Dieser Artikel ist der dritte und letzte Teil der Serie über das FTG-Framework (Niederländisch: Functie-Taak-Gedrag). Der Begriff umschreibt ein Web Analytics Model, dass Toon Vuursteen für Webseiten von öffentlichen Institutionen erstellte. Er ist ein niederländischer Pionier in digitaler Analyse für den öffentlichen Sektor, der nun die digitale Transformation von Kunden der Deloitte Niederlande unterstützt.
Diese Serie zeigt, wie öffentliche Institutionen mit dem FTG-Framework:
- Komplizierte Analytics Reports mit intuitiven und benutzerfreundlichen Dashboards ersetzen.
- Mit Daten arbeiten, die für Ihre Ziele essenziell sind.
- Einfach Pain-Points erfassen, Veränderungen Vorrang einräumen und Bürgern durch deren Websites besser dienen.
- Dank einer sicheren Analytics Plattform (Piwik PRO) höchste Datenschutz-Standards einhalten.
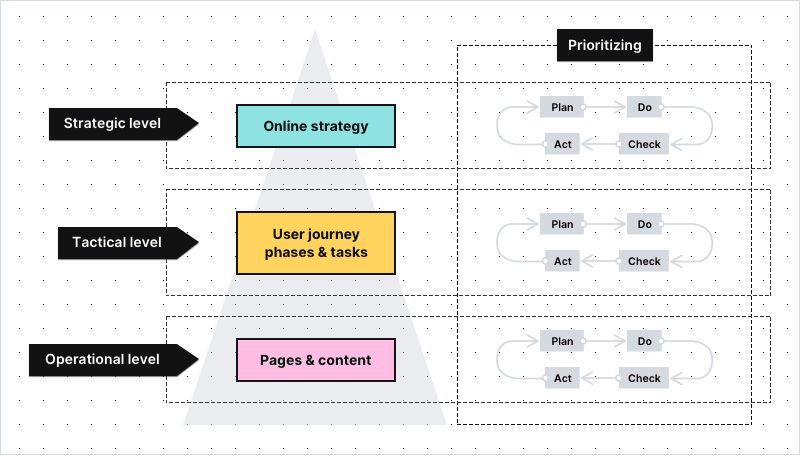
In den früheren Artikeln haben wir Sie durch die Prinzipien des FTG-Frameworks geführt. Wir haben reale Anwendungen des Modells vorgestellt, die von strategischen und taktischen Zielen ausgehen.
Empfehlung
Empfehlung
Wir empfehlen Ihnen, die anderen Teile der Serie zu erkunden, bevor Sie diesen lesen:
Nun möchten wir die Serie abschließen, indem wir Ihnen zeigen, wie Sie mit Dashboards arbeiten, die mit den operativen Zielen Ihrer Website verbunden sind.

Operative KPIs – eine kurze Einführung
Die KPIs auf operativer Ebene messen die Leistung einzelner Seiten, die in folgende Seitenkategorien gruppiert sind:
- Recipients (Empfänger)
- Navigators (Navigatoren)
- Informers (Informanten)
- Explainers (Erklärer)
- Closers (Schließer)
- Converters (Konverter)
Obwohl einzelne Seiten klein und unwichtig erscheinen mögen, ist das Gegenteil der Fall. Warum?

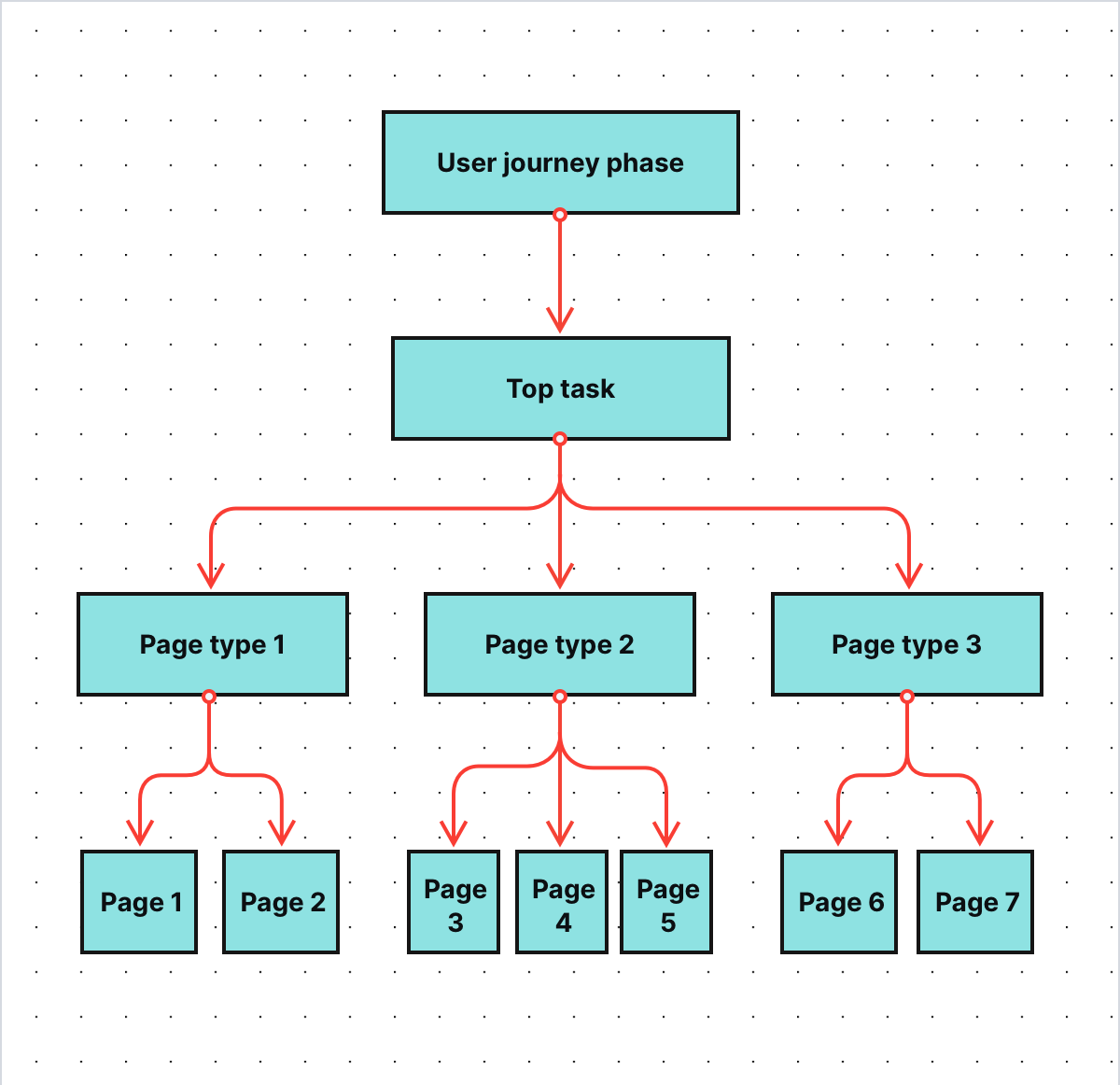
Seiten sind die Bausteine einer Website und haben enorme Auswirkungen auf ihre Gesamtleistung. Ihre Statistiken beeinflussen auch die höheren Ebenen des FTG-Frameworks – die Ebenen, die Phasen der User Journey, Tasks und strategische KPIs betreffen.
