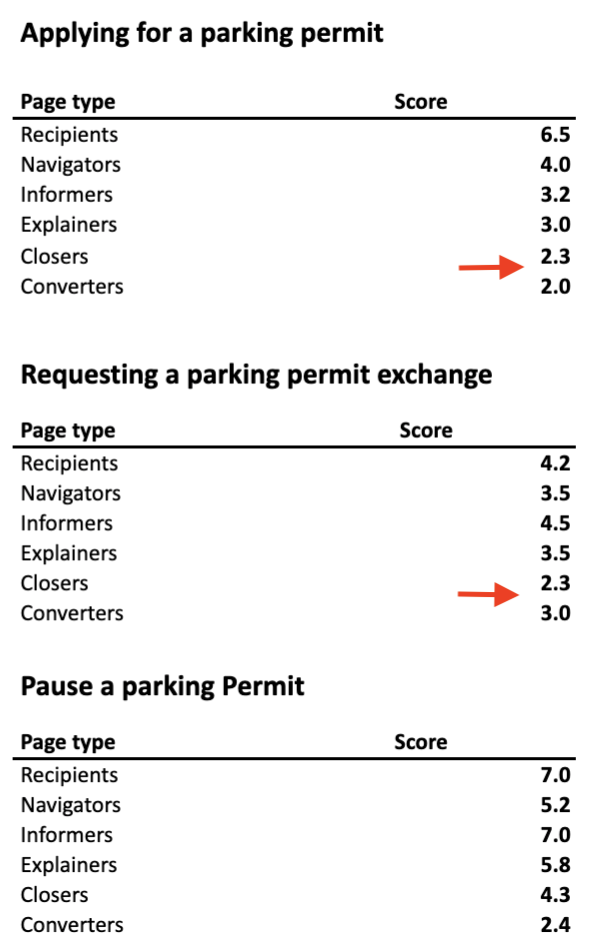
Indem Sie die rechte Seite des Dashboards analysieren, erkennen Sie, welche Webpage-Type innerhalb eines Tasks am schlechtesten abschneidet. Dazu gehören:
Closers – Pages, die den User in einen Transaktionsprozess führen, z. B. zu Pages, die sie einen gewollten Task durchführen lassen.
Converters – Normalerweise sind das Webformulare, mit denen User Ihre Applikationen versenden oder andere Tasks durchführen.
Niedrige Ergebnisse in den finalen Stufen der Tasks deuten oft auf Probleme in den Webformularen hin. Manchmal sind die Formulare zu lang. Manchmal sind die Instruktionen zu den Formularen für den gemeinen Bürger schwer zu verstehen. Aber es könnte natürlich etwas ganz was anderes sein.

Egal wo der Schuh drückt, Sie finden das Problem, sobald Sie die Webformulare prüfen, die den Bürgern erlauben Parklizenzen oder Parklizenzwechsel zu beantragen.
Um die Suche zu vereinfachen, ist es auch möglich Dashboards aus den unteren Levels des Frameworks zu nutzen. Dies sind Dashboards, die die Leistung der einzelnen Website- und Pagetypen ermitteln. Wie Sie mit den Daten arbeiten, lesen Sie in unserem nächsten Artikel über operative Ziele für öffentliche Websites.
Fazit
Es ruft nach einem verständlichen Ansatz, um die Performance von Websites der öffentlichen Institutionen zu verbessern, daher: Relevante Metriken im Auge behalten, nötige Veränderungen durchführen und schauen, ob sie die nötigen Resultate erreicht haben. Indem Sie mit einem Web Analytics Framework arbeiten, dass spezifisch für öffentliche Institutionen erstellt wurde, vereinfacht den Prozess vielmals und macht ihn mehr effizient.
Sollten Sie mehr über das FTG-Framework erfahren wollen, senden Sie uns einfach eine Nachricht. Wir werden Ihnen gerne jede Frage beantworten. In der Zwischenzeit erwarten Sie den nächsten Artikel aus der Serie.