Single-Page-Applications (SPAs) wird nachgesagt unfassbare Performance und User Experience an den Tag zu legen. Um sicherzustellen, dass Ihre SPA gut funktioniert, ist es notwendig die Interaktion Ihrer User zu messen. In diesem Artikel, zeigen wir Ihnen, wie Sie SPAs mit geringstem Aufwand tracken und so viele Information wie möglich gewinnen.
Der richtige Weg SPAs zu tracken
SPAs reagieren auf User-Interaktionen und überschreiben den Content der jeweiligen Seite, anstatt eine neue Seite zu laden. Diese Attribute tragen zu einer reibungslosen Customer Experience bei. Mit regulären Web Analytics bereiten sie aber dem Tracken der SPAs Schwierigkeiten. Wie sollen Sie demnach Seiten analysieren, welche nie wirklich neuladen?
Die Antwort ist: Der Tag Manager. Mit einem Tag Manager gehen Sie über das klassische Browser-Reload-basierte Tracking hinaus. Dabei ist es nicht mehr notwendig eine eigene Methode zur Beobachtung und Interpretation von User-Interaktionen auszuarbeiten.
Erstellen Sie einen Tracking-Plan
Bevor es in die Praxis geht, ist das Erarbeiten eines Tracking-Plan essenziell. Bedenken Sie dabei, dass sich SPAs komplett anders verhalten, als mehrseitige Apps. Da wir keine echten Pageviews aufzeichnen können, ist es wichtig gewisse Aktionen als Pageviews festzulegen – z. B.: Seite neuladen, View neuladen oder vielleicht doch etwas anderes? Diese werden Ihnen von jetzt an als Key-Interaktionen dienen.
Detaillierte Aktionen sollten als benutzerdefinierte Events und benutzerdefinierte Key-Events als Conversions erfasst werden.
Was passiert wenn ich keine Conversions zuweisen kann?
Anfangs ist es schwierig Aktionen als “Conversions” zu deklarieren. Mit Piwik PRO beispielsweise müssen Sie sich nicht sofort entscheiden. Sie können sorglos auf Ideen warten, während sie mehr Informationen über das Kundenverhalten in Ihrer App sammeln.
Der Tag Manager Anbieter-Vergleich – 6 Enterprise Tag-Management-Systeme im Test
Vergleichen Sie die Features der verschiedenen Tag Management Systeme, wie Google Tag Manager, Tealium, Adobe Dynamic Tag Management, Segment, Ensighten & Piwik PRO Tag Manager
Conversion Funnel erstellen
Nach der Erstellung einer Folge von Pageviews und Events, ist es Zeit diese in einem Conversion-Funnel zu gruppieren. Die Customer Journey Ihrer Application wird Ihnen somit angezeigt und offenbart Ihnen wo genau User konvertieren oder abspringen.
Aber, welche Schritte soll Ihr Funnel nun beinhalten? Zum Glück, ist es ebenfalls nicht notwendig dies sofort festzulegen. In Piwik PRO können Sie Funnel aus jeder Art von Pageview und benutzerdefiniertem Events generieren. Funnel sind zusätzlich:
- Retroaktiv – sie präsentieren schon erfasste Daten, bevor der Funnel überhaupt erstellt wurde
- Sofort nach Erstellung bereitgestellt
- Flexibel – sie benötigen kein Ziel als letzten Schritt
- Filtrierbar – sie erlauben die Definition einzelner Funnel-Schritte auf granularer Ebene
Es spielt keine Rolle wann Sie sich entscheiden Ihren Funnel zu konfigurieren. Sie werden immer Einblick in einen kompletten Datensatz mit historischen und aktuellen User-Aktionen vorfinden.
Mit dem User-Flow Report sehen Sie sich an, wie Besucher Ihre Application nutzen. In diesem hilfreichen Guide finden Sie mehr Informationen.
Dokumentieren Sie Ihren Tracking-Plan rigoros. Notieren Sie jedes Event, Pageview und jede Stufe des Funnels, und verwenden Sie diese den ganzen Prozess hindurch. Es ist möglich dazu ein Spreadsheet oder ein anderes Format zu nutzen. Dies gibt Ihnen bessere Kontrolle über Ihre Aktionen und hält alle Involvierten auf dem gleichen Wissensstand.
Mehr darüber finden Sie hier:
Wie man den Tag Manager mit einer SPA integriert
Es ist an der Zeit nachzudenken, wie der Tag Manager mit Ihrer Seite kommunizieren wird. Ihr Tracking-Plan sollte nun in Aktion treten.
