Durch das Aufkommen des mobilen Internets und seiner rasanten Entwicklung in der Nutzung und Verfügbarkeit war der “Mobile First”-Fokus lange Zeit unumgänglich und auch sinnvoll. Doch wie zeitgemäß ist dieser Fokus noch und wie wirkt sich dieser Ansatz auf die geräteübergreifende User Experience aus? Genau hier liegt nämlich eine der Schwachstellen dieser Ausrichtung: Negative Auswirkung auf die komplette User Experience.
Doch gerade heute, wo jeder das Internet mit seinem Smartphone in der Hosentasche dabei hat oder über andere mobile Endgeräte surft, sind Cross-Device-Optimierungen natürlich wichtig, um auch mobil von seinen Usern erreicht zu werden. Allerdings lässt sich dies auch lösen, ohne ausschließlich auf Mobile First zu setzen und Gefahr zu laufen, seine User und deren Bedürfnisse aus den Augen zu verlieren.
In diesem Artikel beleuchten wir den Mobile First-Ansatz und zeigen, warum es sinnvoller ist auf User First zu setzen. Um Ihre Website dahingehend zu optimieren, fassen wir zudem die wichtigsten Fragestellungen für eine einfache praktische Umsetzung zusammen.
Mittlerweile macht die mobile Internetnutzung weltweit im Verhältnis zur Desktop-Nutzung den größeren Anteil aus. Bereits 2015 wurden beispielsweise im B2B-Bereich 50 % aller Suchanfragen über das Smartphone getätigt, im B2C sogar rund 60 % mit steigender Tendenz.
Ein Großteil aller Seitenaufrufe findet nur noch auf mobilen Endgeräten statt. Etwa jeder vierte Deutsche tätigt Käufe mit dem Smartphone.
Heute spielen Tablets und Smartphones definitiv keine untergeordnete Rolle mehr. Viele besitzen überhaupt keinen Rechner oder Laptop mehr, mit dem sie auf das Internet zugreifen, sondern haben ihren einzigen Internetzugang täglich bei sich. Das allein macht deutlich, wie relevant mobile-optimierte Websites in der heutigen digitalen Welt sind.
Von Desktop First zu Mobile First
Bis zu den massentauglichen Anfängen des mobilen Internets um 2007 lag der Fokus bei der Website-Entwicklung auf der Optimierung für stationäre Rechner. Somit sprach man von Desktop First. Zu Beginn musste das Website-Design und die Funktionen, der langsamen Internet-Geschwindigkeit geschuldet, noch schlicht gestaltet werden.
Doch die unglaublich schnelle Entwicklung des Internets und vor allem die wachsende Geschwindigkeit ermöglichten ganz neue Optionen für das Design und die Funktionalität von Websites. Es entstand eine “Höher-Schneller-Weiter”-Mentalität im digitalen Kosmos.
Mobiles Internet hält Einzug
Ab Mitte der 2000er begann die Bedeutung von Smartphones rapide zu steigen. Websites, die nur für große Bildschirme konzipiert wurden, konnten auf Smartphones nur schlecht angezeigt werden. Um seinen Usern auch über ihre Smartphones eine positive User Experience zu gewährleisten, musste man umdenken.
Viele Website-Betreiber versuchten ihre Desktop-Seiten und -Inhalte eins zu eins auf den kleineren Bildschirmen unterzubringen. Das Ergebnis waren überladene und schlecht bedienbare mobile Webseiten, die fernab eines guten UX-Designs waren.
360° Customer Journey Analyse
Aussagekräftiger Single Customer View, basierend auf Firtst Party-Daten
Ein weiterer Ansatz, der aber auch mehr schlecht als recht funktionierte, waren die m.website.com-Seiten, die nur von Smartphones erreicht werden konnten. Diese neuen mobilen Websites unterschieden sich allerdings häufig viel zu stark vom Design der Desktop-Versionen, worunter der Wiedererkennungswert enorm litt.
udem war auch hier die Varianz verschiedener Display-Breiten problematisch und der Ansatz konnte die Diskrepanz zwischen Desktop und Mobile letztendlich nicht lösen.
Mobile First als Lösung?
Das Internet als ständiger Begleiter in unserem Alltag hat unser Onlineverhalten in allen Bereichen stark verändert. Selbstverständlich ist das Thema Mobile Web dadurch zu einem elementaren und nicht mehr wegzudenkenden Baustein in der digitalen Welt geworden.
2014 hat Luke Wroblewski den Ansatz “Mobile First” als Lösung für die aufkommenden Hürden dieses mobilen Wachstums etabliert. Hierbei wird zuerst die mobile Variante einer Website konzipiert und dann im Anschluss auf die Desktop-Variante übertragen. Konkret bedeutet das eine Verschlankung der Websites mit einem eher schlichten Design und spartanischen Funktionalitäten.
Laut Wroblewski bedeutet die Übertragung der mobilen Version auf die Desktop-Version keinen Mehraufwand, wenn die Mobile-Version gut durchdacht ist.
