Wenn Sie Ihre Möglichkeiten im Bereich des Trackings Ihrer Website oder Ihres Produkts steigern und gleichzeitig ein verlässliches Tool für das Sammeln von Daten haben wollen, dann haben wir eine passende Lösung: Data Layer.
Data Layer bieten eine sinnvolle Methode, Daten zu strukturieren. Außerdem liefern sie eine universelle Datenstruktur und können mit verschiedensten Anwendungen zusammenarbeiten.
Wir schauen uns in diesem Artikel an, wie Ihr Marketing von einem Data Layer profitieren kann. Dazu stellen wir Ihnen einige Use Cases vor und erklären die Funktionsweise eines Data Layers.
Der große Web Analytics Anbieter Vergleich
Vergleichen Sie die Key-Features und das Leistungsspektrum von Piwik PRO mit Google Analytics 360, Adobe Analytics und Webtrends
Was ist ein Data Layer?
Bei einem Data Layer, also einer ‘Datenschicht’, handelt es sich um einen JavaScript-Array. Die Implementierung eines solchen JavaScript-Arrays erfordert Programmierung durch die IT-Abteilung.
Aber dieser anfänglich höhere Aufwand zahlt sich langfristig aus. Wenn der Data Layer einmal zur Verfügung steht, wird dessen Wartung einfacher. Der Data Layer bringt Ihnen verschiedene Vorteile und vereinfacht die Einrichtung von benutzerdefinierten Tracking-Maßnahmen.
Hinter dem Data Layer verbirgt sich eine Datenstruktur, die Informationen über Ihre Website enthält und diese an andere Anwendungen, wie z. B. einem Tag-Management-System weitergeben kann. Alle Aktionen, die ein User auf Ihrer Website oder in Ihrer App ausführt, werden in den Data Layer geleitet. Ein Tag Manager kann diese Daten dann in Variablen und Dimensionen für Ihr Analytics übersetzen.
Werden wir ein bisschen konkreter: Wenn ein Besucher mit Ihrer Website interagiert, werden diese Daten vom Data Layer als Events gespeichert. Ihre Analytics-Daten werden mit einer Aufzeichnung aller Daten zum Userverhalten angereichert. Das steigert die Möglichkeiten für webbasiertes Anwendungs-Tracking.
Doch ein Data Layer hat auch Grenzen. Es werden nur Events gespeichert, die innerhalb eines einzigen Pageviews stattfinden. Der Reload der Seite führt zu einer neuen Event-Queue.
Ein Data Layer speichert:
- alle Informationen über User-Aktionen, wie Page-Loads, Pageviews, Scrolls, Klicks und Exit Intents
- zusätzliche Informationen für Ihre Marketing-Anforderungen, wie Produkt-IDs, Preise, Wert des Warenkorbs
Sie können auch mehr als eine Data Layer-Instanz für einen einzelnen Pageview einrichten. Wenn Sie verschiedene Software-Anwendungen einsetzen, werden so keine Daten überschrieben, wenn die gleichen Daten oder Variablen verwendet werden.
Die goldene Regel
Ein Erfahrungswert durch die Arbeit mit einem Data Layer, ist zur goldenen Regel geworden: Immer aussagekräftige Bezeichnungen für alle getrackten Aktionen vergeben. Andernfalls wird es schwierig, Geschäftsanforderungen über unterschiedliche Abteilungen (wie Marketing, Finance und HR) hinweg zu übertragen.
Event-Beschreibungen und Variablennamen sollten daher so anwendungsunabhängig, generisch und konsistent wie möglich sein.
Im Detail bedeutet das:
- Anwendungsunabhängig: Vergeben Sie Namen für Variablen nicht in Anlehnung an z. B. den Tag Manager. Verwenden Sie stattdessen klare und aussagekräftige Namen, die den Anwendungszweck konkret benennen
- Generisch: Variablen sollten für so viele Anwendungsfälle wie möglich einsetzbar sein Gleichzeitig sollten sie durch zukünftige Änderungen an der Website nicht unbrauchbar werden.
- Konsistent: Verwenden Sie ein einheitliches Schema für die Benennung von allen Variablen. So vermeiden Sie Unklarheiten und falsche Benennungen
Hinweis: Änderungen an Layout und Design Ihrer Website oder Ihres Produkts beeinflussen den Data Layer selbst nicht. Prüfen Sie deshalb nach jeder größeren Aktualisierung, ob noch alle Funktionen in der Datenstruktur des Data Layers abgebildet sind.