Hierbei gibt es mindestens drei Optionen:
- Manuelle Integration
- History Change Trigger
- Data Layer
Manuelle Integration – langsam und lästig
Bei manueller Integration werden durch eine Tag Manager-Konfiguration alle spezifischen Events oder Gruppen dynamischer Parameter erfasst. Diese Art von Integration stellt sich jedoch als sehr arbeitsintensiv dar.
Sie müssen jedes Szenario, jeden Screen und jede Art der Kontrolle separat beachten. Es benötigt auch mehrfache Tests, um sicherzugehen, dass alle Tags einwandfrei arbeiten. Zum Beispiel, kann der gleiche Button in mehreren Views auftauchen, aber nicht das gleiche Objekt für den Tag Manager sein. Es kommt ganz darauf an, wie die App mit ihrem HTML-Code zusammenarbeitet.
Desweiteren können Veränderungen am Code der App die Performance Ihrer Implementierung beeinflussen. Dem Arbeitsaufwand der vorgenommenen Umstellungen entsprechend, häufen sich somit langfristig die Implementierungskosten.
Sollte Ihr Unternehmen trotzdem solch einen Weg bevorzugen, finden Sie hier weitere Orientierungshilfen (in Englisch):
- Why virtual page view is important in funnel analytics
- Piwik PRO custom event tag
- Custom event use cases
History Change – schnell und praktisch
Schneller und einfacher geht es mit dem History Change Trigger. Vor allem eignet er sich perfekt zum Tracken von SPAs, die Ihre URL in der Adressleiste updaten, sobald User durch sie navigieren. Wenn Sie einen History Change Listener aktivieren, wird die Browser-History solang beobachtet, bis sich die URL Ihrer SPA ändert. Ihre Application braucht hiermit keine manuelle Integration, keine spezielle Bibliothek, keine Workarounds, keine Hacks oder auch Code-Manipulation. All dies trägt zur nachhaltigen Popularität dieser Methode bei.