Welche Seiten gibt es auf Regierungs-Websites
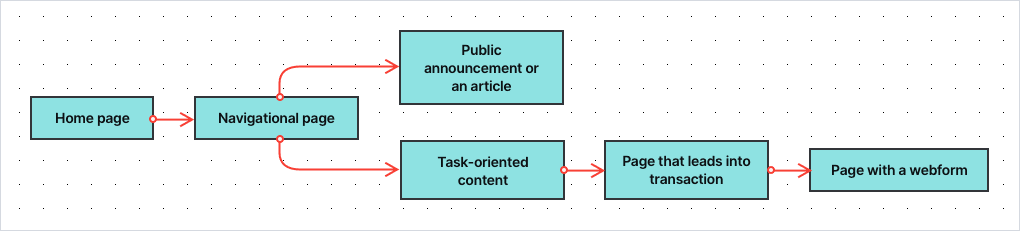
Toon Vuursteen Model teilt Internetseiten des öffentlichen Dienstes in folgende Kategorien ein:
- Recipients (Empfänger) sind die gemeine Homepage und andere Startseiten der Website, z. B. spezifische Dienste oder Abteilungen, die auf der Homepage aufgelistet werden. Sie heißen Besucher willkommen, geben ihnen einen Überblick über die Website und leiten sie zu den gesuchten Bereichen weiter.
- Navigators/Routers (Navigatoren) sind Seiten mit umfangreichen Menüs, die zu verschiedenen Teilen der Website führen. Dies sind alle Arten von Seiten mit einer Liste von Links, denen Sie folgen, oder Optionen, die Sie auswählen können.
- Informers (Informanten) sind Seiten mit Informationen, die sich nicht auf bestimmte Tasks beziehen, z. B. Artikel, Leitfäden oder öffentliche Ankündigungen.
- Explainers (Erklärer) sind Seiten mit taskorientiertem Inhalt, der bestimmte Prozesse und Verfahren erklärt, z. B. das Beantragen oder der Austausch eine Parklizenz.
- Closers/CTA Seiten (Schließer) sind Seiten, die den Besucher zu einer Handlungsseite führen. In der Regel handelt es sich um Seiten, die weitere Erläuterungen und einen Link zur Conversion oder einem Webformular enthalten.
- Converters (Konverter) sind Seiten mit einer Conversion, normalerweise ein Webformular, in dem Besucher ihre Anmeldungen abgeben oder andere Tasks erledigen. In den meisten Fällen wird jeder Schritt eines Formulars als separate Seite behandelt. Dadurch erkennen Sie, wann Personen beim Ausfüllen des Formulars aussteigen.
Indem Sie Seiten in Kategorien gruppieren, erhalten Sie die Möglichkeit bestimmten Seiten geeignete Metriken und KPIs zuzuweisen. Schließlich erfüllt jeder Seitentyp seinen eigenen Zweck und hat unterschiedliche Ziele. Außerdem werden Sie erkennen, welche Funktion eine bestimmte Seite in der User Journey hat und welche Tasks Besucher auf Ihrer Website durchführen.

Wie man die Effektivität von Seitentypen misst
Jeder Seitentyp charakterisiert verschiedene Tasks und Ziele, daher sollten auch verschiedene Metriken verwendet werden, um deren Leistung zu tracken. Dem Seitentyp entsprechend, messen Sie den Fortschritt und die Effektivität mit folgenden Metriken:
- Page Views beschreibt, wie oft eine Seite in einem bestimmten Zeitraum aufgerufen wurde.
- Click Through Rate beschreibt den Anteil der Besucher, die auf einen Navigationslink auf einer Seite geklickt haben.
- “Oops”-Rate beschreibt den Anteil der Besucher, die einem falschen Link folgten und sich auf der Suche nach Informationen von Site zu Site klickten. Daher, Besucher konnten nicht finden, was sie gesucht haben.
- Menu Rate beschreibt den Anteil der Besucher, die im oberen Menü oder in der Fußzeile der Seite nach Informationen gesucht haben. Sie deutet darauf hin, dass die Seite nicht die Informationen enthält, die der Besucher erwartet hat.
- Search Rate beschreibt den Anteil der Besucher, die die interne Suche verwendet haben. Somit fehlt der Seite jene Information, die der Besucher gesucht hat.
- Contact Rate beschreibt den Anteil der Besucher, die die Kontaktseite aufrufen und nach der E-Mail-Adresse oder Telefonnummer Ihres Unternehmens suchen. Sie zeigt einen Kanalwechsel zu teureren Kundenkanälen an.
- Bounce Rate beschreibt den Anteil der Besucher, die die Website von einer externen Quelle besucht und den Besuch sofort beendet haben.
- Exit Rate beschreibt den Anteil der Besucher, die die Website eine Weile erkundet haben, eine bestimmte Seite erreichten und die Website verließen.
- Scroll Depth beschreibt, inwieweit die Besucher die Seite herunter scrollten.
- Time on Page beschreibt, wie lange der Besucher auf der Seite verweilt.