Gründe für einen Data Layer
Hauptziel für den Einsatz eines Data Layers ist die Implementierung von benutzerdefiniertem Tracking zu erleichtern. Zusätzlich können Sie schnell und einfach auf die Daten in der Struktur des Data Layers zugreifen und sie für die Optimierung Ihres Web- und App-Auftritts verwenden.
Ein Data Layer ist ideal, um Daten aus Login-Bereichen zu sammeln. Nutzen Sie die Informationen von Usern und Accounts für Personalisierungs-Kampagnen.
Weitere Vorteile eines Data Layers:
- leicht zugängliche Variablen-Werte für das Reporting und das Marketing
- eliminiert das Scraping von DOM (Document Object Model)*
- zuverlässige Architektur zur Bereitstellung von Triggern für verschiedene Arten von Tags
- einfachere Kommunikation zwischen Website/Anwendung und anderen Tools wie Tag-Manager, Analytics, etc.
- einfacheres Debugging
- vereinfacht das Testing nach Änderungen oder neuen Funktionen
*DOM Scraping – Verwendung von Elementen, die sich bereits auf der Seite befinden, wie Seitentitel, Klassen, IDs, URLs, etc., anstatt darauf zu warten, dass Entwickler diese Informationen in einer strukturierten Datenschicht sammeln.
Beispiele für einen Data Layer
In einem echten Anwendungsfall visualisieren wir beispielhaft die Elemente, die ein Data Layer beinhalten kann.
Unten sehen Sie eine einfache Darstellung dieser Datenstruktur mit nur zwei Aufzeichnungen von Datensätzen:
dataLayer
(2) [{…}, {…}]
0:
event: "some_event_name"
some_variable: 123
1: {event: "some_event_name", some_variable: 123}
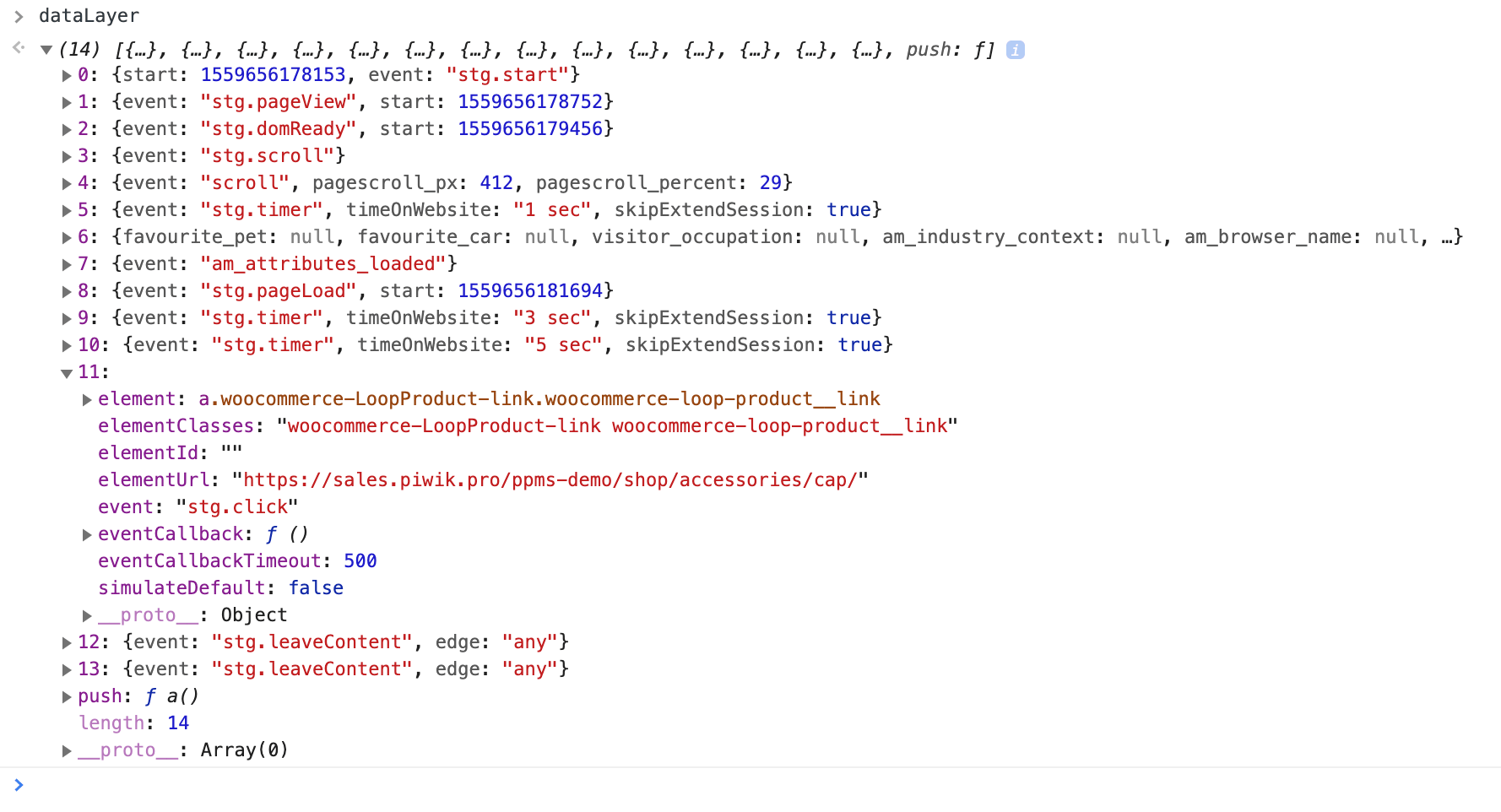
In der Praxis ist es allerdings komplexer und Sie werden eher Strukturen wie dieser hier begegnen:

Dieses Protokoll umfasst eine umfangreichere Liste an Pageviews, Page-Loads, Scrolls, Klicks, URLs und Exit Intents. Alle diese Metriken und Dimensionen können in einer typischen Konfiguration eines Tag Managers verwendet werden. Jedes Element, das von Ihrem Tag Manager gelesen wird, kann im Data Layer dargestellt werden.
Analytics + Service + Support = Piwik PRO
Konzentrieren Sie sich voll und ganz auf Ihr Business – wir füttern Sie mit den notwendigen Analytics-Daten und sorgen dafür, dass sich Ihre Server nicht verschlucken.
