Stellen Sie sich vor, ein Besucher kommt auf Ihre Website, weil Ihre Marketing-Kampagne ihn angesprochen und Interesse geweckt hat. Doch der Besucher verlässt Ihre Website gleich wieder, weil das Bild der Landingpage zu groß ist und auf seinem iPhone nicht vernünftig dargestellt wird.
Vielleicht springt der Besucher auch ab, weil die Headline von einer anderen Kampagne auf der Seite steht – ein Copy & Paste-Fehler. Das kann auf den besten Seiten passieren, hat aber im schlechtesten Fall die Konsequenz, dass der Besucher nicht nur abspringt, sondern auch nie wieder kommt.
Es gilt, diese Usability-Patzer zu finden und zu beheben. Und zwar vor allen anderen Optimierungen. Peep Laja von ConversionXL äußerte sich zu dem Thema:
Bugs – if they’re around – are your main conversion killer. You think your site works perfectly – both in terms of user experience and functionality – with every browser and device? Probably not.
Der erste Eindruck zählt. Ihre Website muss auf den ersten Blick benutzerfreundlich sein. Jeder Mensch bildet sich in den ersten paar Sekunden seine Meinung. Sie haben also nur eine Chance.
Leichter gesagt als getan, denken Sie jetzt vielleicht. Doch mit der Unterstützung von Analytics ist es gar nicht mehr so schwer, Bugs, Inkonsistenzen, Fehler im Content und Co. aufzuspüren.
Der große Web Analytics Anbieter Vergleich
Vergleichen Sie die Key-Features und das Leistungsspektrum von Piwik PRO mit Google Analytics 360, Adobe Analytics und Webtrends
Diese Analytics-Reports brauchen Sie
Als Grundlage für Ihre technischen Analysen brauchen Sie ein starkes Fundament. Um gravierende Fehler Ihrer Website aufzudecken, können Sie Analytics erfolgreich einsetzen. Dafür eignen sich vor allem drei technisch fokussierte Reports. Wir stellen Ihnen diese Analytics-Reports vor:
- Cross-Device-Reports
- Cross-Browser-Reports
- Page-Speed-Reports
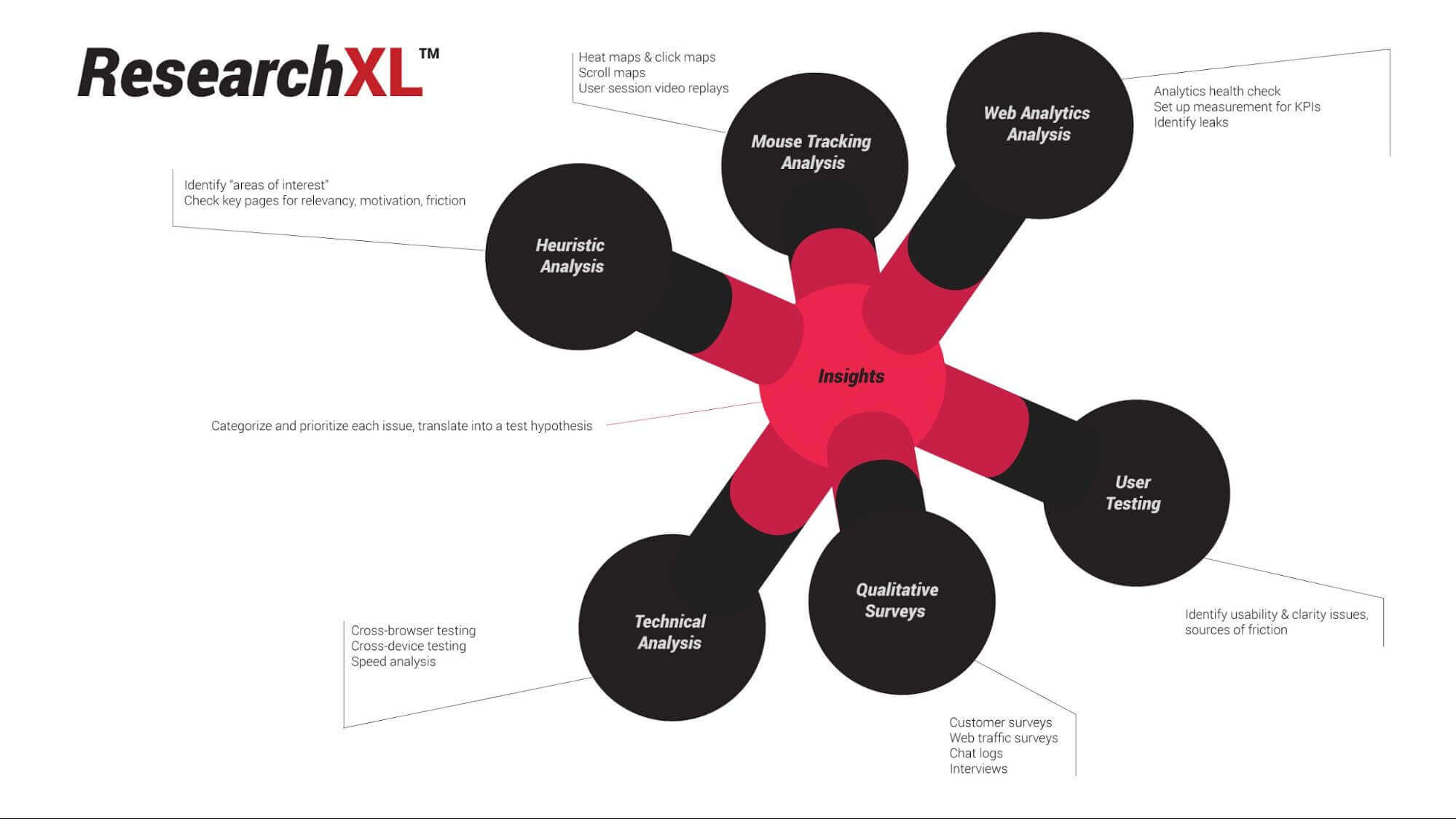
Technische Analysen stellen einen wesentlichen Teil der Möglichkeiten zur Conversion-Optimierung dar. ResearchXL sieht das so wie wir und gibt technischen Analysen in diesem Framework genauso viel Raum wie anderen Bereichen zur Conversion-Optimierung:

Vergessen Sie nicht: Analytics-Reports können uns zwar sagen, wo Probleme liegen, aber nur selten geben sie Aufschluss über die Ursachen. Das gilt auch für den Report, den wir zusammen anlegen wollen. Dieser zeigt uns, welche Landingpages oder Einstiegsseiten einen schlechten ersten Eindruck machen und User zum Absprung bringen, aber nicht unbedingt, warum User tatsächlich abspringen.
Doch durch die Eingrenzung des Problems finden Sie es natürlich leichter. Aus dem Report können Sie beispielsweise entnehmen:
- ob Ihre Landingpage gleichermaßen userfreundlich für Mobile und Desktop ist
- ob bestimmte Browser mit der Landingpage nicht zurechtkommen
Eine solche Analyse erlaubt es Ihnen, Usability- und technische Probleme zu beseitigen, die bisher zum Absprung der Besucher geführt haben. Dazu zählen alle möglichen Fehler wie Menüs, die nicht funktionieren, oder zu lange Ladezeiten der Seite.
Vielleicht enthüllt der Report auch, dass User abspringen, die ein iPhone 7 mit iOS 12 benutzen. Für Entwickler ist ein solcher Bugfix leicht zu implementieren – wenn sie davon wissen. Lassen Sie die Low Hanging Fruits der Conversion-Optimierung nicht verkommen sondern ernten Sie diese.

Mit dem Cross-Device-Report prüfen, ob ein Gerät die Conversion beeinträchtigt
Als Erstes zeigen wir Ihnen Schritt für Schritt, wie Sie einen Cross-Device-Report erzeugen und für die Verbesserung der Conversion Rate nutzen können.
Schritt 1: Die richtigen Metriken auswählen
Zuerst müssen Sie passende Metriken aus der Liste wählen und sie in einen Drag & Drop-Platzhalter ziehen. Wählen Sie:
- Einstiege
- Absprungrate
- Goal Conversion Rate*
*Hinweis: Goal Conversion Rates können angewendet werden, wenn Goals bereits getrackt werden
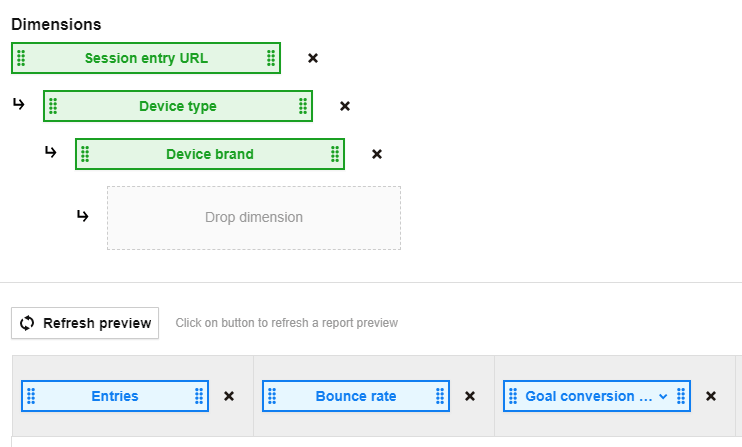
Schritt 2: Passende Dimensionen setzen
Wählen Sie als nächstes aus den folgenden Dimensionen:
- URL der Einstiegs-Session
- Gerätetyp
- Marke des Geräts
Anschließend ziehen Sie die Dimensionen der Reihe nach auf die entsprechenden Platzhalter. So sollte das Ergebnis aussehen:

Schritt 3: Alarmierend hohe Absprungraten erkennen
Wenn Sie den Report eingerichtet haben, wird es Zeit für die Analyse. Doch klicken Sie zuvor einmal auf das Label in der Einstiege-Spalte, um die Landingpages nach Traffic-Aufkommen zu sortieren.
Suchen Sie nach Landingpages und Einstiegsseiten mit außergewöhnlich hohen Absprungraten. Genauer gesagt sind Raten interessant, die die durchschnittliche Absprungrate der Website über- sowie die durchschnittliche Conversion Rate der Website unterschreiten.
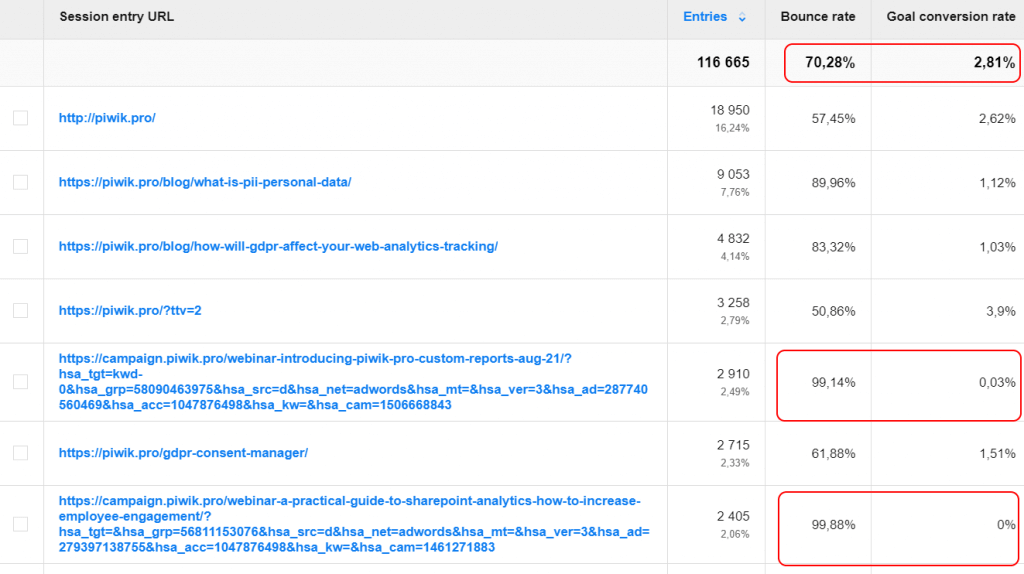
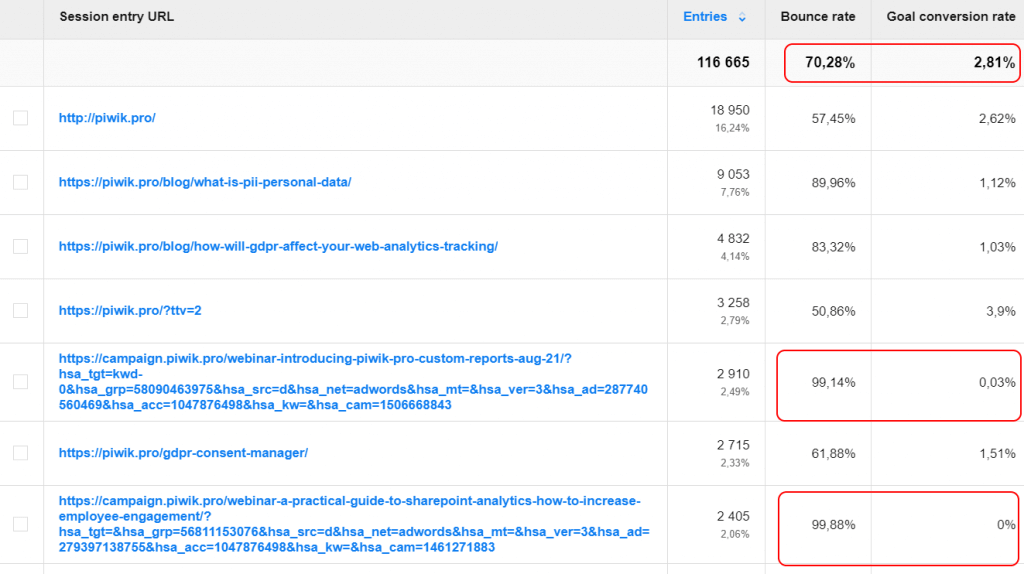
Unser Setup zeigt folgende Ergebnisse:

Schon auf den ersten Blick sind deutliche Warnsignale zu entdecken. Die Übersicht des Reports lässt bereits erkennen, dass vor allem eine bestimmte Landingpage eine genauere Untersuchung erfordert.
Die Landingpage zieht aus drei Gründen unsere Aufmerksamkeit auf sich:
- Sie verzeichnet sehr hohen Traffic. Mit anderen Worten: Sie stellt einen beliebten Einstieg für die Website piwik.pro dar
- Sie weist eine signifikant geringere Conversion Rate auf als der Website-Durchschnitt. Die gemittelte Conversion Rate der URL ist 0,03 %, die gesamte Website kann aber 2,81 % im Durchschnitt für sich verbuchen
- Die Absprungrate der analysierten URL liegt bei satten 99,14 % und ist damit um fast 30 % größer als der Website-Durchschnitt
Als Nächstes versuchen wir, die Gründe für diese schlechten Werte herauszufinden.
Schritt 4: Prüfen, ob der Gerätetyp die Conversion-Probleme verursacht
Prüfen Sie nun, ob der Gerätetyp möglicherweise für die hohe Absprungrate und die niedrige Conversion Rate verantwortlich ist.
Tiefere Ebenen unseres Reports zeigen den Traffic zu besagter Landingpage, unterteilt in Gerätetypen der Besucher. Wenn wir den Traffic eingrenzen und granulare Segmente erzeugen, können wir uns besser darauf fokussieren, die genauen Gründe für die Schwierigkeiten zu finden.
Hinweis: Jedes Mal, wenn Sie tiefer in Ihren Report eintauchen, segmentieren Sie gleichzeitig den Traffic. Sie können nach Ihren Präferenzen oder dem spezifischen Zweck des Reports segmentieren. So erhalten Sie eine Übersicht über die Situation.
Um starke Abweichungen der durchschnittlichen Absprungrate je Gerätetyp zu erkennen, analysieren Sie, mit welchen Geräten Ihre Besucher die URL aufgerufen haben.