- Extra Time Needed beschreibt in Prozent, wie viel zusätzliche Zeit ein Besucher im Vergleich zum schnellsten Besucher benötigt.
- Entry Rate from SEO beschreibt in Prozent, wie viele Besucher auf die Website durch die organische Suche gelangt sind.
- Entry Rate from Social Media beschreibt in Prozent, wie viele Besucher auf die Website durch Social-Media-Kanäle gelangt sind.
- Entry Rate from News Apps beschreibt in Prozent, wie viele Besucher auf die Website durch Applikationen wie Google News und andere Magazine gekommen sind.
- Successive Page Consumption beschreibt die Scrolltiefe der Page, die der Besucher als Nächstes aufgerufen hat.
- Subsequent Conversion beschreibt den Prozentsatz der Besucher, die eine Closer-Seite besucht und konvertiert haben, z. B. ein Formular ausgefüllt haben.
- End Conversion Rate beschreibt die Conversion-Rate des Webformulars in Bezug auf einen bestimmten Task, z. B. die Beantragung einer Parklizenz.
Die Sammlung von Metriken hängt von der Kategorie der Seite ab. Die folgende Tabelle erläutert, welche Metriken für jeden Seitentyp wichtig sind:
| Metrik | Recipients | Routers | Informers | Explainers | Closers | Converters |
|---|---|---|---|---|---|---|
| Page views | ||||||
| CTR | ||||||
| Oops rate | ||||||
| Menu rate | ||||||
| Search rate | ||||||
| Contact rate | ||||||
| Bounce rate | ||||||
| Exit rate | ||||||
| Scroll depth | ||||||
| Entry rate from SEO | ||||||
| Entry rate from social | ||||||
| Entry rare from news apps | ||||||
| Successive page consumption | ||||||
| Subsequent conversion | ||||||
| Drop off rate | ||||||
| Time on page | ||||||
| Extra time needed | ||||||
| End conversion rate |
Toon schlägt die oben genannten Metriken als Ausgangspunkt vor. Es könnte sehr gut sein, dass Sie sich entscheiden eine etwas andere Route einzuschlagen. Beispielsweise könnte die „Contact Rate“ nicht nur auf den Routerseiten und Explainer-Seiten, sondern auch auf anderen Seitentypen gemessen werden. Das hängt wirklich von Ihrer Website, Ihren Online-Zielen und Ihrer Kreativität ab.
Good practices
Die oben genannten Metriken wurden alle aus Web Analytics-Daten gebildet. Eine gute Angewohnheit ist es, die Metriken um jene zu erweitern, die auf qualitativer Forschung und User-Feedback basieren. Wir werden in diesem Artikel nicht näher darauf eingehen, sondern nur zwei davon erwähnen:
- Prozent der Besucher, die eine Seite nützlich finden
- Eine Bewertung der Verständlichkeit einer Seite (z. B. auf einer Skala von 1 bis 5)
Basierend auf allen Metriken berechnet Toons Team die KPIs für jeden Seitentyp, dazu gehören:
- Overall score – Wie gut diese Seite im Vergleich zu anderen Seiten abschneidet
- Growth – Der Fortschritt einer Seite über eine bestimmte Zeitspanne hinweg
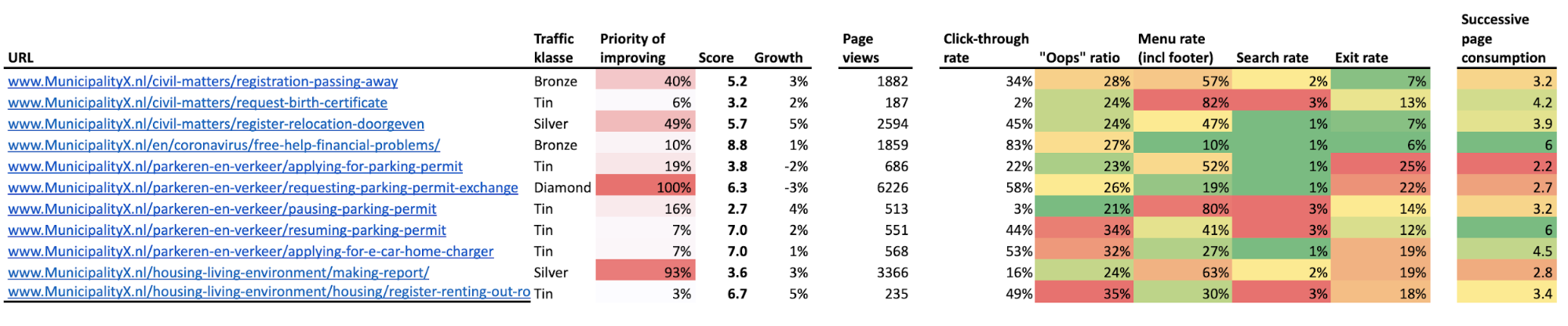
Hier sehen Sie ein Beispiel-Dashboard für Navigatoren:

Mit all diesen Metriken und KPIs untersuchen Sie, welche Seiten gute Arbeit leisten und welche nach Verbesserung lechzen. Sie können deren Leistung auch mit anderen Seiten vergleichen, die demselben Zweck dienen.
Die Dashboards für Regierungsinstitutionen können sowohl in einer Kalkulationstabelle als auch in einem Datenvisualisierungstool oder mit den in Piwik PRO verfügbaren benutzerdefinierten Dashboards dargestellt werden.
Die Dashboards für Regierungsinstitutionen können sowohl in einer Kalkulationstabelle als auch in einem Datenvisualisierungstool oder mit den in Piwik PRO verfügbaren benutzerdefinierten Dashboards dargestellt werden.