Data Layer als Vermittler
Ein Data Layer übersetzt Daten von Ihrer Website, sodass unterschiedliche Tools wie z. B. ein Tag Manager sie leicht verarbeiten können. So kann die Website beispielsweise Ihrem Tag Manager mitteilen, dass eine Seite geladen oder ein Item dem Warenkorb hinzugefügt wurde.
Der Datenaustausch funktioniert auch mit A/B-Testing, Remarketing und weiteren Anwendungen.
Aus Perspektive der Website
Während eine Website völlig unterschiedliche Datentypen mit Software teilen kann, sind vor allem diese Datentypen für Ihr Analytics wichtig:
- Aktionen, die das Userverhalten widerspiegeln: Klicks, Scrolls, Exit Intents u. v. m.
- Formular-Interaktionen: Werte aus Eingabe- und Auswahlfeldern
- E-Commerce-Daten: Warenkorbinhalt und -wert, Einkaufswert, angesehene Produkte
Um Daten an einen Data Layer zu senden, verwendet die Website die Push-Methode. Es können alle erdenklichen Informationen an die Datenstruktur des Data Layers pushen, die Sie für Ihre Geschäftsziele und Analytics-Strategie benötigen.
Aus Perspektive des Tag Managers
Ihr Tag Manager wiederum bietet eine bequeme Möglichkeit, wichtige Daten an andere Tools zu übermitteln, die ebenfalls Ihrer Website integriert sind. Sie können Ihren Tag Manager zum Beispiel so konfigurieren, dass er Kontextinformationen wie Data Layer-Events überträgt. Andere Tools können dann die, über Tag-Manager-Mechanismen erfassten Daten verwenden – wie JavaScript oder DOM-Scraping-Variablen.
Neben diesem Beispiel können viele weitere Datentypen gespeichert werden. Der Piwik PRO Tag Manager sendet beispielsweise folgende Daten standardmäßig an den Data Layer:
- Page-Load
- Zeit auf der Seite
- Exit Intent
- Consent Manager-Einstellungen
- Custom Event-Beschreibungen und -Werte
Außerdem verwendet der Data Layer in der Kommunikation mit Software vereinheitlichte Bezeichnungen für Events. Das ist hilfreich, wenn Sie ein Consent-Management-System implmentieren wollen.
Zum Beispiel werden User-Consents, die mit dem Piwik PRO Consent Manager erfasst werden, im Data Layer gespeichert und sind ohne Verzögerung verfügbar für den Tag Manager, sodass nur bewilligte Tags gefeuert werden.