Es stellt sich heraus, dass die Mehrheit der Besucher die Seite via Smartphone aufgerufen haben. Außerdem ist die Absprungrate mit 75 % erheblich höher bei Smartphones als mit 56 % bei Desktop-Geräten.
Wir haben das Problem somit eingrenzen können und wissen, dass es ein Problem mit Smartphones zu geben scheint. Um allerdings zu erfahren, ob ein generelles Problem der mobilen Version der Landingpage vorliegt oder ob nur bestimmte Geräte mit der Seite nicht zurechtkommen, bedarf es weiterer Tests.
Schritt 5: Prüfen, ob nur Geräte einer bestimmten Marke betroffen sind
Nachdem Sie den Untersuchungsgegenstand Smartphone ausgemacht haben, können Sie weiter nach Gerätehersteller sortieren. Segmentieren Sie den Traffic, um Möglichkeiten ein- oder auszuschließen.
Beim Cross-Device-Testing betrachten Sie einzelne Gerätekategorien nacheinander. Verwenden Sie die Segmente Desktop, Smartphone, Tablet. Die Analyse jeder einzelnen Gerätekategorie isoliert liefert klare Ergebnisse und keine Kategorie geht in Durchschnittswerten unter.

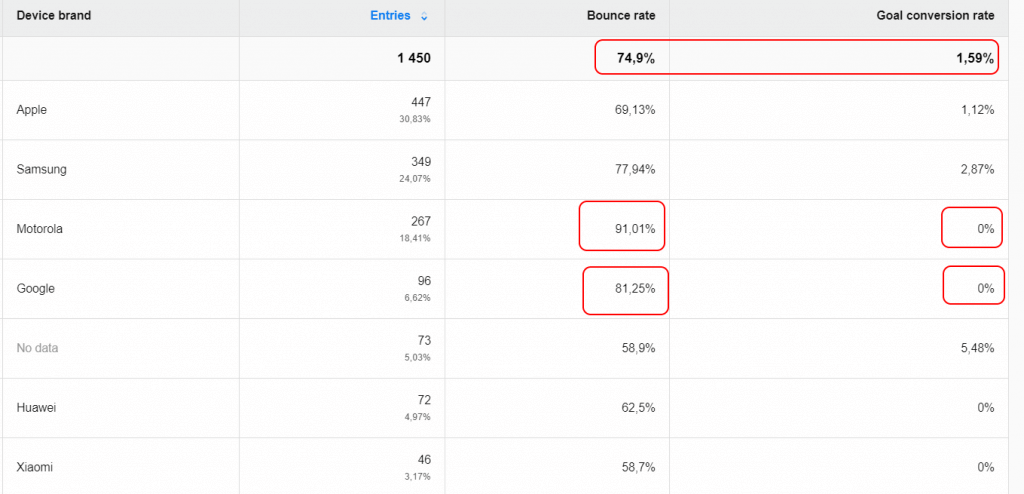
So sieht der Report nach der Segmentierung aus:

Zuerst wird deutlich, dass die Mehrheit der Besucher dieser Seite Geräte von Apple nutzen. Ein zweiter Blick enthüllt, dass Motorola die höchste Absprungrate mit 91,01 % hat, bei 0% Conversion Rate.
Doch auch nach dem Abgleich mit dem Durchschnittswert 74,9 % haben wir noch keine ausreichende Antwort und analysieren weiter.
Eine schlecht performende Seite zu entdecken ist hilfreich für weiteren CRO-Research. Einige Schwierigkeiten mit hohen Absprungraten können geräteabhängig sein. Die User Experience könnte in diesem Fall auf einigen Seiten unzureichend für Besucher mit Smartphones von Motorola oder Google sein.
Doch geräteübergreifende Schwierigkeiten geben nur Hinweise. Es ist Ihre Aufgabe, herauszufinden, wo und warum diese Schwierigkeiten auftreten. Sie können dafür beispielsweise Tools einsetzen wie browserstack.com. Um den Prozess abzuschließen und Ihre Ergebnisse zu validieren, sollten Sie zusätzlich heuristische Analysen anwenden.
Mit dem Cross-Browser-Report prüfen, ob ein Browser die Conversion beeinträchtigt
Sie haben bereits einige Daten analysiert, doch eine aufschlussreiche Antwort auf die Frage, warum wir eine so hohe Absprungrate und geringe Conversion Rate auf der Seite sehen, haben wir immer noch nicht. Es wird deshalb Zeit, die Funktion der Seite in unterschiedlichen Browsern zu testen. Der Browser-Test stellt ebenfalls einen Teil des Fundaments technischer Analysen dar.
Es ist unbedingt notwendig, die volle Funktionsfähigkeit Ihrer Seite – als Desktop- und mobile Variante – sicherzustellen. Jeder einzelne Besucher sollte eine tolle User Experience erleben. Da nicht alle Browser gleich sind und teilweise zum Beispiel Code anders interpretieren, können dadurch Schwierigkeiten in manchen Browsern auftreten.
Doch mit Cross-Browser-Reports können Sie diese Hürden ausfindig machen und beheben. Prüfen Sie, ob ein bestimmter Browser Ihren Content besser oder schlechter darstellt als andere.
Piwik PRO Custom Reports
Erhalten Sie endlich nur die Insights, die für Sie von Bedeutung sind – Piwik PRO Custom Reports macht’s möglich
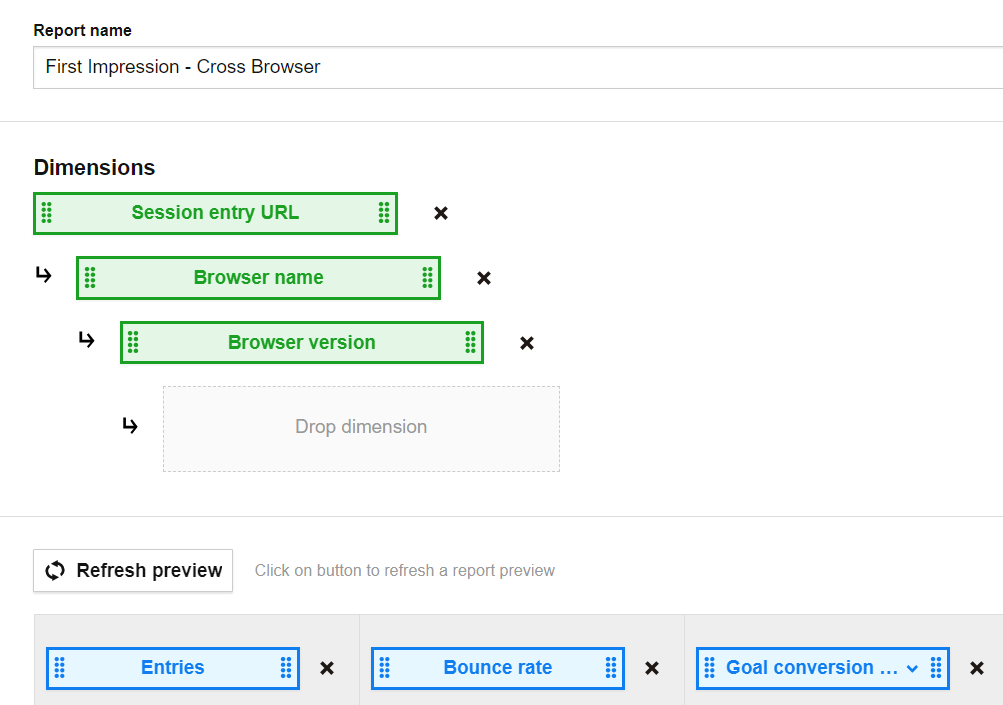
Schritt 1: Die passenden Dimensionen wählen
Im ersten Schritt der Einrichtung des Reports wählen Sie die erforderlichen Dimensionen aus der Liste und ziehen Sie diese auf den Platzhalter. Wählen Sie:
- URL der Einstiegs-Session
- Browser
- Version des Browsers
Da Sie die gleichen Metriken wie beim Report zuvor nehmen können, sollte ihr finales Setup so aussehen:

Schritt 2: Warnsignale wie hohe Absprungraten suchen
Mit dem vollständigen Report schauen Sie nun nach den Seiten mit den höchsten Absprungraten und geringsten Conversion Rates.