So funktioniert die Konfiguration eines virtuellen Pageview Tags mit dem History Change Trigger im Piwik PRO Tag Manager:
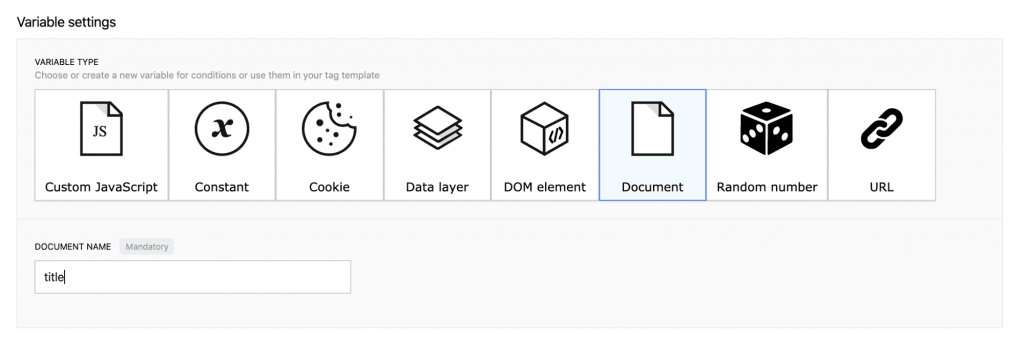
1. Erstellen Sie eine neue Dokument-Variable und nennen Sie diese “title”:

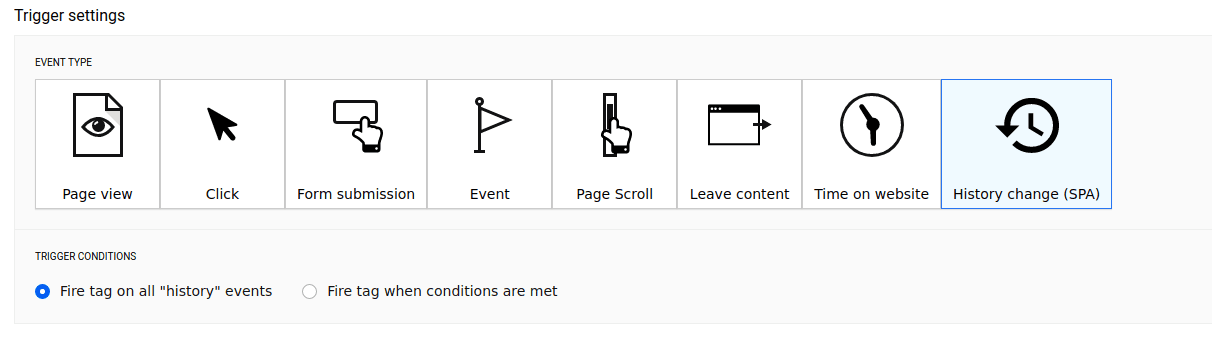
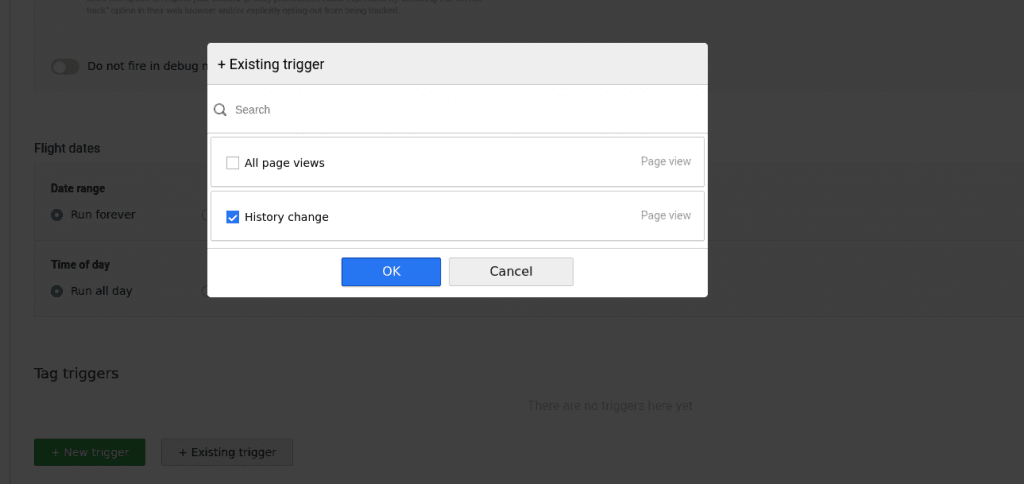
2. Dann erstellen Sie einen neuen History Change (SPA) Trigger:

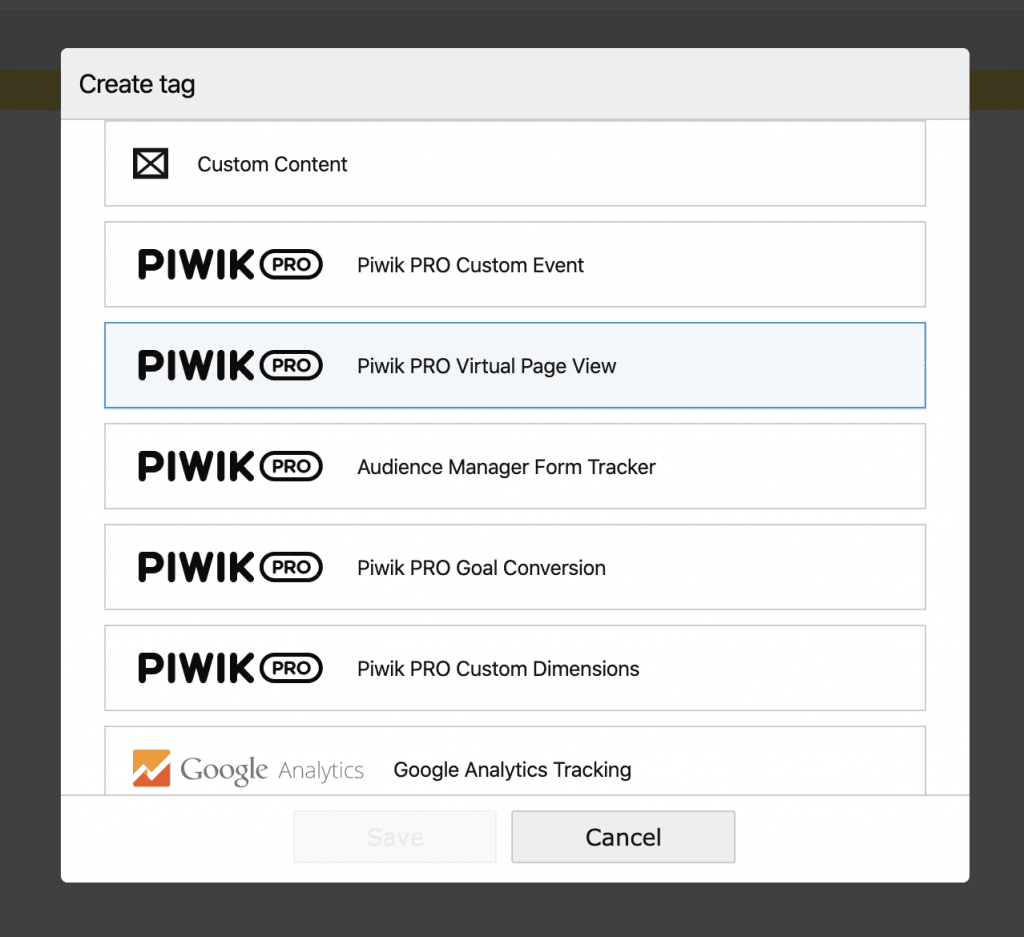
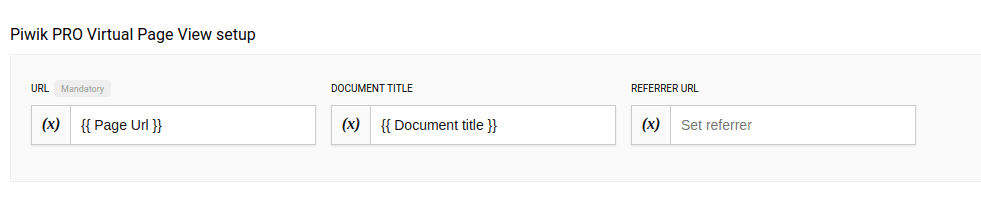
3. Als nächstes erstellen Sie einen neuen Piwik PRO Virtual Page View Tag:

So setzen Sie den Tag auf:

Im Feld URL tippen Sie ein: {{ Page Url }}
Im Feld Document Title tippen Sie ein: {{ Document Title }}
Das Feld Referrer URL kann ignoriert werden, da es in diesem Fall unnötig ist.
4. Erstellen Sie eine Verbindung zwischen dem neu generierten Tag und Trigger:

Nun speichern Sie den Tag. Von hier aus ist es nur noch notwendig den Container zu testen, zu debuggen und die Änderungen zu veröffentlichen. Danach ist es geschafft!
Standardmäßig feuert der Tag auf alle History-Änderungen. Jedoch können Sie die Bedingungen so ändern, dass der Tag auf eine spezifische Seite feuert. Sollten Sie mehr darüber wissen wollen, schlagen Sie einfach in unserem Help Center nach.
Data Layer – zuverlässig und zukunftssicher