„Amount of times adapting to desktop after the mobile experience has been done right? Zero.“ – Luke Wroblewski
Der Hype setzt sich durch
Dass man mit der Erstellung einer mobilen Website eine perfekte Desktop-Version dazu erhält, hat einen extremen Hype des Mobile First-Ansatzes ausgelöst. Denn die klare Fokussierung auf kleinere Displays sollte auch irrelevante Elemente auf der darauf basierenden Desktop-Seite eliminieren und den Usern eigentlich eine bessere User Experience bieten.
Doch rückblickend betrachtet ist genau das Gegenteil die Folge gewesen. Denn Studien haben gezeigt, dass dieser Ansatz negative Auswirkungen auf die User Experience haben kann – nicht für Desktop-Nutzer, sondern auf die geräteübergreifende UX.
Negative Auswirkungen von Mobile First
Oftmals macht die Übertragung der mobilen Variante auf die Desktop-Variante viele Funktionen sperrig und umständlich für den PC-Nutzer.
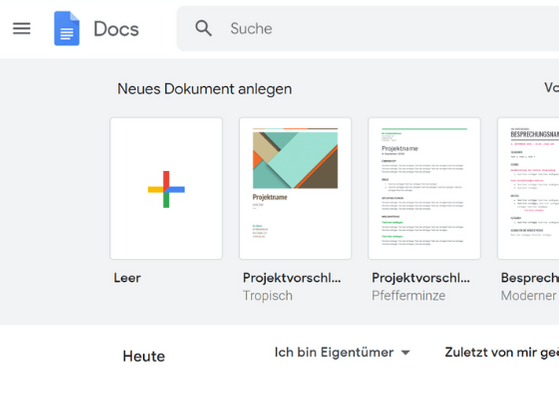
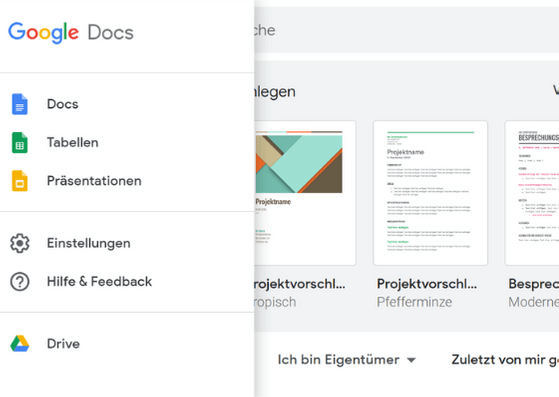
Nur eines von vielen Beispielen sind die beliebten Google Docs. Wenn ein User bei Google Docs beispielsweise von den Dokumenten zu den Präsentationen oder Tabellen wechseln möchte, muss er zuerst über das Burger-Icon das Menü aufrufen und dann den gewünschten Punkt wählen.


Mobile Design-Patterns
Laut einer Studie der Norman Nielsen Group haben verschiedene mobile Design-Patterns einen enormen negativen Einfluss auf die User Experiencen im Desktop-Bereich. Hier zählt das Verstecken der Navigation, wie in unserem Google Docs-Beispiel, als eine der stärksten negativen Auswirkungen auf Metriken der User Experience.
Die Aktivität wird somit als schwierig eingestuft und die Zeit für die Durchführung erhöht sich. Somit bleibt ein negatives Erlebnis für den User.
Laut der Studie ist auch die Position der Seiten-Navigation am oberen rechten Bildschirmrand eines der Design-Patterns mit negativen Folgen für die UX. Denn die User erwarten die Navigation einer Desktop-Seite neben oder unter dem Logo des Unternehmens auf dessen Website sie surfen.
Also in der Regel eher am linken Bildschirmrand. Die Suche nach der Navigation erfordert also erst einmal eine kognitive Anstrengung des Users.
Natürlich gibt es noch weitere mobile Design-Patterns, die sich negativ auf die UX am Desktop auswirken. Die beiden genannten Beispiele liefern aber bereits Argumente dafür, dass die Mobile-First Herangehensweise für die Desktop-Varianten nicht optimal funktioniert. Zumal sich die Enttäuschung der Desktop-Nutzung negativ auf die komplette und geräteübergreifende User Experience und somit auch auf die entsprechende Customer Journey auswirkt.
Piwik PRO Mobile App Analytics
Erhalten Sie einen detailgenauen Einblick in das Nutzerverhalten innerhalb der App und tracken Sie die komplette Customer Journey
User First als geeigneter Lösungsansatz
Weder Desktop First noch Mobile First scheinen den passenden Lösungsansatz zu bieten, denn bei beiden Herangehensweisen bleiben die Nutzer eines Gerätetyps grundsätzlich auf der Strecke. Wenn beispielsweise die Hälfte des Umsatzes über Desktop-Geräte generiert wird, ist es weniger sinnvoll ausschließlich funktionierende Konzepte für Mobile Devices zu entwickeln.