Mit nur einem kurzen Blick können Sie zwei Seiten ausmachen, die Ihre Aufmerksamkeit verlangen. Die Seite, die zuerst ins Auge springt, weißt 99,88 % Absprungrate und keine Conversion auf. Schauen wir, warum das so ist.
Schritt 3: Prüfen, ob ein Browser Schwierigkeiten verursacht
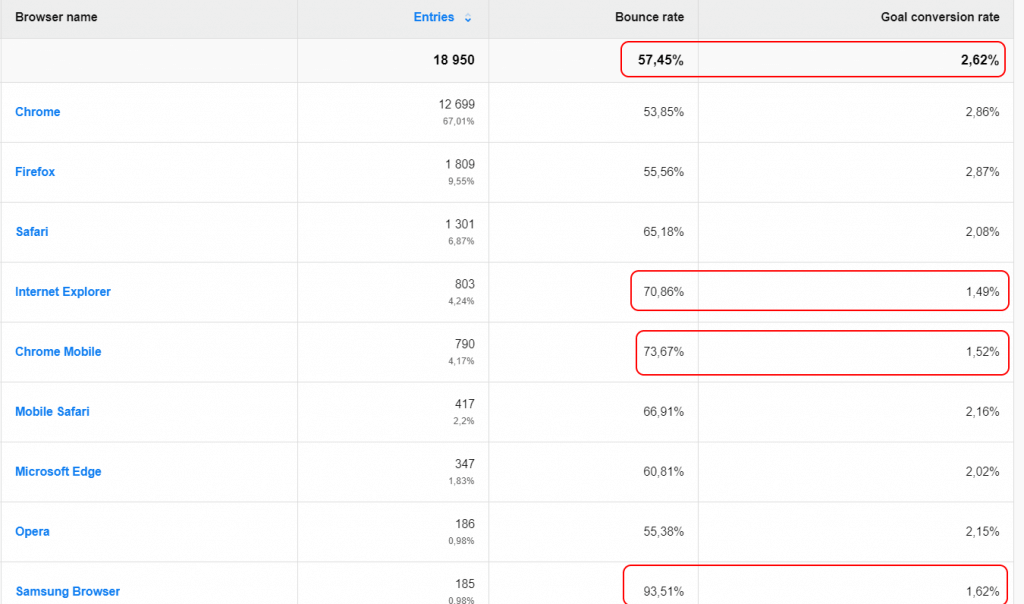
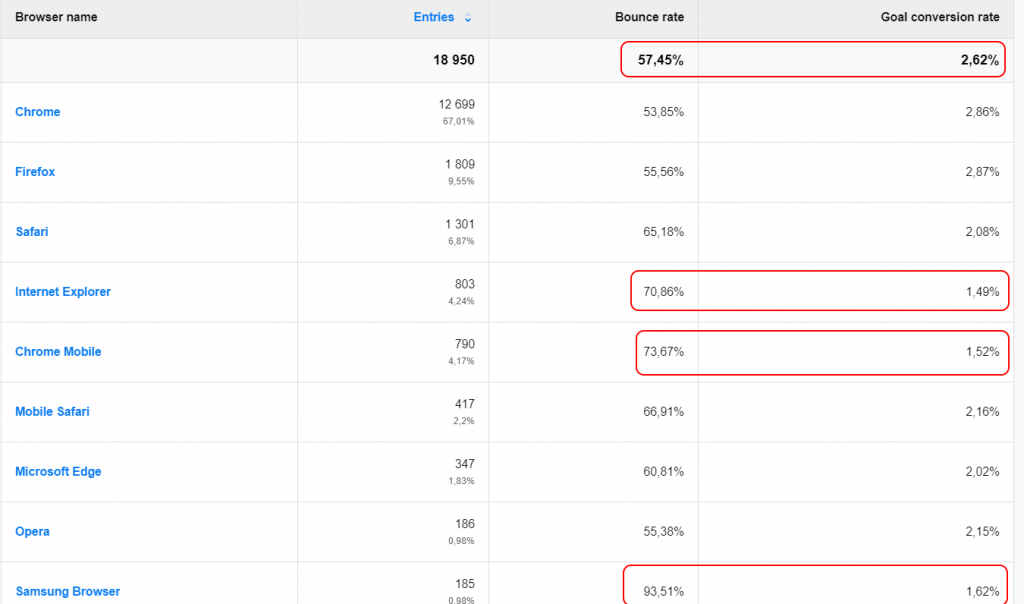
Analog zum vorigen Report schauen Sie jetzt, ob ein bestimmter Browser ausgemacht werden kann, der Probleme mit der Seite zu haben scheint.

Sie sehen sofort, dass der mobile Browser von Samsung mit 93,51 % die höchste Absprungrate verursacht, gefolgt vom Internet Explorer und Chrome Mobile. Der Durchschnittswert hingegen liegt bei 57,45 %.
Es stellt sich nun die Frage, ob erneut ein Bild das Problem darstellt, weil es womöglich zu groß ist und einige wichtige Buttons verdeckt, so dass die Seite nicht sinnvoll verwendet werden kann. Mit so einer hohen Absprungrate können Sie davon ausgehen, dass es an dieser Stelle schwerwiegende Probleme gibt. Außerdem wissen Sie, dass Chrome User keine Probleme mit der Seite zu haben scheinen.
Für die weitergehende Analyse können Sie an dieser Stelle auch wieder Tools wie crossbrowsertesting.com und browserstack.com einsetzen. Sie brauchen also nicht alle Browser tatsächlich zu haben, um sie zu testen.
Doch auch, wenn Sie durch Testing herausgefunden haben, wo das Problem liegen könnte, kennen Sie die Ursache noch nicht. Zur Behebung der Probleme benötigen Sie die bereits gewonnenen Insights.
Deswegen sollten Sie mehr Zeit in weitere Analysen investieren. Nutzen Sie dazu Methoden wie funktionale Qualitätssicherung, heuristische Analysen und qualitative Untersuchungen.
Mit dem Page-Speed-Report prüfen, ob die Ladezeit einer Seite die Conversion beeinträchtigt
Um der Antwort auf die Frage, warum die Seite so schlecht performt, näher zu kommen, betrachten wir das Ganze aus einer weiteren Perspektive. Die Seitenperformance stellt den dritten und letzten Teil des Fundaments unserer technischen Analysen dar.
Warum ist die Ladezeit überhaupt relevant? Sie ist ein nicht unwesentlicher Teil der User Experience. Wenn eine Seite zu lange lädt, springen Besucher ab.
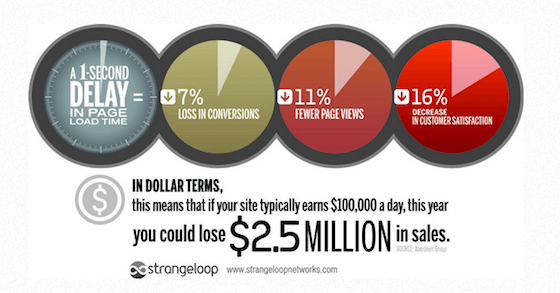
Die Ladezeit einer Seite hat große Auswirkungen auf die Conversion, wie ein Bericht auf Aykira aus 2014 zeigt. 57% der Besucher verlassen eine Seite sofort wieder, wenn sie länger als 3 Sekunden zum Laden braucht.