Der History Change Trigger ist zwar einfach zu konfigurieren, wird aber nicht bei allen SPAs behilflich sein. Einige zeigen einfach keinen Userpfad in der Adresszeile an. Hierbei schafft das Data Layer-Tracking Abhilfe.
Was das ist? Ein Data Layer, also eine ‘Datenschicht’, ist eine geordnete Reihe von Events, die von der SPA gepostet wird. Der Tag Manager sammelt diese auf sobald sie erscheint. So können Sie fast jede vom Kunden getätigte Aktion auf Ihrer Site, App oder Portal durch den Data Layer laufen lassen. Der Tag Manager übersetzt diese und präsentiert sie als Beschreibungen verschiedener Eventtypen in Ihrem Analytics.
So sieht ein durch einen Data Layer kommunizierter Pageview aus:
window.dataLayer.push({
event: "analytics_interaction",
event_type: "screen_load",
screen_url: "/contact-us-page",
screen_title: "Contact us",
screen_previous_url:"/home"
});
Und so sieht ein benutzerdefiniertes Event aus, das eine granulare Interaktion innerhalb solch einem Pageview repräsentiert:
window.dataLayer.push({
event: "analytics_interaction",
event_type: "button_click",
button_type: "CTA",
button_name: "Contact us"
});
Sobald Sie einen Data Layer nutzen, nimmt der Tag Manager jede darin platzierte Information auf, anstatt die Informationen passiv von der Website zu suchen. Sie müssen sich nicht mehr über fehlende Daten ärgern, da die Data Layer Implementierung die ganze Application umschließt. Jeder View und jedes Widget generiert Events auf dieselbe Art und Weise, sodass Sie keine separaten Tags für jede Seite oder Button generieren müssen.
Dies ermöglicht größere Datengenauigkeit.