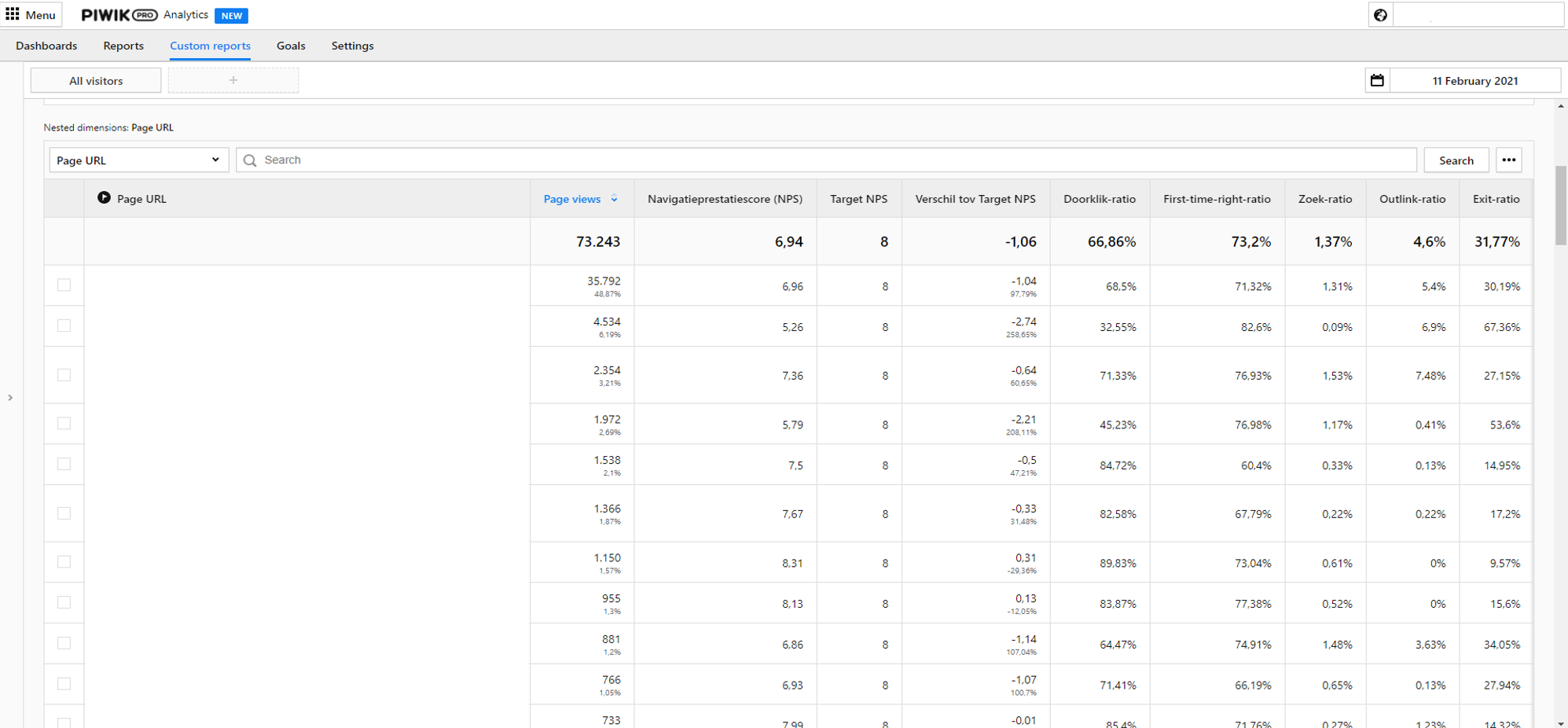
Hier finden Sie einen benutzerdefinierten Beispielreport für Navigatorseiten:

Arbeiten mit operativen KPIs – ein hilfreicher Anwendungsfall
Operative Ziele sind die niedrigste und detaillierteste Ebene des FTG-Frameworks. Man wendet sich denen zu, nachdem Probleme oder Optimierungsbedarf auf den Dashboards mit strategischen und taktischen Zielen entdeckt wurden.
Kehren wir aber nun zu den Anwendungsfällen im vorherigen Artikel zurück, um Ihnen zu zeigen, wie Sie Dashboards auf der operativen Ebene des FTG-Frameworks verwenden.
Kurz zusammengefasst: In diesem Anwendungsfall arbeiten Sie für eine der größten Gemeinden Westeuropas. Sie stellen sicher, dass die Website Ihrer Organisation den Bewohnern eine herausragende User Journey bietet. Dazu wenden Sie das FTG-Framework und die Dashboards an, die von Toons Team erstellt wurden.
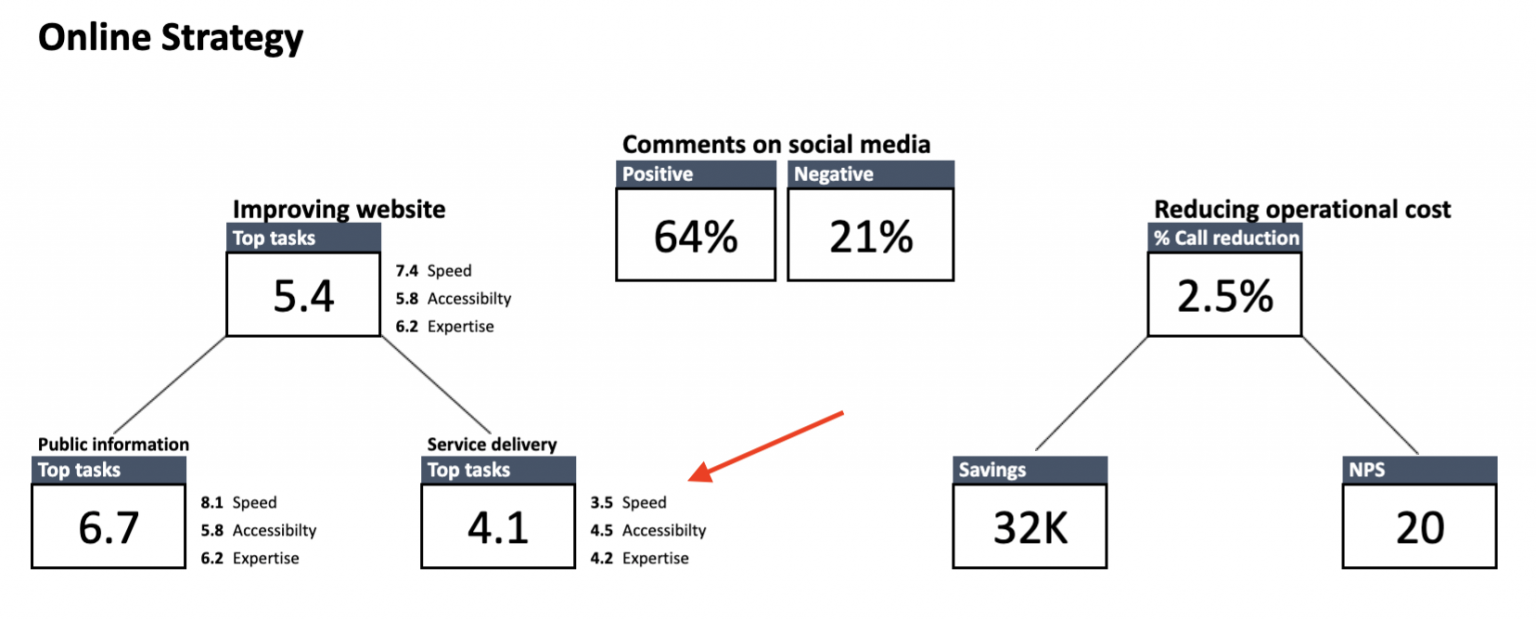
Aus den Dashboards auf strategischer Ebene wissen Sie, dass die Punktzahl für servicebezogene Aufgaben mit 4,1 kritisch niedrig ist. Dies bedeutet, dass die Bürger beim Versuch, auf Ihre Dienste zuzugreifen, auf große Hindernisse stoßen.