Um die Ladezeit als Grund für schlechte Conversion auszuschließen, können Sie entsprechend unseren Page-Speed-Report verwenden.
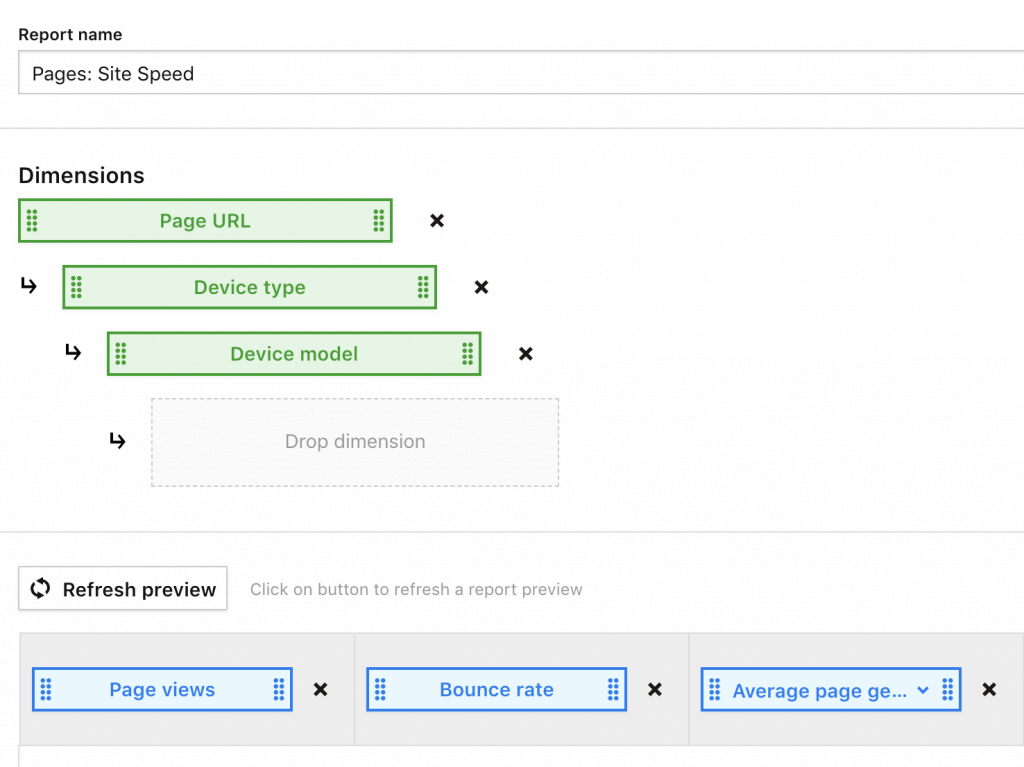
Schritt 1: Die passenden Dimensionen wählen
Wählen Sie die folgenden Dimensionen und ziehen Sie diese auf den Platzhalter:
- URL der Seite
- Gerätetyp
- Gerätemodell
Schritt 2: Die richtigen Metriken einsetzen
Wählen Sie als nächstes Metriken wie die folgenden aus der Liste aus:
- Seitenaufrufe
- Absprungrate
- durchschnittliche Ladezeit der Seite
Hinweis: Besonders aussagekräftige Ergebnisse erzielen Sie durch den Abgleich der Absprungrate mit der durchschnittlichen Ladezeit der Seite.
Ihr Setup sollte dann etwa so aussehen:

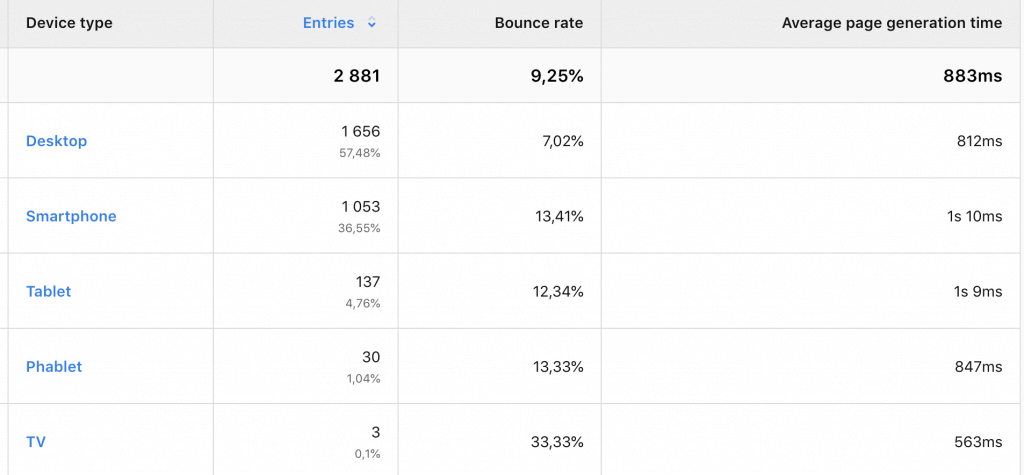
Schritt 3: Auffällig hohe Seitenladezeiten finden
Wenn die Einrichtung abgeschlossen ist, schauen Sie sich die Seiten an, die zu lange laden. Anders gesagt, begutachten Sie die Seiten näher, die im Vergleich zum Durchschnitt längere Ladezeiten aufweisen.