Andere Vorteile des Data Layer sind:
- Stabil und durch Änderungen des App-Layouts nicht beeinflußbar
- Reduziert langfristige Wartung und Entstehungskosten; vereinfacht somit die Implementierungs-Architektur
- Herstellerunabhängig, da Sie den Application-Code nutzen, um Events zu veröffentlichen, damit kann jede Drittanbieter-Lösung genutzt werden
Daraus ergibt sich ein großartiger Weg SPAs zu tracken.
Jedoch ist die Wartung der Data Layer Standards arbeitsintensiv. Sie müssen die getrackten Aktionen richtig beschreiben. Ihre Event-Beschreibungen und Variablen-Namen sollten konsistent sein und so allgemein wie möglich gehalten werden. Andernfalls kann es schwer werden daraus einen Sinn zu erkennen.
Hier kommt der potentielle Nachteil dieser Lösung ins Spiel. Sollte Ihre Benennung nicht konsistent sein, muss Ihre IT-Abteilung dies wieder gerade biegen. Langfristig zahlt sich also eine konsistente Data Layer Dokumentation aus.
Sollten Sie mehr über Data Layer und deren Vorteile bei Ihrem Analytics erfahren wollen, nehmen Sie diesen Artikel unter die Lupe:
Data Layer – So gelingt der Einsatz für eine verbesserte Analytics-Strategie
Und nun zur Praxis von Data Layern im Tag Management System.
1. Erstellung benutzerdefinierter Events
Durch das Einschleusen eines neuen Events in einen Data Layer, können Sie nun einen Event Trigger nutzen. Dies lässt Sie die Parameter präzise bestimmen, wann ein Tag abgefeuert werden soll. Sie erstellen beispielsweise folgendes Event: Ein Pop-Up zeigt sich, sobald ein User ein Video komplett gesehen hat.
Und so erstellen Sie das benutzerdefinierte Event mit einem Data Layer im Piwik PRO Tag Manager. In unserem Fall ist der “event”-Wert des Data Layers, dass was Sie brauchen, um Ihren Trigger zu erstellen und “event_type”, “button_type” und “button_name” sind jene Werte, die benötigt werden um Ihre Variablen zu erstellen.
window.dataLayer.push({
event: "analytics_interaction", // MAIN TRIGGER CONDITION
event_type: "button_click", // VARIABLE - USED IN TRIGGER CONDITION
button_type: "CTA", // VARIABLE - USED IN EVENT DESCRIPTION
button_name: "Contact us?" // VARIABLE - USED IN EVENT DESCRIPTION
});
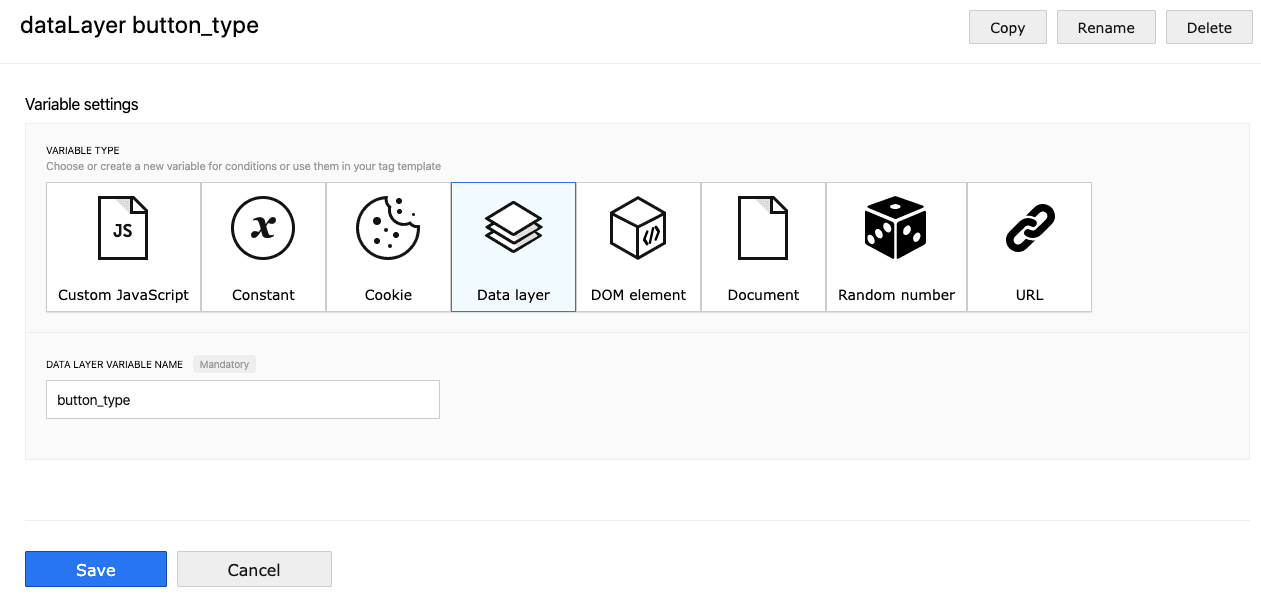
Ordnen Sie zunächst jeder Variable, die Sie zur Beschreibung eines Events benötigen, einer Tag Manager Variable zu. Diese wird dann während der Konfiguration Ihres Tags zur Auswahl in einer Dropdown-Liste bereitstehen.