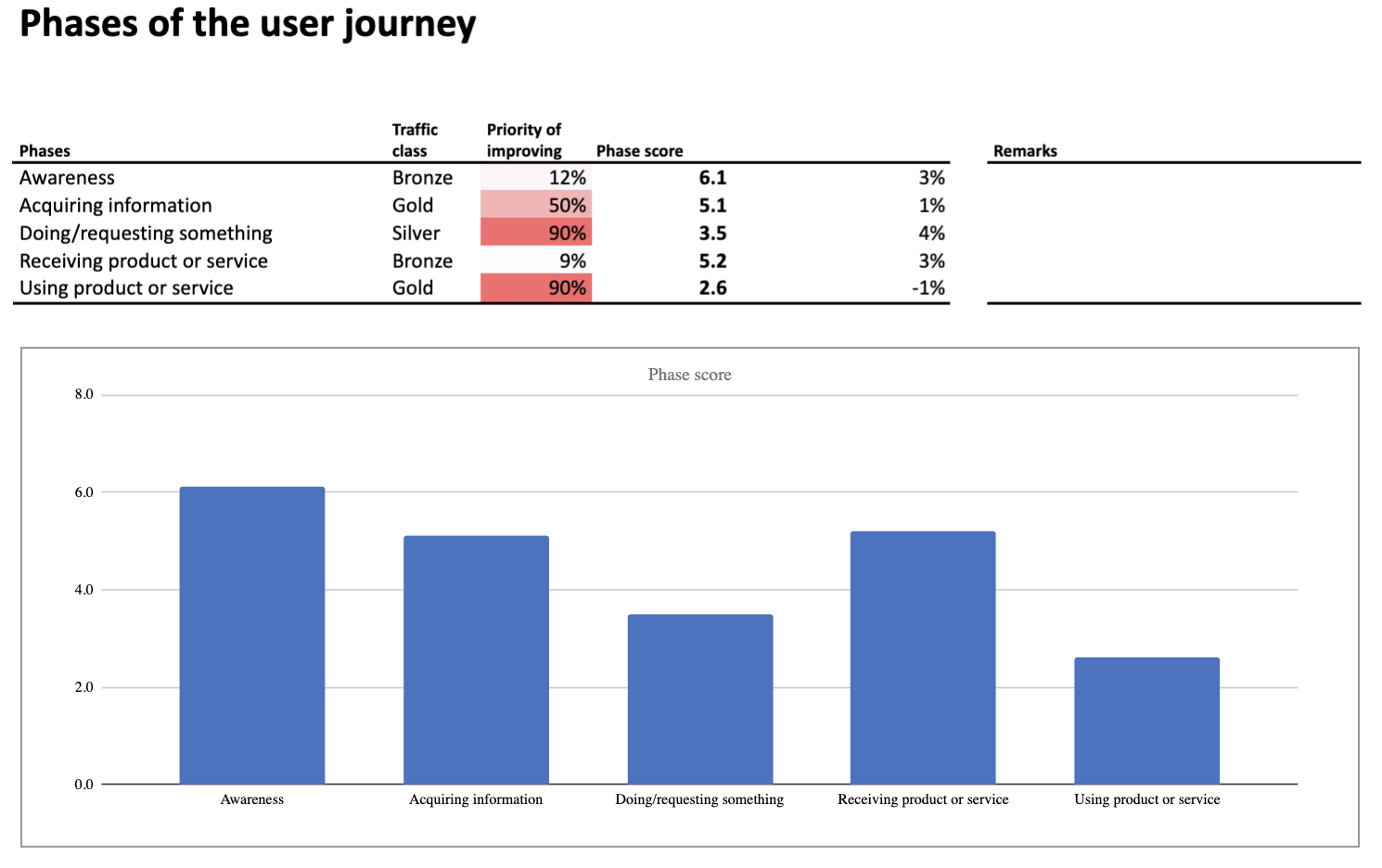
Also graben Sie tiefer. Auf der Ebene der taktischen KPIs sind die folgenden Phasen leistungsschwach:
- Etwas tun/beantragen
- Ein Produkt/Service nutzen

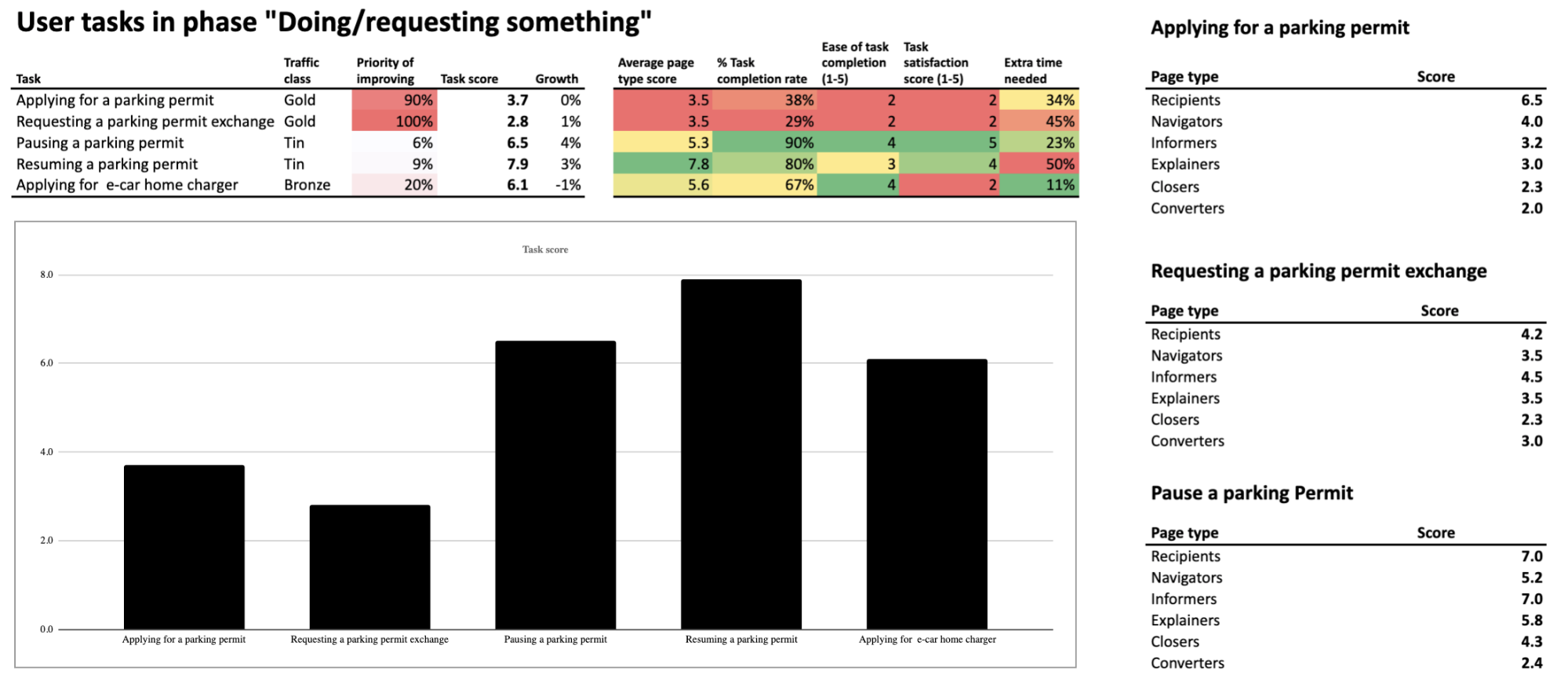
Gleichzeitig deutet das Dashboard mit KPIs für bestimmte User-Tasks an, dass Sie sich folgenden Tasks zuwenden:
- Eine Parklizenz oder Parkkarte beantragen.
- Einen Tausch der Parklizenz oder Parkkarte beantragen, um in eine andere Parkzone zu wechseln.

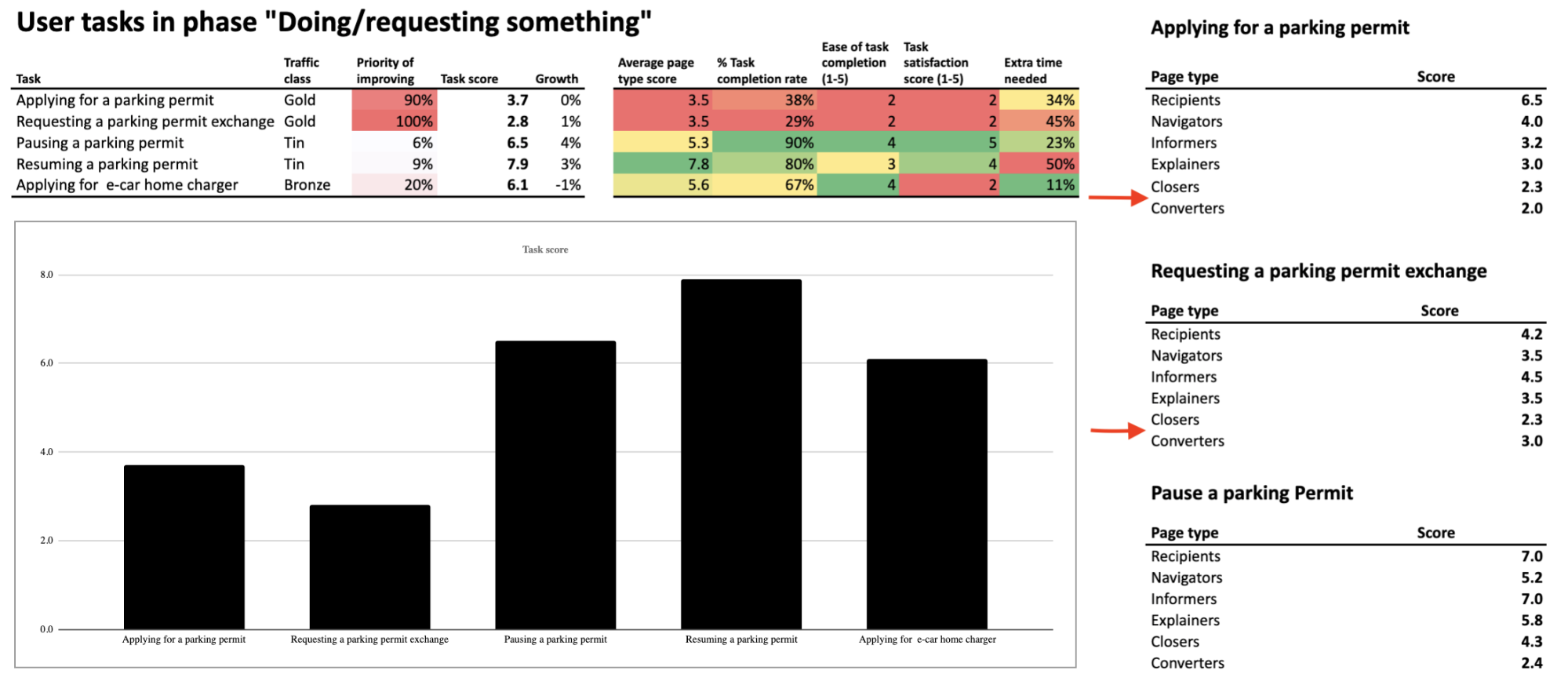
Sie stellen auch fest, dass die als Converters und Closers bezeichneten Seitentypen eine miserable Leistung erbringen.