Sie erkennen die Seite, die deutlich zu lange lädt, direkt. Mit einer Ladezeit von 1s 162ms übersteigt die URL die durchschnittliche Ladezeit von 1s 55ms deutlich.
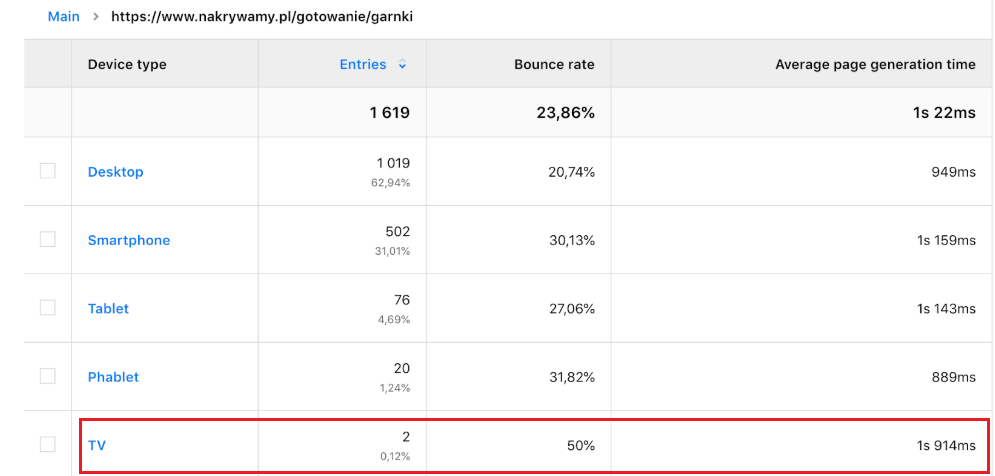
Schritt 4: Unterschiedliche Geräte betrachten, um Probleme mit Ladezeiten einzugrenzen
Sobald Sie wissen, welche Seite Probleme mit der Ladezeit hat, können Sie überprüfen, ob diese Probleme nur mit bestimmten Geräten auftreten.
Der Report zeigt diese Ergebnisse:

TV scheint die Ursache für die Probleme zu sein. Die Ladezeit von 1s 914ms für diese Seite ist deutlich zu lang.
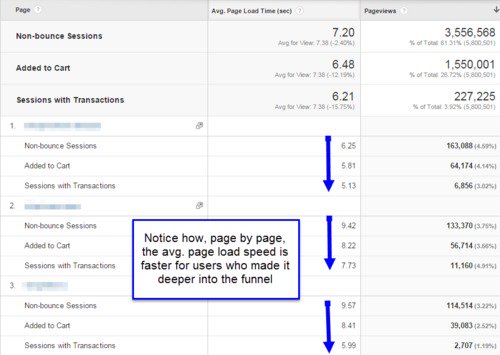
Werfen Sie auch einen Blick auf den Report, der von Yehoshua Coren von Analytics Ninja bewertet wurde:

Er hat die Ladezeiten der Seite von Usern, die durch verschiedene Phasen des Conversion-Funnels gegangen sind, miteinander verglichen. Es lässt sich beobachten, dass die Ladezeiten bei den Usern kürzer sind, die im Funnel weiter gekommen sind.
Achten Sie besonders auf Seiten mit so langen Ladezeiten, damit Sie später nach weiteren Hinweisen suchen können. Wenden Sie Segmentierung für weitere Insights an. Prüfen Sie, ob bestimmte Geräte schlechtere Ladezeiten haben. Vielleicht liegt es auch an einem Browser, einer Version, einem Land etc.
Auch, wenn Sie nicht alle Fragen auf einmal beantworten können, bekommen Sie doch ein paar wichtige Indizien. Zumindest haben Sie Optimierungspotential aufgespürt, nämlich Geräte, für die die Seite optimiert werden sollte, um eine bessere User Experience zu bieten und Besucher auf der Seite zu halten.
Piwik PRO Custom Reports
Erhalten Sie endlich nur die Insights, die für Sie von Bedeutung sind – Piwik PRO Custom Reports macht’s möglich
Wenn Sie sich fragen, was Sie als nächstes tun können, führen Sie einen Reality Check an den Analytics Ergebnissen Ihrer Website durch. Anders gesagt: Profitieren Sie von der Software am Markt und testen Sie die Performance Ihrer eigenen Website auf Desktop und Mobilgeräten. Es gibt zahlreiche Tools, die Ihnen dabei helfen können:
Fazit
Wir haben die Landingpage getestet, um zu sehen, warum manche Besucher beim Erstaufruf mit der Seite Schwierigkeiten haben. Es kann verschiedene Gründe dafür geben, warum Sie hohe Absprungraten und niedrige Conversion Rates sehen.
In einem ersten Schritt die Geräte und Browsertypen als mögliche Ursachen für Probleme auszuschließen oder auch auszumachen ist daher ein guter Anfang.
Doch Sie müssen tiefer in die Datenanalyse einsteigen. Vielleicht führt auch ein Copy-Mismatch-Report zu weiteren Antworten.
Die gute Nachricht ist, dass Ihre Bemühungen sich lohnen. Sie erhalten signifikante Insights. Beispielsweise erfahren Sie, welche Seiten gut funktionieren und dadurch den Weg für Ihre Optimierungsstrategien bereiten können.
Einen guten ersten Eindruck zu hinterlassen mag eine knifflige Sache sein, doch mit den drei von uns vorgestellten Reports haben Sie nun eine effektive und wenig aufwändige Vorgehensweise an der Hand, um einen Großteil potentieller Fehlerquellen auszuschließen.
Vereinbaren Sie eine kostenlose Piwik PRO Demo
Wir zeigen Ihnen alle Module der Analytics Suite