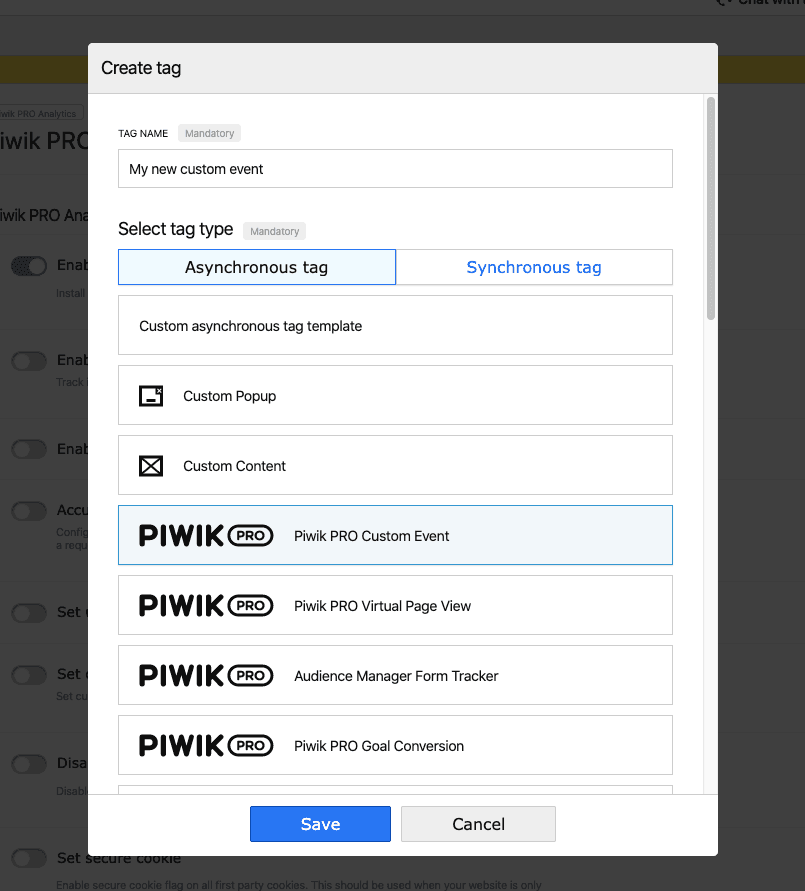
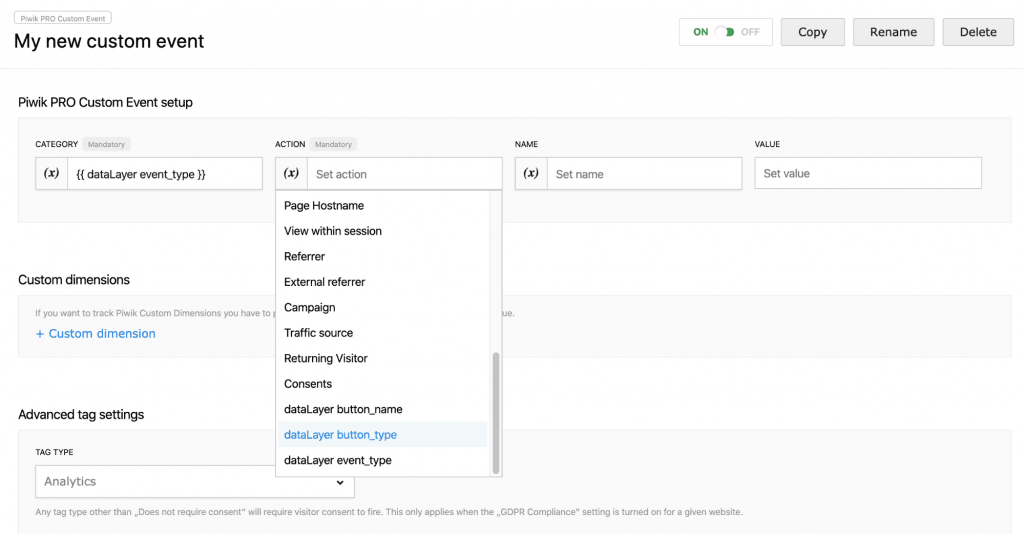
Nachdem dies getan ist, erstellen Sie einen Tag mit der benutzerdefinierten Piwik PRO Custom Event Vorlage:

Und wählen Sie die zugehörige Variable aus der Dropdown-Liste.