Viel wichtiger ist es daher, dass Sie sich an den Wünschen Ihrer User orientieren. Im Zeitalter des Kunden ist dieser Fokus so oder so am naheliegendsten.
Jeff Bezos hat dieses Ansatz auf den Punkt gebracht: „Start with the customer and work backwards.“
Sie müssen sich vor Augen führen, dass das Userverhalten auf dem Smartphone ein anderes als auf größeren Displays ist. Auf dem Smartphone zählen schnelle Ergebnisse, lange Ladezeiten sind daher ein absolutes No-Go. Man möchte die wesentlichen Informationen schnell finden und angezeigt bekommen.
Nutzt ein User seinen Smartphone-Browser, sucht er in der Regel etwas ganz Bestimmtes. Er hat ein ganz genaues Ziel im Kopf und möchte dieses schnellstmöglich erreichen und die entsprechenden Informationen erhalten.
Bei der Desktop-Nutzung hingegen ist es oftmals anders und eher mit einem “Stöbern” auf verschiedenen Websites gleichzusetzen. Zwar hat der User auch ein grobes Ziel, allerdings oftmals noch keine klare Vorstellung davon.
Wissen, was die User wollen
Um seine User bzw. Kunden als Ausgangspunkt für die Optimierung verschiedenen Geräte in den Fokus zu setzen, ist die wichtigste Voraussetzung sie zu kennen.
- Wie ist das Userverhalten?
- Welche Bedürfnisse haben sie?
- Vor welchen Herausforderungen stehen sie?
Diese Fragen lassen sich mit Hilfe Ihres Analytics-Tools klären. Sie erfahren, welche Geräte Ihre User tatsächlich nutzen und vor allem für welche Interaktionen. Zudem können Sie herausfinden, wie Ihre Website oder App eingesetzt wird, was natürlich je nach Branche ebenfalls ein wichtiger Faktor für etwaige Optimierungen ist. Die aus den verschiedenen Daten gewonnenen Erkenntnisse stellen dabei die Basis, um ein für Ihre User funktionierendes Konzept zu entwickeln, anzupassen und umzusetzen.
Sind also das Userverhalten, die Ziele und der entsprechende Kontext klar umrissen, kann die passende Optimierung für die verschiedenen Geräte vorgenommen werden. Lassen Sie dabei nicht außer Acht, dass die unterschiedlichen Konzepte sich auch gegenseitig ergänzen können, solang Ihre User weiterhin den Mittelpunkt bilden. So können bestimmte Funktionen beispielsweise nur in der Desktop- oder nur in der Mobile-Ansicht verfügbar sein. Je nachdem welche Features Ihre User über welche Geräte nutzen.

Verpassen Sie keine Insights mehr! Erhalten Sie monatlich eine Übersicht der aktuellen Analytics-Themen sowie alle News zu Piwik PRO.
Customer Journey Driven
Ein weiterer Ansatz der User First-Strategie ist die Konzepte für die verschiedenen Geräte hinsichtlich der Customer Journey anzupassen. Hierbei müssen Sie Ihre Fragen an das Userverhalten noch weiter spezifizieren und den kompletten Verlauf und die einzelnen Phasen der Customer Journey betrachten:
- Über welches Gerät findet die erste Interaktion des Users mit Ihrer Website statt?
- Wie lange verweilt er dann?
- Wie verhält er sich auf der Website?
- Wie verhalten sich verschiedene Zielgruppen?
- Wechselt der User irgendwann das Gerät?
- Welches Gerät nutzt er als zweites?
- Welches nutzt der User als drittes?
Daraus ergibt sich, dass Ihre unterschiedlichen Website-Darstellungen für die verschiedenen Touchpoints und Phasen der Customer Journey bis hin zur Conversion optimiert werden müssen. Wenn ein User beispielsweise drei Schritte über das Smartphone abwickelt und dann aber zum Desktop wechselt, müssen die ersten drei Schritte für die mobile Anwendung und die weiteren für den Desktop optimiert sein.
Dadurch gewährleisten Sie, dass immer die relevanten Informationen für Ihre User prominent dargestellt werden.
Fazit
Mobile First ist prinzipiell kein schlechter Ansatz, doch er ist nicht die Lösung aller Probleme bei der Konzeption einer Website. Denn eine reduzierte Darstellung führt nicht zwangsläufig zu einer besseren User Experience.
Oft kann genau das Gegenteil die Folge sein. Wichtiger ist, dass Sie sich auf Ihre User fokussieren und herausfinden was diese wollen, welche Geräte sie nutzen und welches Gerät innerhalb der Customer Journey wann eine Rolle spielt.
Sie sollten also vor den Optimierungsmaßnahmen für die unterschiedlichen Geräte, die Bedürfnisse und das Nutzungsverhalten Ihrer User kennen. Davon ausgehend lassen sich verschiedene Maßnahmen einleiten und umsetzen, so dass Ihre User über alle Geräte hinweg eine positive User Experience haben.