Basierend auf der Auswahl des Users können Sie Trigger im Tag Manager konfigurieren und an Ihr CRM übertragen. Zusammen mit Daten aus dem CRM wie die E-Mail-Adresse und weitere Details können Sie die Informationen dann für Ihre Marketing-Kampagnen verwenden.
Sie suchen einen leistungsstarken Tag Manager?
40 Key Features der 6 führenden Tag Management Systeme haben wir für Sie verglichen: Google Tag Manager, Tealium, Adobe Dynamic, Segment, Ensighten und Piwik PRO
Data Layer Use Cases
Data Layer erweitern Ihre Tracking-Möglichkeiten. Wir schauen uns nun einige Anwendungsfälle an. Am effektivsten nutzen Sie einen Data Layer, wenn Sie Variablen für Personalisierungs-Kampagnen verwenden.
Widget-Tracking
Nehmen wir an, Sie verwenden ein benutzerdefiniertes Chat Widget und Sie wollen das Engagement Ihrer User tracken. Das Widget ist für Ihren Tag Manager nicht sichtbar, da es kein integrierter Teil der Website ist. Es wird dynamisch geladen während des Pageviews.
Indem Sie die Push-Methode verwenden, können Sie Aufzeichnungen aller User-Aktionen an den Data Layer senden. Mit diesen Daten triggern Sie dann die gewünschten Tags im Tag Manager für Ihre Marketing-Kampagnen.
Single Page Applications
Für Single Page Applications (SPAs) ist immer ein wenig mehr Arbeit notwendig. Standardmäßig müssen SPAs individuell ins Tracking implementiert werden, wenn alles sauber funktionieren soll. Der Unterschied zu üblichen Websites ist, dass Content als Antwort auf User-Aktionen dynamisch neu geschrieben und nicht neu vom Server geladen wird.
SPAs laden Ihren Code also nur einmal. Daher brauchen Sie Virtual Pageviews, da keine echten Pageviews erfolgen.
In diesem Artikel beschäftigen wir uns mit dem Thema SPA-Tracking:
Sie könnten natürlich auch alle Custom Events manuell implementieren, doch das kostet viel Zeit und Mühe. Außerdem müssten Sie nach jeder Aktualisierung einer Anwendung anschließend sicherstellen, dass noch alles funktioniert. Häufig gibt es Schwierigkeiten bei sicheren Login-Bereichen und Banking-Systemen.
Webformular-Tracking
Ein weiterer Anwendungsfall sind Webformulare. Nehmen wir an, ein User füllt ein komplexes Webformular aus, um ein Angebot für eine Autoversicherung zu erhalten. Ihre User geben Daten ein und treffen verschiedene Auswahloptionen. Nachdem alle diese Informationen im Data Layer gespeichert sind, können Sie eigene Trigger für Ihre Personalisierungs-Kampagnen einrichten.
Die Details, die Sie zu Ihren Usern sammeln, erweitern deren User-Profile, sodass Sie (dank des Single Customer Views) maßgeschneiderte Angebote ausspielen und das Cross- und Upselling steigern können.
Verschiedene Custom Analytics-Aktionen
Neben diesen komplexen Anwendungsfällen erleichtern Data Layer auch diese einfachen Use Cases:
- beliebige Custom Events, bspw. Klick auf einen CTA
- Custom Dimension-Werte, z. B. User-Status: eingeloggt
- Virtual Pageview für die Erstellung eines Funnels, z. B. kann jedes Feld eines Formulars eine Phase im Funnel sein
Fazit
Auch, wenn die Implementierung eines Data Layers am Anfang mehr Arbeit bedeutet, zahlt sie sich aus. Ihr Analytics ist anschließend um einiges leichter anzuwenden in Szenarien wie unter anderem dem Tracking von SPAs.
Die neuen Tracking-Möglichkeiten in Kombination mit einer hohen Stabilität heben Ihr Marketing auf das nächste Level. Es gilt dabei die Faustregel:
Je komplexer Ihre Website / Ihr Produkt ist, desto mehr profitieren Sie von einem Data Layer. Mit einem Data Layer können Sie auch dann eine positive User Experience ermöglichen, wenn Ihre Website viel JavaScript nutzt, Sie sehr komplexe Formulare haben, Ihren Usern einen sicheren Login-Bereich bereitstellen und stark auf dynamischen Content setzen, der sich an den User und die Gegebenheiten anpasst.
DSGVO-konforme Webanalyse
Identifizieren Sie die Customer Journey über alle Kanäle hinweg