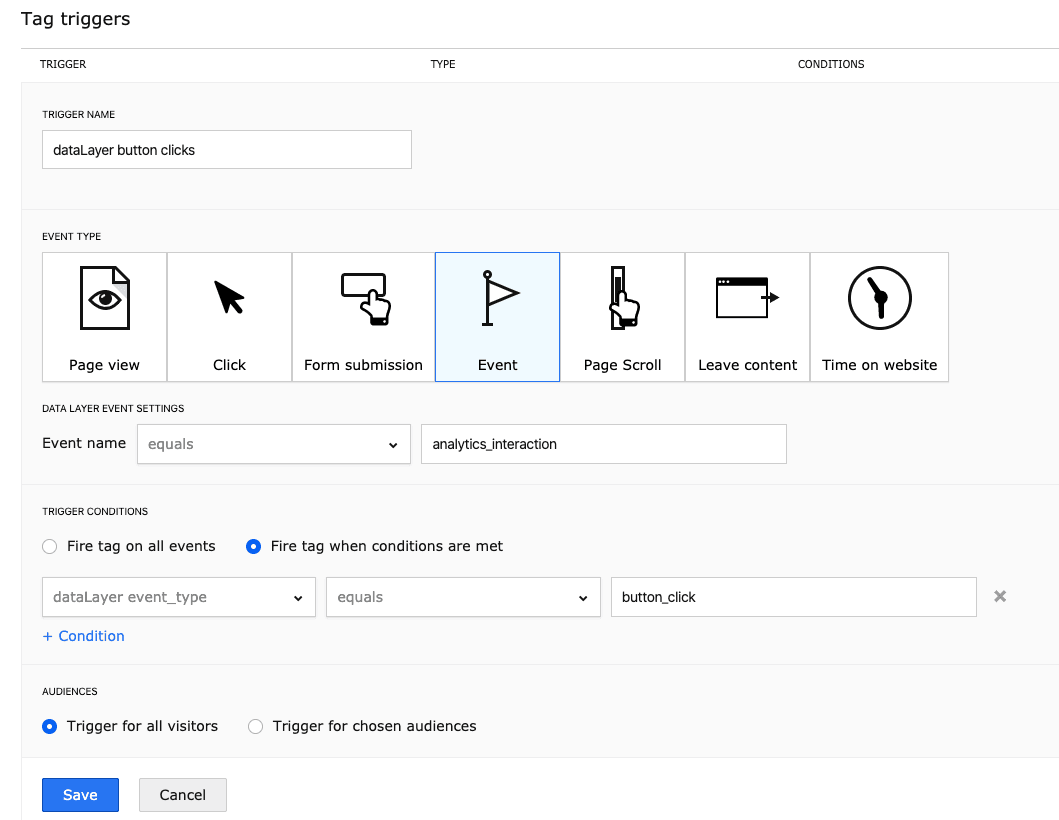
Nun ist es an der Zeit den Trigger zu definieren. Sie können die Auswahl durch Konditionen eingrenzen. In diesem Fall würden Sie eine Vorlage (Pageview, benutzerdefiniertes Event) für verschiedene Data Layer Events definieren. Wählen Sie dazu den “Event”-Typ des Triggers und konfigurieren Sie dessen Bedingungen:

Der Tag Manager Anbieter-Vergleich – 6 Enterprise Tag-Management-Systeme im Test
Vergleichen Sie die Features der verschiedenen Tag Management Systeme, wie Google Tag Manager, Tealium, Adobe Dynamic Tag Management, Segment, Ensighten & Piwik PRO Tag Manager
2. Einen Funnel aus benutzerdefinierten Events des Data Layers und virtuellen Pageviews erstellen
Nehmen wir an, Sie möchten User tracken, die sich in einem Banksystem eintragen und eine Transaktion durchführen.