Daher sollten Sie nun einen Schritt weitergehen, um dem Grund für die Probleme herauszufinden. Jetzt ist die Zeit gekommen, wo Sie die Dashboards der operativen KPIs genauer betrachten.
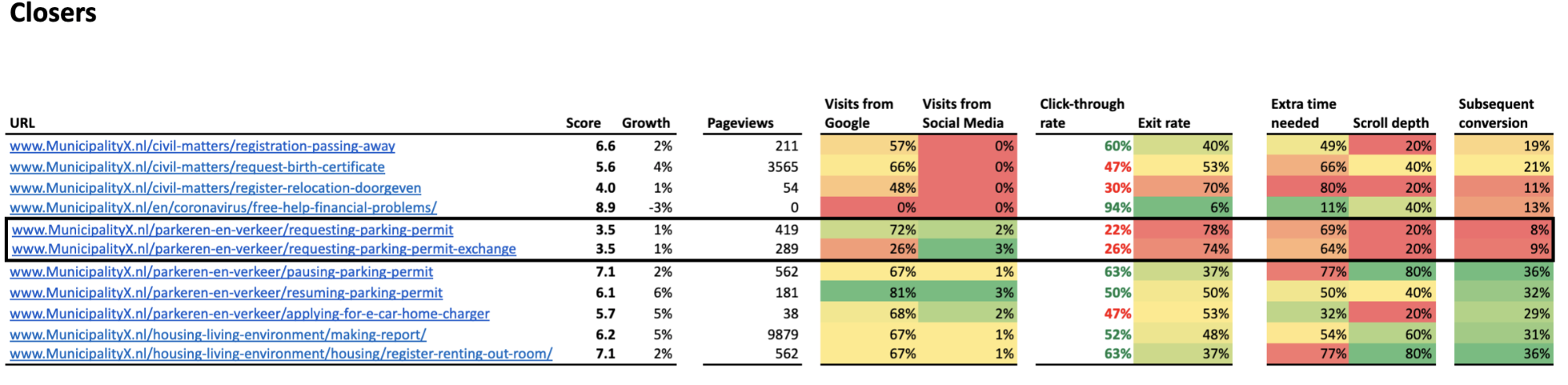
Die Closer

Die Daten deuten darauf hin, dass die beiden Seiten mit der schlechtesten Leistung, einer Punktezahl 3,5, diejenigen sind, die sich auf die Beantragung einer Parklizenz beziehen.
Ein guter rat
Eine Gesamtbewertung der Seiten wird auf jeder im Dashboard enthaltenen Metrik berechnet. Bei den Closers enthält die Liste Pageviews, Besuche von Google, Besuche von sozialen Medien, Click Through Rate, Exit Rate, Extra Time Needed, Scroll Depth und Subsequent Conversion.
Die “Eine Parklizenz beantragen”-Seite
Es könnte aber auch andere Gründe geben. Das FTG-Modell weist auf Seiten mit geringer Leistung hin, gibt jedoch keine Ursache an. Dies müssen Sie selbst feststellen, indem Sie die leistungsschwachen Seiten Ihrer Website genau untersuchen.Die Hauptursache für die niedrige Kontrollziffer ist eine Klickrate von 22 %. Der durchschnittliche Besucher sieht nur die ersten 20 % der Seite und 78 % von Besuchern verlassen sie wieder. Außerdem benötigt der Besucher im Durchschnitt 69 % mehr Zeit (im Vergleich zum schnellsten User), um den CTA zu klicken. Was sagt uns das?
Dies könnte auf viele Herausforderungen hindeuten, zum Beispiel:
- Der Call to Action könnte sich außerhalb des Sichtfensters befinden, was zu mehr scrollen führt und den Besuchern das Finden und Klicken des CTA erschwert. Natürlich kann dies zu einer niedrigen Klickrate führen.
- Die Anweisungen auf der Seite sind für den Durchschnittsbewohner schwer zu verstehen, was auch nicht zur gewünschten Maßnahme führt.
Es könnte aber auch andere Gründe geben. Das FTG-Modell weist auf Seiten mit geringer Leistung hin, gibt jedoch keine Ursache an. Dies müssen Sie selbst feststellen, indem Sie die leistungsschwachen Seiten Ihrer Website genau untersuchen.
Die“Einen Austausch der Parklizenz beantragen”-Seite
Wenn Sie die andere Seite mit geringer Leistung genau analysieren, sehen Sie mehr oder weniger dasselbe. Es gibt jedoch einen Unterschied: Diese Seite hat auch einen geringen Prozentsatz der Besuche von Google, und zwar 26 %. Dies bedeutet, dass Sie beispielsweise der Keyword-Dichte oder der Formatierung dieser Seite besondere Aufmerksamkeit widmen sollten, um sie für Suchmaschinen attraktiver zu machen.