In einzelne Schritte unterteilt, erhalten wir Folgendes:
- Der User erreicht das Dashboard
- Sieht die “neuer Transfer” Seite
- Tätigt einen Transfer
- Erhält eine Transferbestätigung
- Führt einen weiteren Transfer durch
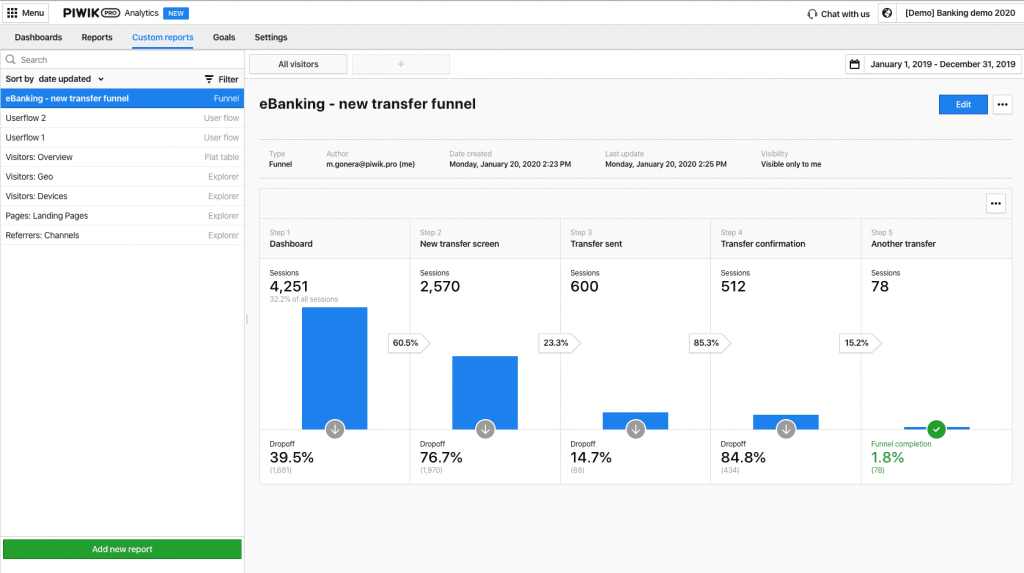
So würde das Setup in Piwik PRO aussehen:

Und so wird’s gemacht:
Das Meta-Setup im Tag Manager
Ein Meta-Setup im Tag Manager ist eine Option, ein Setup für eine Gruppe von Websites oder Apps zu erstellen. Es ist auch ein Weg, es auf alle gleichzeitig anzuwenden. Die Meta-Einstellung umfasst Tags, Triggers und Variablen. Dieses Tool ist hilfreich, wenn Sie eine Werbekampagne durchführen oder dieselbe Nachricht gleichzeitig auf mehreren Websites oder Apps anzeigen möchten.
Sie benötigen eine Meta-Site/App, um ein Meta-Setup zu verwenden. Wenn Sie ein Setup für eine Gruppe von Websites erstellen, müssen Sie zunächst eine Meta-Site anlegen.
Schauen wir uns die Anwendungsfälle für Meta-Setups im Tag Manager an:
- Anzeige eines Popup-Fensters (oder einer anderen Werbeform) auf mehreren Websites basierend auf einer Meta-Site (mit der Option, es über Variablen pro Website anzupassen).
- Einfache Installation der Marketing-Tools für alle Seiten, die Teil der Meta-Site sind.
- Schnelles, gemeinsam nutzbares Setup für mehrere SharePoint-Websites (in vielen Fällen ist der Großteil des Setups identisch).
Der Einsatz eines Meta-Setups für Ihre Meta-Sites bedeutet ein vereinfachtes Tag-Management. Es ermöglicht ein schnelles Tag-Management durch Importieren von Konfigurationen und deren Verwendung in Ihren SPAs.
Fazit
Wir hoffen Ihnen mit diesem Artikel gezeigt zu haben, um wieviel einfacher und angenehmer das Tracken einer SPA mittels Data Layer ist. Diese Methode wird am Anfang etwas Arbeit verlangen (Vereinheitlichung der Benennungen), aber Sie werden bald erkennen, welche Vorteile ein Data Layer bei SPAs birgt.