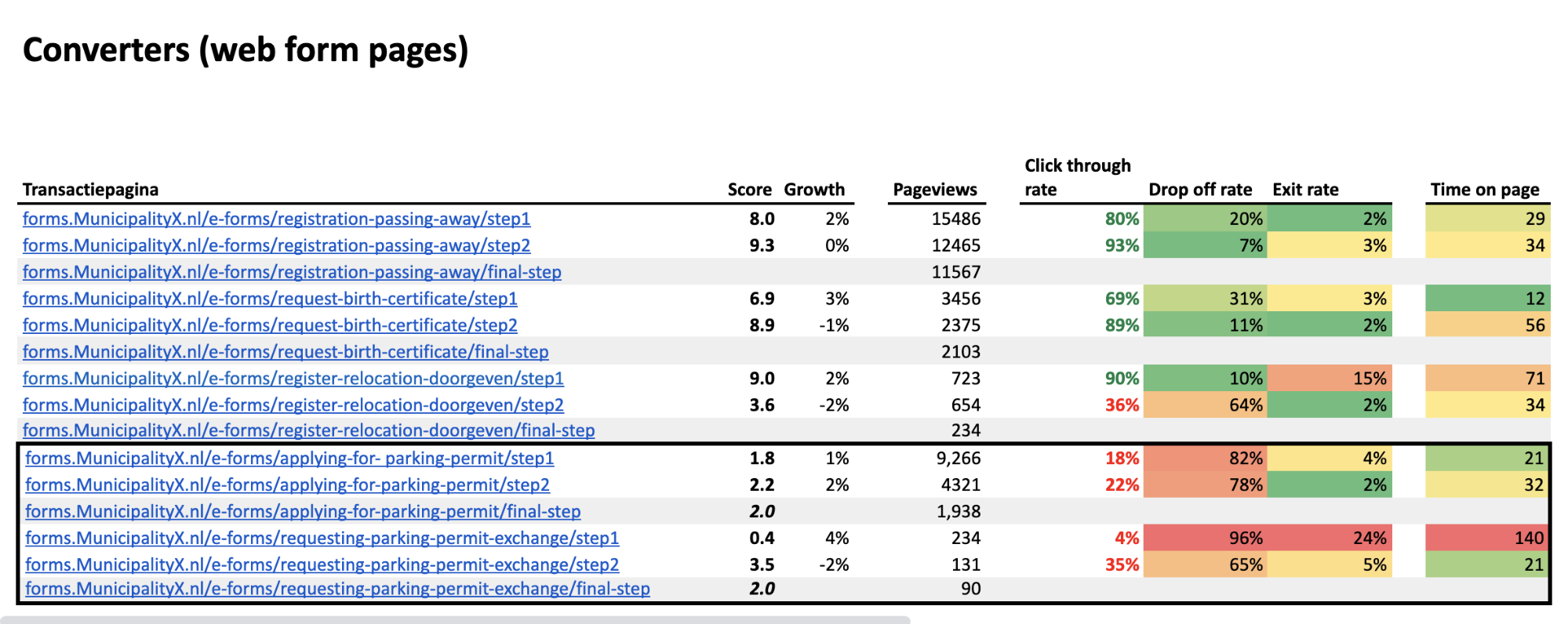
Die Converter
Lassen Sie uns als Nächstes die Leistung von Closers untersuchen – jene Seiten, die den letzten Schritt der Journey darstellen.

Eine Parklizenz beantragen
Das Dashboard zeigt Ihnen, welche Seiten die schlechteste Leistung bringen. Die Seiten zum Beantragen einer Parklizenz haben eine niedrige Punktzahl von 2,0. Dies ist die durchschnittliche Punktzahl des ersten (1,8) und des zweiten Schritts (2,2) im Webformular.
Die Click-Through Rate für beide Schritte sind niedrig – 18 % zwischen dem ersten und zweiten Schritt und 22 % zwischen dem zweiten und dem dritten Schritt. Weiter oben auf der Liste sehen Sie viel bessere Click-Through Raten für verschiedene Converter-Seiten, die bis zu 93 % erreichen. Dies macht deutlich, dass beide Schritte im Vergleich zu anderen Seiten derselben Kategorie schlecht ausfallen.
Was kann diese Probleme verursachen? Es könnte sein, dass:
- Der Einführungstext schwer zu verstehen ist
- Einige Funktionen auf dieser Seite nicht ordnungsgemäß funktionieren, z. B. ein Dropdown-Menü oder eine Mappe
Es gibt viele Gründe, die die schlechten Ergebnisse bestimmter Schritte im Webformular erklären. Wie bereits erwähnt, weist das FTG-Modell auf eine unzureichende Leistung hin. Sie müssen jedoch eine genauere Untersuchung durchführen, um Ihre Hypothese zu überprüfen.
Eine Parklizenz austauschen
Die anderen Converter-Seiten mit geringer Leistung (die Schritte im Webformular, die sich auf den Austausch der Parklizenz beziehen) haben dieselbe niedrige Punktzahl von 2,0. Die Punktzahl des ersten Schritts ist besonders alarmierend, da sie lediglich 0,4 beträgt.
Darüber hinaus können Sie im ersten Schritt feststellen, dass viele Besucher nicht tiefer im Funnel aussteigen. 24 % von ihnen verlassen die Website vollständig. Schließlich ist die durchschnittliche Zeit auf der Seite im ersten Schritt im Vergleich zu allen Schritten in anderen Webformularen sehr lang.
Dies kann auf Probleme hinweisen, zum Beispiel:
- Zu lange oder komplizierte Anweisungen, um einen Austausch der Parklizenz anzufordern
- Zu viele Felder im Formular, was das Ausfüllen erschwert
- Die Benennung der Felder in einem Formular ist unklar
- Fehlfunktion einiger Features der Seite in bestimmten Browsern (z. B. Schaltfläche Absenden)
Sie sollten über alle möglichen Ursachen nachdenken und weitere Untersuchungen durchführen. In diesem Fall wäre es von Vorteil bei einer extrem hohen Drop off-Rate von 96 % User-Testing durchzuführen.
Fazit
Das FTG-Framework bietet eine hervorragende Methode zum Erkennen und Untersuchen von Website-Bereichen mit schlechter Leistung, da die Daten in benutzerfreundlichen Dashboards dargestellt werden. Dies erleichtert die Priorisierung von Änderungen, weil die Metriken darauf hinweisen, welche Seiten Ihre sofortige Aufmerksamkeit erfordern.
Aus diesem Grund wird die Methode bei öffentlichen Organisationen und ihren Mitarbeitern immer beliebter, die den digitalen Zugang zu Diensten und Informationen verbessern möchten, jedoch nicht über den analytischen Hintergrund verfügen, der es ihnen ermöglicht, an komplexen Analytics-Reports zu arbeiten.
Es werden keine sofort einsatzbereiten Antworten auf einem silbernen Tablett serviert, aber es zeigt deutlich, wo Sie danach suchen sollten.
Wenn Sie mehr über das Framework erfahren möchten, folgen Sie Toon Vuursteen auf LinkedIn, wo er weitere Informationen zur realen Anwendung des Modells veröffentlicht. Er gibt auch Aktualisierungen zu seinem Buch „Web Analytics für Regierungen“, das im Mai 2022 veröffentlicht werden soll.
Wenn Sie Fragen zur sicheren Analytics für öffentliche Institutionen und Regierungen haben, können Sie sich gerne an uns wenden. Unser Team führt gerne eine personalisierte Demo für Sie durch.